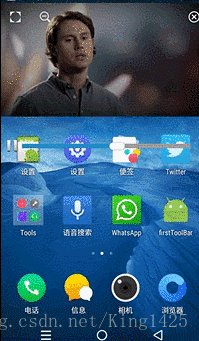
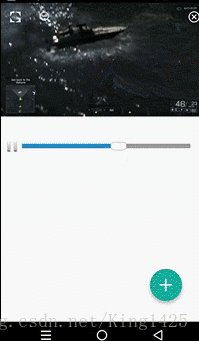
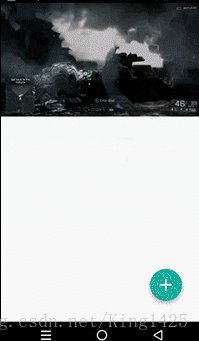
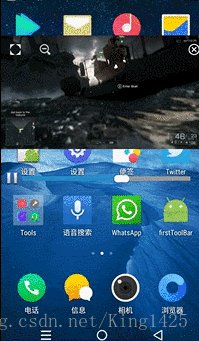
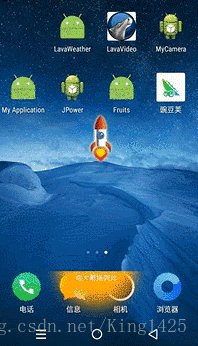
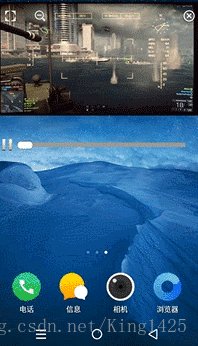
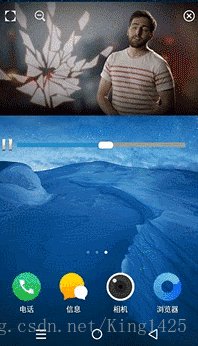
当年的毕业设计拿出来记录一下,实现效果图如下:
视频播放用的是vitamio框架。这里只讨论实现悬浮窗播放视频的思路
1.点击视频播放器中的悬窗按钮,开启悬窗播放模式。这里启动了一个后台server。
先进入Home桌面,然后启动MediaPlaybackService
Intent intent = new Intent();
intent.setAction(Intent.ACTION_MAIN);
intent.addCategory(Intent.CATEGORY_HOME);
startActivity(intent);
Intent mIntent = new Intent("createUI");
mIntent.setClass(PlayActivity.this, MediaPlaybackService.class);
startService(mIntent);然后我们来看MediaPlaybackService中做了什么
当action为createUI的时候创建UI窗口,当为removeUI的时候销毁窗口
@Override
public int onStartCommand(Intent intent, int flags, int startId) {
if (intent != null) {
String action = intent.getAction();
String cmd = intent.getStringExtra("command");
if ("createUI".equals(action)) {
createView(this);
} else if ("removeUI".equals(action)) {
fView = null;
sFloatView = null;
}
}
return START_STICKY;
}createView方法中实例化MyFloatView并传入一个ViewGroup,并调用showLayoutView。
我们在MyFloatView中做实现悬窗的逻辑用WindowManager。
public ViewGroup fView;
MyFloatView sFloatView;
private void createView(Context context) {
if (fView != null) {
return;
}
fView = (ViewGroup) View.inflate(context, R.layout.float_ma







 本文介绍了如何利用vitamio框架实现悬浮窗播放视频的功能。在点击悬窗按钮后,通过启动MediaPlaybackService进入悬浮窗模式。在MediaPlaybackService中根据action创建或销毁UI窗口,利用WindowManager在MyFloatView中显示悬浮界面。同时,文章详细讲解了如何初始化播放器、设置触摸事件以及处理悬浮窗权限的问题。
本文介绍了如何利用vitamio框架实现悬浮窗播放视频的功能。在点击悬窗按钮后,通过启动MediaPlaybackService进入悬浮窗模式。在MediaPlaybackService中根据action创建或销毁UI窗口,利用WindowManager在MyFloatView中显示悬浮界面。同时,文章详细讲解了如何初始化播放器、设置触摸事件以及处理悬浮窗权限的问题。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








