safari 中如何设置独立单页web app 的状态栏颜色背景,apple-mobile-web-app-capable apple-mobile-web-app-status-bar-style
参考文章:https://medium.com/appscope/changing-the-ios-status-bar-of-your-progressive-web-app-9fc8fbe8e6ab
现在是 2022-02-17
iPhone 现在已经可以实现将 web 应用添加到桌面上,直接打开就获得一个非常类似独立 app 的这么一个 web 应用
这个 web app 页面需要具备以下这个条件:
- 单页的 web 应用,现在用
vuereact等实现的页面基本上都是单页 web 应用
什么是单页 web 应用:就是可以实现在不切换 web 路径的情况下实现 web 应用中的所有操作。
一、如何添加一个独立 web 应用
你首先需要知道如何将一个页面设置成可以直接从桌面访问的 web app
如何让 web 页面以独立 app 的形式运行 meta: apple-mobile-web-app-capable: https://blog.csdn.net/KimBing/article/details/106138004
二、设置独立应用的状态栏背景色, status-bar color
需要使用 meta: apple-mobile-web-app-status-bar-style 来定义 status-bar 背景色,可选的值有三个
- default
- black
- black-translucent
具体操作方式是,在
<meta name="apple-mobile-web-app-status-bar-style" content="black">
如果你的应用背景色是黑色或白色,就可以直接使用 default 或者 black 来实现颜色的统一。
但如果你需要 status bar 颜色为其它一些颜色,那么 default 或 black 这两个值都无法实现这个效果, 只能使用 black-translucent。
