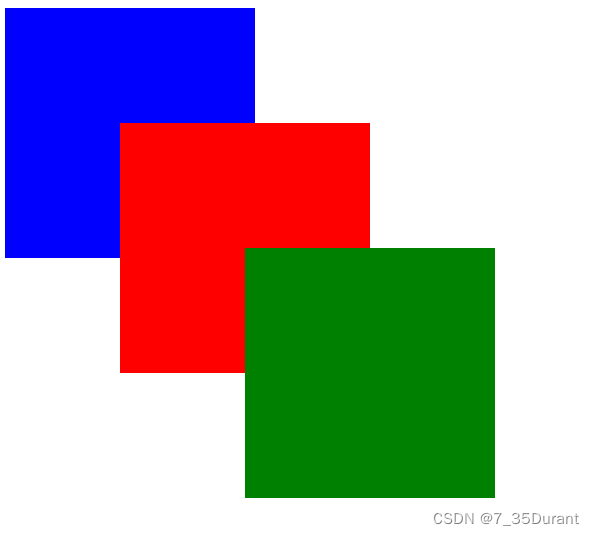
元素的堆叠效果,是根据书写的顺序来的,后面的在上面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
position: absolute;
width: 200px;
height: 200px;
}
.r{
top:100px;
left:100px;
background-color: red;
}
.g{
top:200px;
left:200px;
background-color: green;
}
.b{
background-color: blue;
}
</style>
</head>
<body>
<div class="b"></div>
<div class="r"></div>
<div class="g"></div>
</body>
</html>绿色在最上面,随后是红色,最后是蓝色,跟书写的顺序一样

我们可以改变这个顺序
堆叠层级-z-index
属性:z-index
属性值:数字,默认是0,数字越大越靠上面
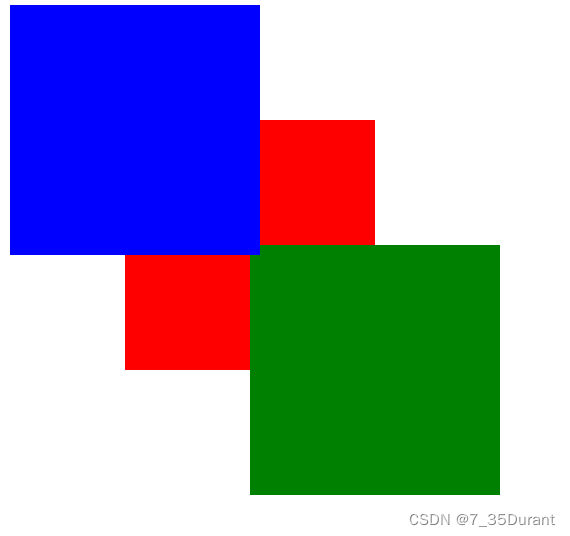
我们给蓝色设个1
.b{
background-color: blue;
z-index: 1;
}那么我们就会发现蓝色是在最上面的一层






















 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








