jQuery表单校验之Validate
一、相关网址
jQuery表单校验框架Validate的官方链接:官网
jQuery表单校验框架Validate的官方文档: 官方文档
二、 文件导入
三、校验规则
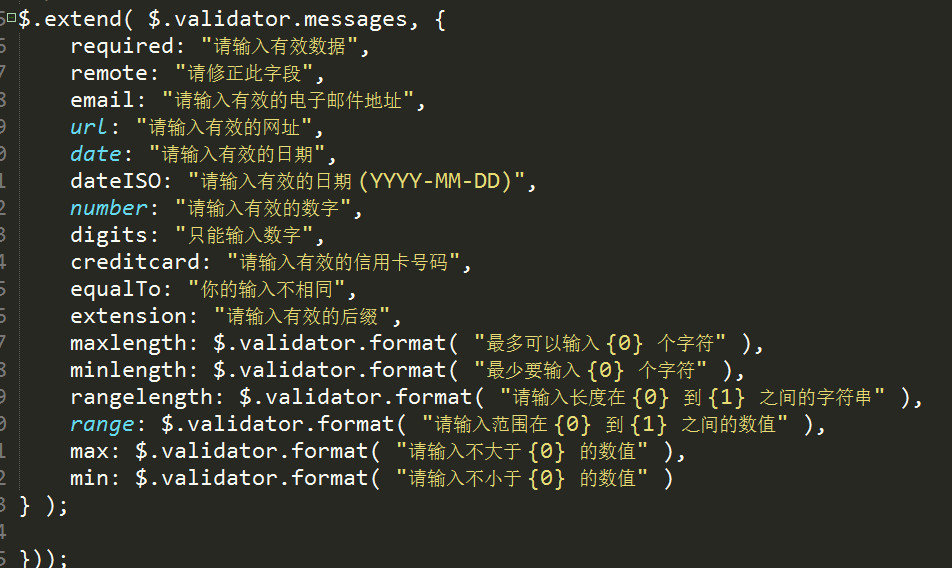
国际化后中文的一些默认值:
四、表单校验初探
Html代码:
<body>
<form action="" method="post" id="myform">
<div class="outer">
<div class="inner">
<!--会员注册-->
<div class="register">
<font id="one">会员注册 <font id="two">USER REGISTER</font></font>
</div>
<table class="fromTable">
<tr>
<td>用户名:<br /></td>
<td><input type="text" name="username" id="username"/><br /></td>
<td><div class="wearning" id="username_wearning"></div></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" id="password" /></td>
<td><div class="wearning" id="password_wearning"></div></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="repassword" id="repassword" /></td>
<td><div class="wearning" id="repassword_wearning"></div></td>
</tr>
<tr>
<td>Email:</td>
<td><input type="text" name="email" id="email" /></td>
<td><div class="wearning" id="email_wearning"></div></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text" name="name" id="name" /></td>
<td><div class="wearning" id="name_wearning"></div></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex"/>女
</td>
</tr>
<tr>
<td>出生日期:</td>
<td><input type="date" name="date" id="date" value="2016-08-22"/></td>
</tr>
<tr>
<td>验证码:</td>
<td><input type="text" name="code" id="code" /></td>
<td><div class="wearning" id="code_wearning"></div></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交"/ ></td>
</tr>
</table>
</div>
</div>
</form>
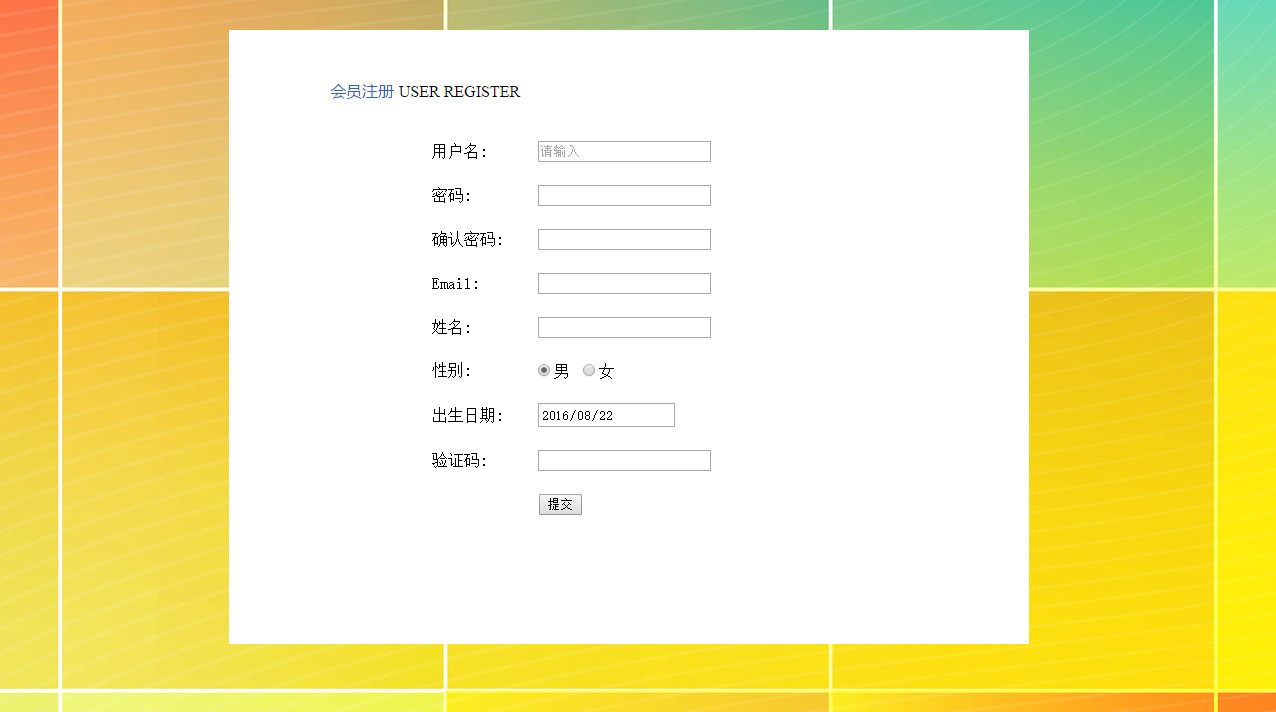
