前段时间粗心写错了一个地方,报错内容很费解,不知道如何解决,最后排查出来结果
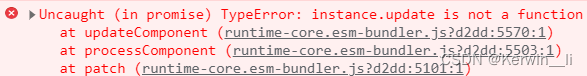
错误:

当将一个 ref 的的属性的value 值重新赋值为 ref(null) 时,下次更改value值的时候就会报这个错
const count = ref(null)
// 赋值
const change = ()=>{
count.value = 10
}
// 清除
const clear = ()=>{
count.value = ref(null) // 不能重复赋值为ref
}
// 当清空之后,再次改变值会出现如上错误粗心的点,记录一下























 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








