我们在移动端有时需要设置 input框在右侧显示,但是怎样设置鼠标光标的位置呢?
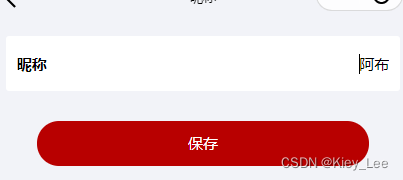
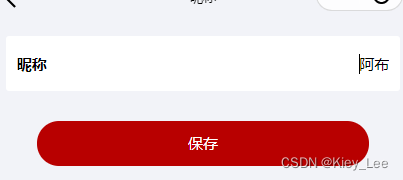
类似于这样:

这时就需要给input框设置一个属性,来实现input框光标位置的显示情况,
input {
text-align: right;
// 重要是这个属性,设置光标的位置,ltr时是鼠标光标在右侧,rtl时是鼠标光标在左侧
direction : ltr;
}在input框上加上这两个属性就可以了。
我们在移动端有时需要设置 input框在右侧显示,但是怎样设置鼠标光标的位置呢?
类似于这样:

这时就需要给input框设置一个属性,来实现input框光标位置的显示情况,
input {
text-align: right;
// 重要是这个属性,设置光标的位置,ltr时是鼠标光标在右侧,rtl时是鼠标光标在左侧
direction : ltr;
}在input框上加上这两个属性就可以了。
 4890
4890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