</body>表单界面:
- 基本语法:
$(...).validate({
rules: {}, //校验规则的选择
messages:{} //提示语法的定义
});
- rules 规则语法:
rules: {
字段名:校验器,
字段名:校验器
}
- 校验器语法:
语法:{校验器:值,校验器:值 ,...}
- message 提示语法:
message:{
字段名:{校验器:"提示",校验器:“提示”}
}
表单验证js代码:
<script type="text/javascript">
$(function(){
//自定义邮箱验证函数注册
$.validator.addMethod("emailCheck",function(value,element,params){
/*
* value : 当前文本输入的内容
* element: 当前文本框
* params: 校验的具体参数
*/
return /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/.test(value);
}," 邮箱格式有误");
$("#myform").validate({
rules: {
username: {
required: true,
rangelength: [2,7]
},
password: {
required: true
},
repassword: {
required: true,
equalTo: "#password"
},
email: {
required: true,
emailCheck: true
},
},
messages:{
username: {
required: " 用户名不能为空",
rangelength: " 用户名长度在{0}-{1}之间"
},
password: {
required: " 密码不能为空"
},
repassword: {
equalTo: " 您两次输入的密码不同"
},
//这里的信息是会被覆盖的
email: {
emailCheck: " 邮箱有误"
}
}
});
});
</script>以上代码邮箱验证用到了自定义校验
Validate自定义表单
直接拿官网的代码:
jQuery.validator.addMethod("math", function(value, element, params) {
return this.optional(element) || value == params[0] + params[1];
}, jQuery.validator.format("Please enter the correct value for {0} + {1}"));
基本的格式:
addMethod()格式:
jQuery.validator.addMethod(name,method,message); //name: 自定义的方法名 //method:函数体 //message:提示信息function()格式:
function(value, element, params) { return flase; } //value:文本框中的内容 //element: 当前文本框对象 //params:校验的具体参数


























 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








