Android自定义流式布局-FlowLayout
FlowLayout我们经常会用到,例如在热门标签里,新闻App中关注的频道等。之前我在用的时候也是经常要去找大神们写好的代码,直接改吧改吧就用了,但是有时候阅读代码、修改代码并不是一件简单的事,所以,我就自己琢磨了下怎样才能写出一个自定义的FlowLayout呢?后来有幸看了鸿洋大神的视频,并根据自己的理解完成了FlowLayout,下面我会详细的记录下我完成这个自定义FlowLayout的步骤。鸿洋大神的视频链接:FlowLayout
一、何为流式布局
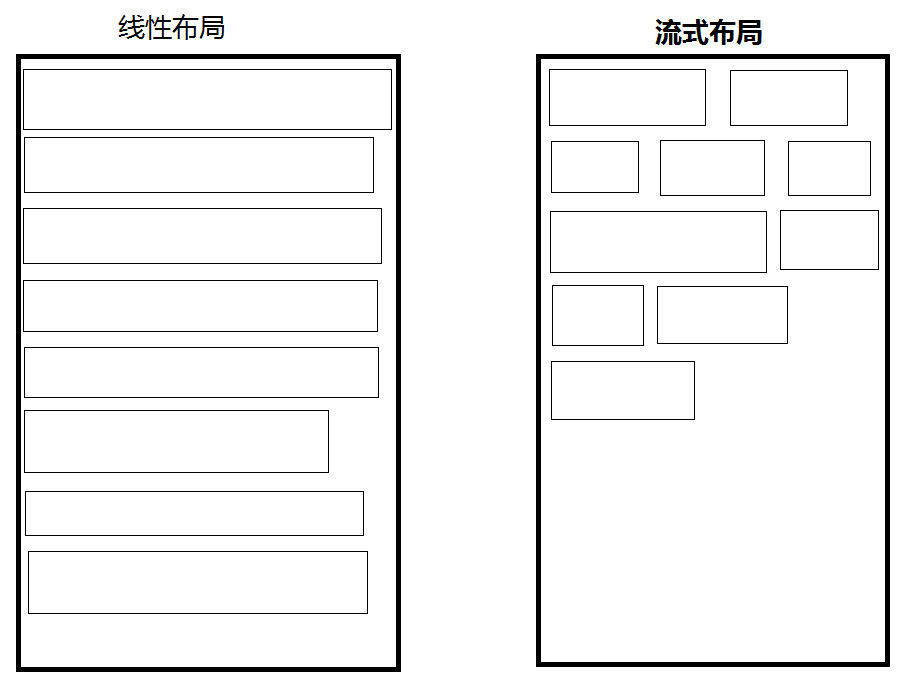
我们来看一张图

左边的就是我们正常使用的线性布局,右边的就是流式布局。流式布局的特点就是,它会判断当前行的剩余宽度是否可以容纳下一个View的宽度,如果可以就将View放在后面,否则,就换行。
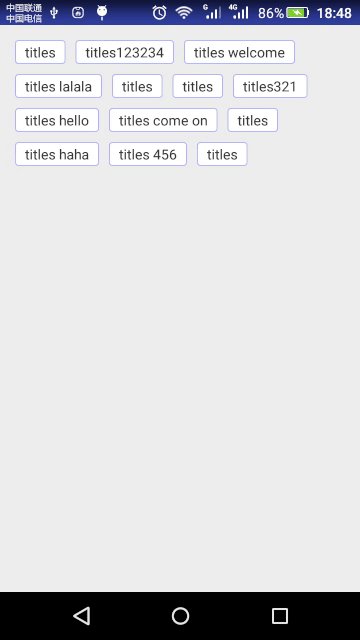
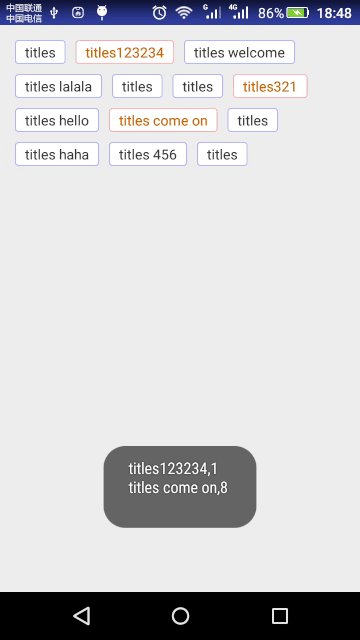
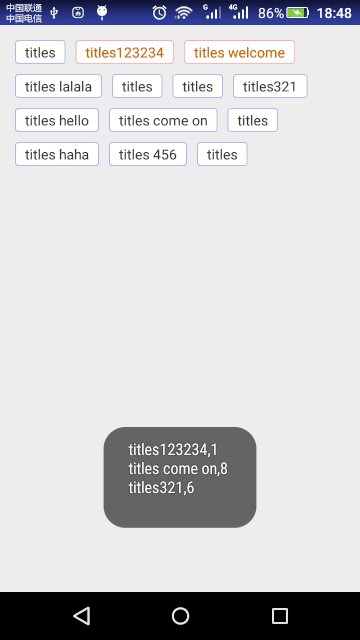
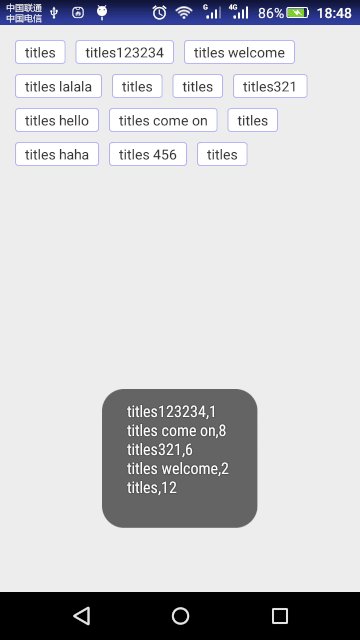
二、实现效果