实现的原理是:
- 设置了
black-translucent之后,此时的状态栏背景是透明的。 - 设置
document.body的背景色,状态栏就能透出 body 背景的颜色。
三、来看看实例:
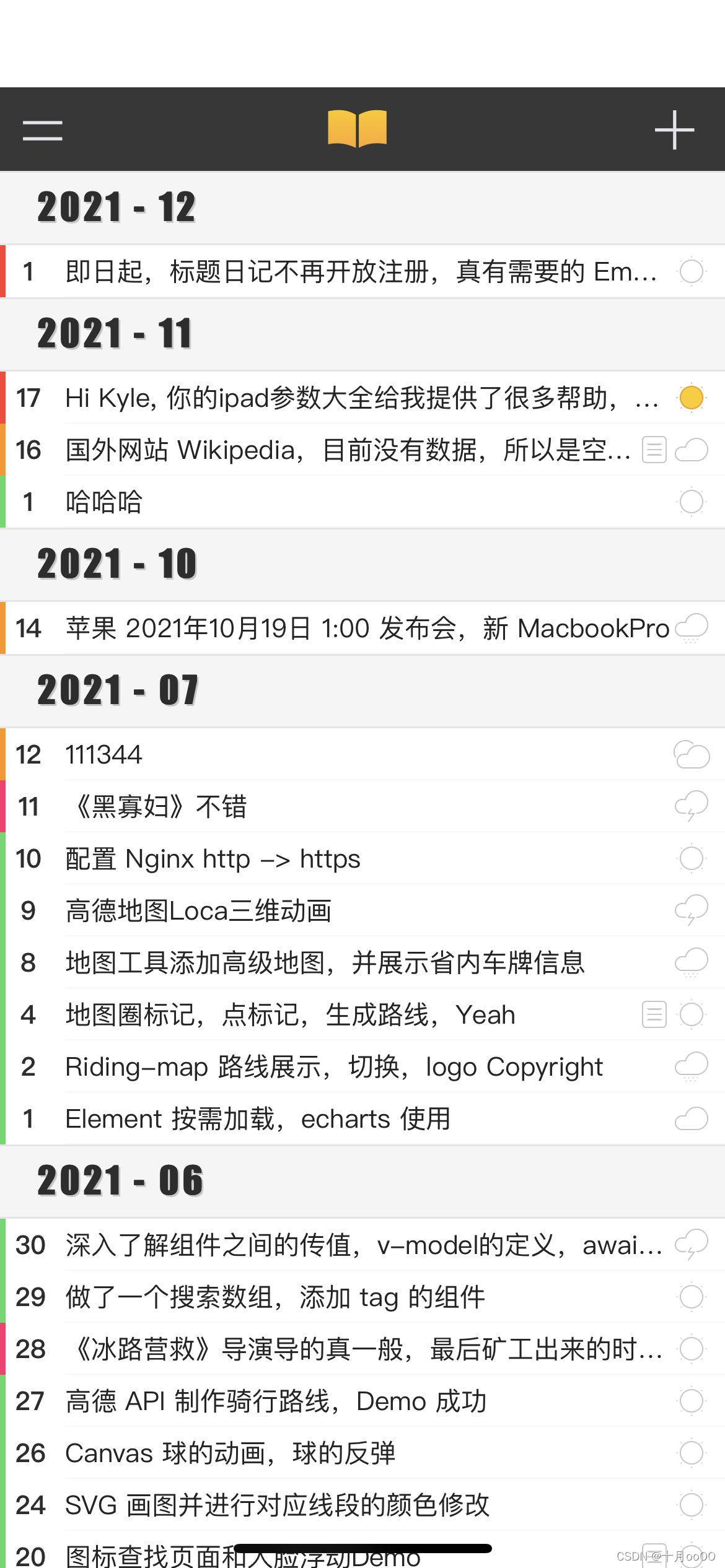
我的一个日记项目就已经实现了独立 web app 和 状态栏模式设置,可以直接打开在自己手机上测试:
在没有设置状态栏颜色时的样子:

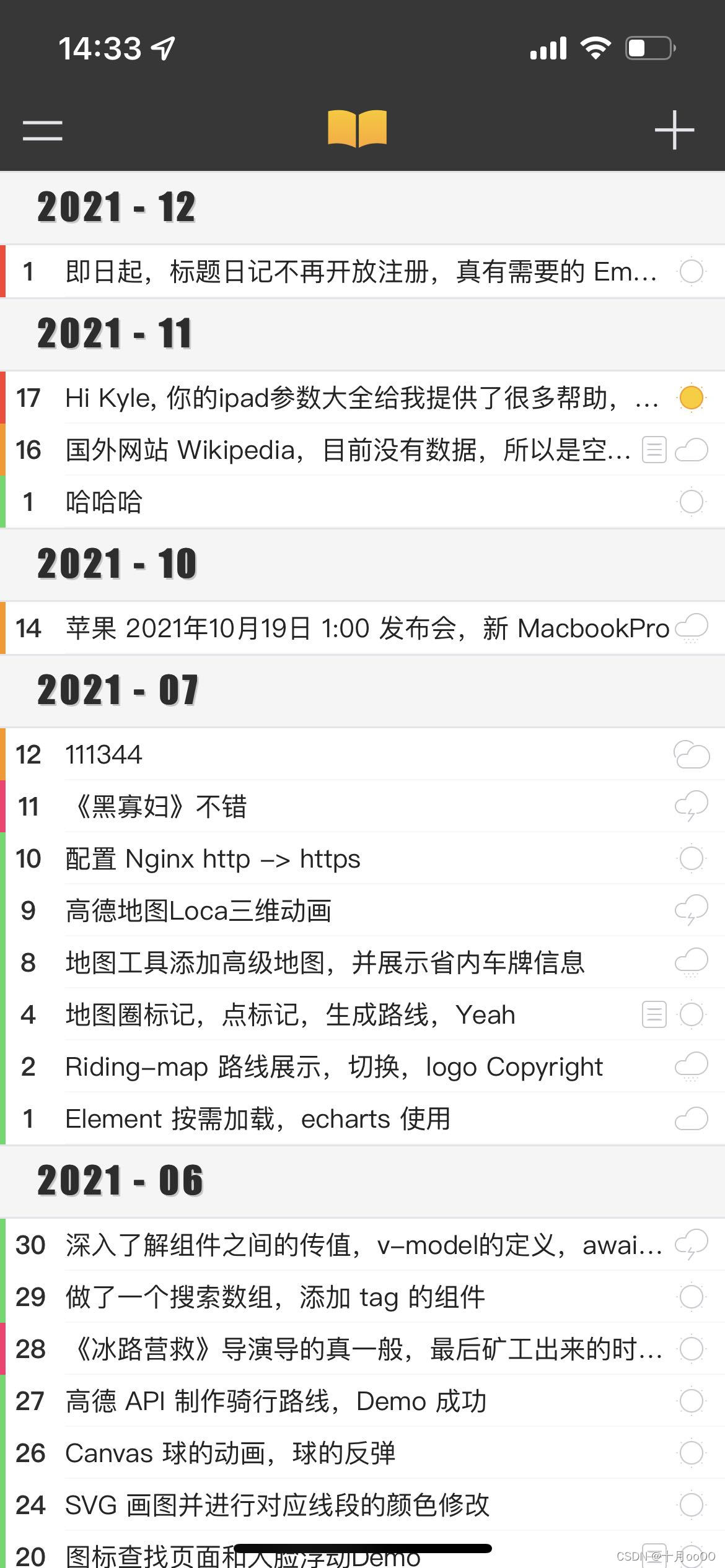
设置了 body 背景,并设置状态栏颜色模式后

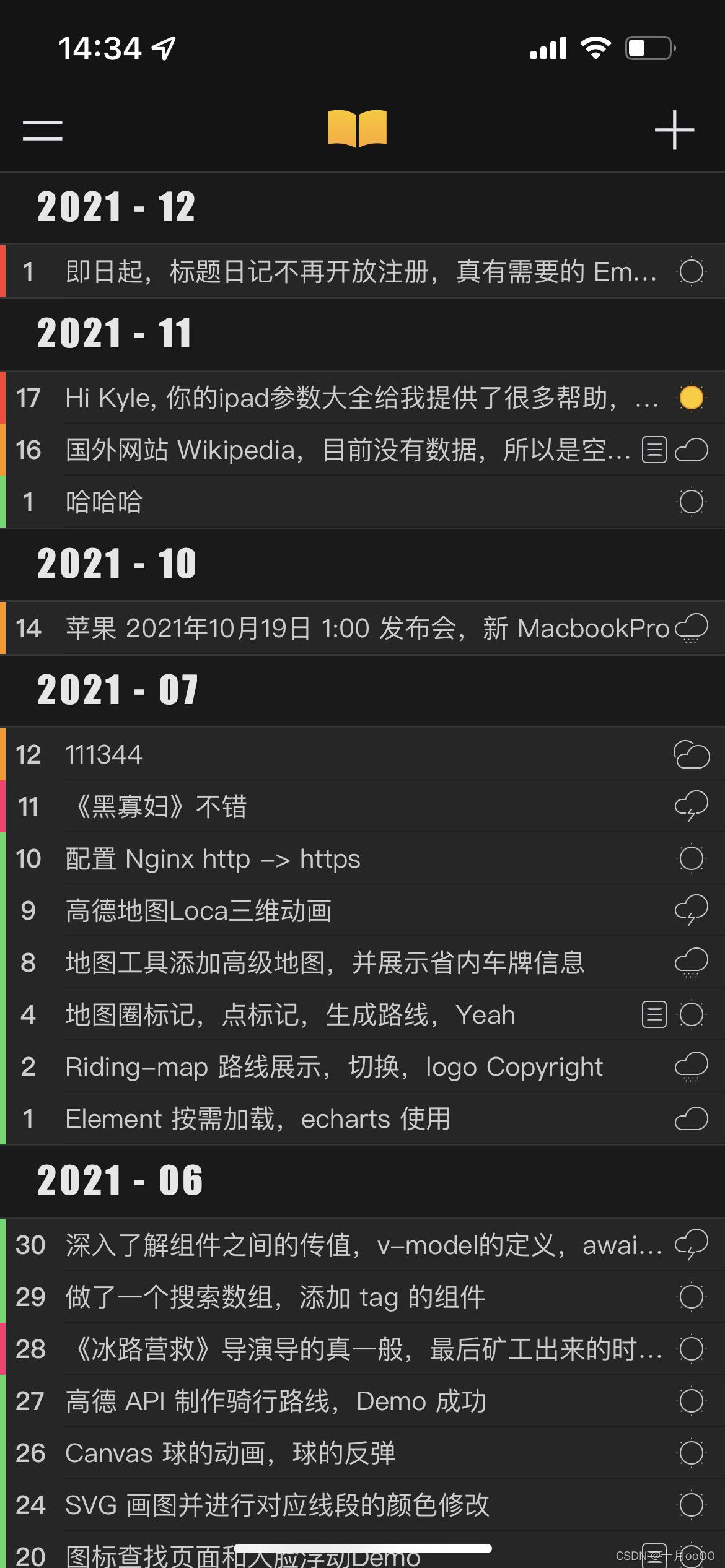
在适配了暗黑模式后的样子
@media (prefers-color-scheme: dark) {}




























 940
940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










