在Android学习与开发中会用到.9.png图片,其是一种由.png的图片经过特殊处理的特殊格式的图片,具有自适应调节大小的能力,即可以实现部分拉伸。
android-sdk自带处理9.png格式图片的工具,所在位置为
(android-sdk安装目录)\tools\draw9patch.bat
双击即可运行。接下来,分享一下用操作draw9patch的心得。
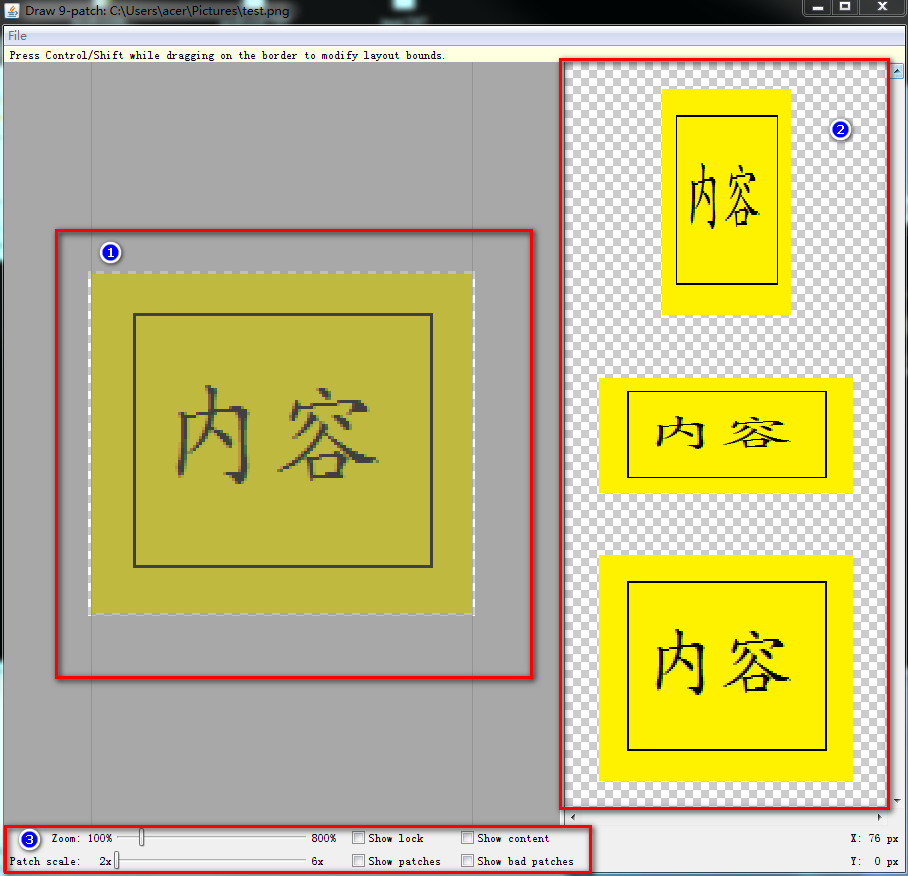
首先认识一下draw9patch的界面:

其主要分为三个区域:
(1)编辑区。
显示导入的图片,进行编辑。
(2)预览区。
第一张图是纵向拉伸预览,第二张图是横向拉伸预览,第三张图是纵横向拉伸预览。
(3)设置区。
Zoom:编辑区图片缩小与放大。
Patch scale:预览区图片拉伸的倍数倍数。
Show lock:勾选后,鼠标移到编辑区会提示不可编辑区。
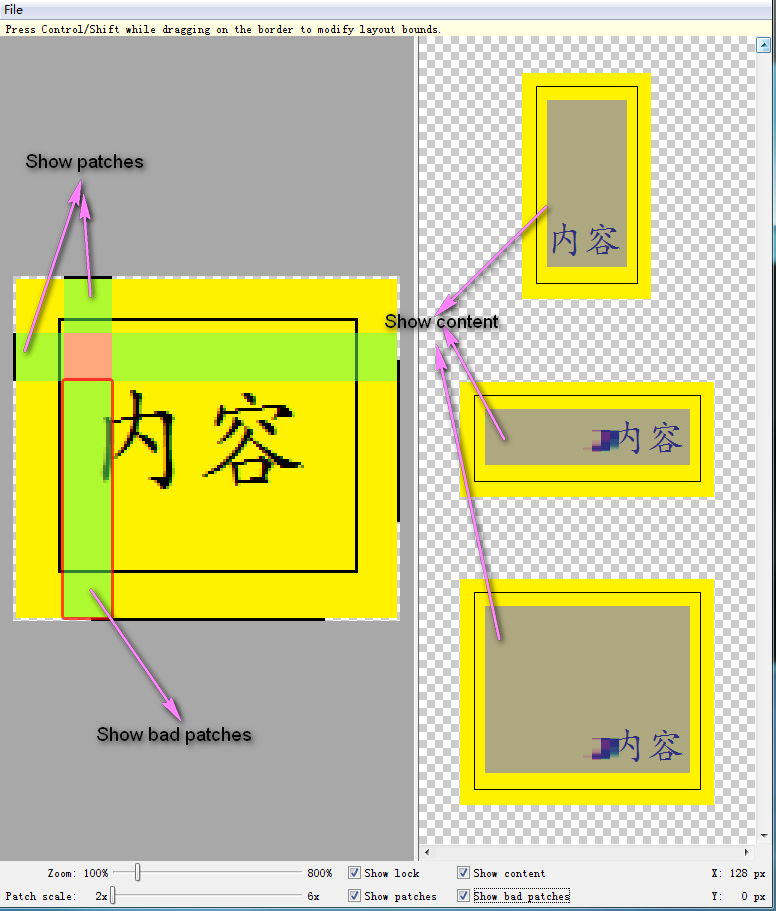
Show patches:勾选后,在编辑区提示图片拉伸的区域(即top和left划线区)。
Show content:勾选后,在预览区提示内容区(即bottom和right划线区)。
Show bad patches:勾选后提示在编辑区绘制的结果是否符合建议要求的区域。如果需要拉伸的区域有两种颜色要被重复绘制,系统就不知道到底绘制哪种颜色,因此这个工具建议被拉伸的区域选择一种颜色。
效果如下图:
用draw9patch打开png格式的图片后,会在图片周围多出一圈可操作的像素点。
基本操作很简单:
1、按住鼠标在可操作的像素点拖动即可绘制黑线。
2、Shift+按住鼠标即可擦除绘制的黑线。
(top)顶部操作区域的一排像素点,表示可横向拉伸;(left)左面操作区的一排像素点,表示可纵向拉伸;未选中部分是静态区域。
(bottom)底部和(right)右部的像素点的交叉部分表示内容区域;比如,把这张图片做成一个按钮,向这个按钮加入的文本内容就会放在这里;这也相当于设定边距(padding)啦,如果图片(宽=20px,高=30px)的右侧10-30px的区域画上黑线的话,那么里面填充内容的paddingTop=10px。
如果不划线的话,表示全部被选中。























 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