图中所显示的是多选效果,我们也会实现单选效果,在这里就不放图了,好了,废话不多说,我们开始干起来吧。
三、开始干
1.自定义属性
在看到效果图时,我们就要想到是否需要自定义属性,如果有自定义属性,我们需要哪些自定义属性。就我们现在看到的效果而言,我们需要在res/values中新建attrs.xml文件,定义一些自定义属性:
<?xml version="1.0" encoding="utf-8"?>
<resources>
// 是否是多选模式
<attr name="flow_isMultiSelect" format="boolean" />
// 多选模式下,正常的view的背景
<attr name="flow_background_normal" format="reference" />
// 多选模式下,被选中的view的背景
<attr name="flow_background_selected" format="reference" />
// 单选模式下,view的背景
<attr name="flow_background" format="reference" />
// textView的字体大小
<attr name="flow_textSize" format="dimension" />
// textView的字体颜色
<attr name="flow_textColor" format="color" />
// 多选模式下,textView被选中的字体颜色
<attr name="flow_textSelectedColor" format="color" />
// 内边距
<attr name="flow_padding" format="dimension" />
<declare-styleable name="FlowLayout">
<attr name="flow_isMultiSelect" />
<attr name="flow_background_normal" />
<attr name="flow_background_selected" />
<attr name="flow_background" />
<attr name="flow_textSelectedColor" />
<attr name="flow_textSize" />
<attr name="flow_textColor" />
<attr name="flow_padding" />
</declare-styleable>
</resources>ok,自定义属性文件已经写好,如果大家对自定义属性有疑惑的话,就去搜索一下,我就不赘述了。
2.自定义FlowLayout
- 新建一个FlowLayout继承ViewGroup,并实现三种构造方法,重写onLayout、onMeasure、generateLayoutParams。
public class FlowLayout extends ViewGroup {
public FlowLayout(Context context) {
this(context,null);
}
public FlowLayout(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public FlowLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return super.generateLayoutParams(attrs);
}
}在这里有一个要注意的地方是,我们新建的类名要和attrs.xml中declare-styleable标签的name属性值一致,否则在我们后面获取自定义属性值时会获取不到。
现在,我们整个代码的框架基本上已经搭好了,接下来就是具体实现了。
- 根据自定义属性初始化一些全局变量
private static final boolean DEFAULT_ISMULTISELECT = false;// 默认单选
private static final int DEFAULT_TEXT_SIZE = 14;//默认字体大小
private static final int DEFAULT_TEXT_COLOR = 0XFF383838;// 默认字体颜色
private 







 本文详细介绍了如何自定义Android的FlowLayout,通过分析流式布局的特点,展示其实现效果,并逐步讲解如何从自定义属性到实现布局的全过程,包括测量、布局子View以及添加点击事件等关键步骤。
本文详细介绍了如何自定义Android的FlowLayout,通过分析流式布局的特点,展示其实现效果,并逐步讲解如何从自定义属性到实现布局的全过程,包括测量、布局子View以及添加点击事件等关键步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 328
328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








