Safari 中 input textarea 去除阴影
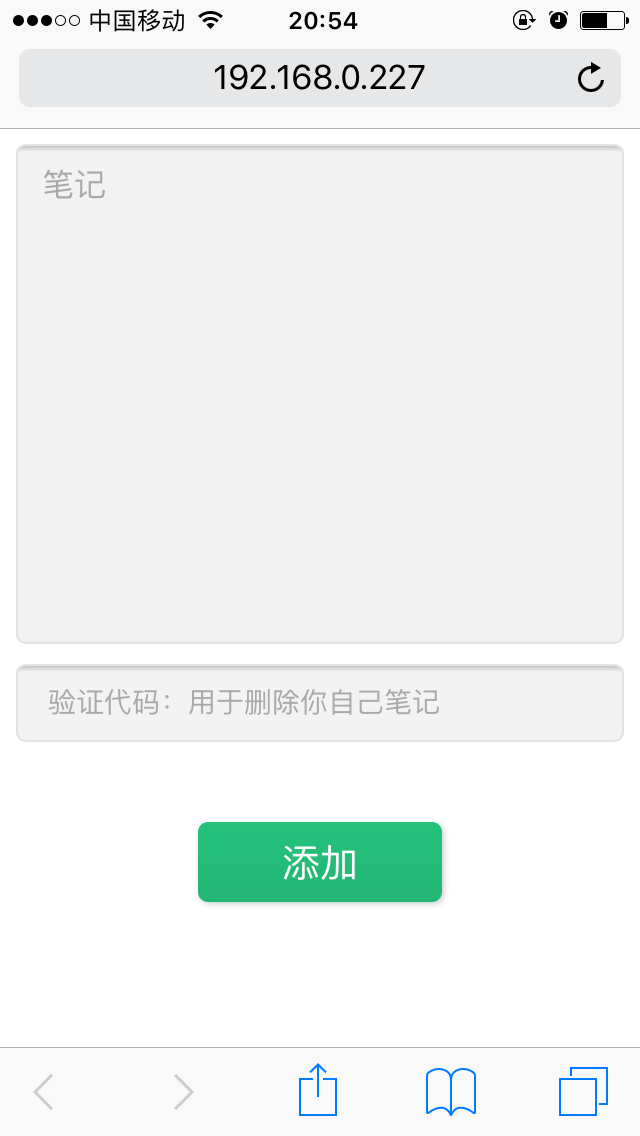
很长时间以来,我一直在用boostrap框架写东西,没有注意到safari中input和textarea的阴影,一直以为是bootstrap中定义的。
今天才知道原来不是,是 safari 内部定义的。
当你想把网页做的十分精致的时候,往往任何部件都需要自己重新定义一下,就比如说这个阴影。
参考 http://www.css88.com/book/css/webkit/visual/appearance.htm
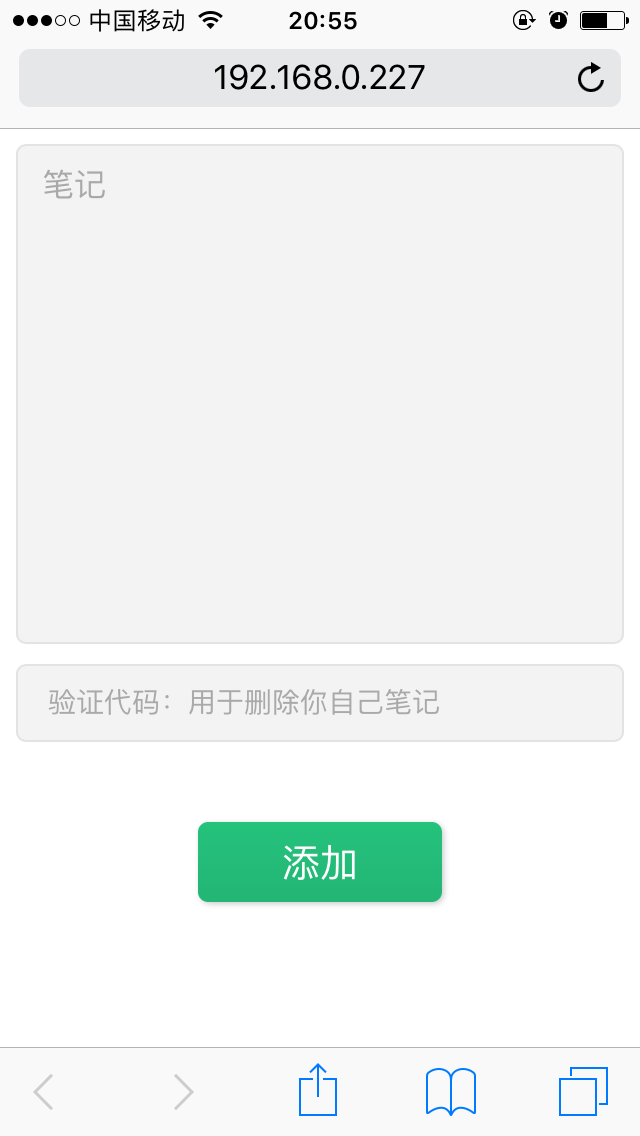
控制其属性的是:
input,textarea{
-webkit-appearance: none;
}

























 2251
2251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










