参考:《传智播客-淘淘商城》
一、商品列表功能
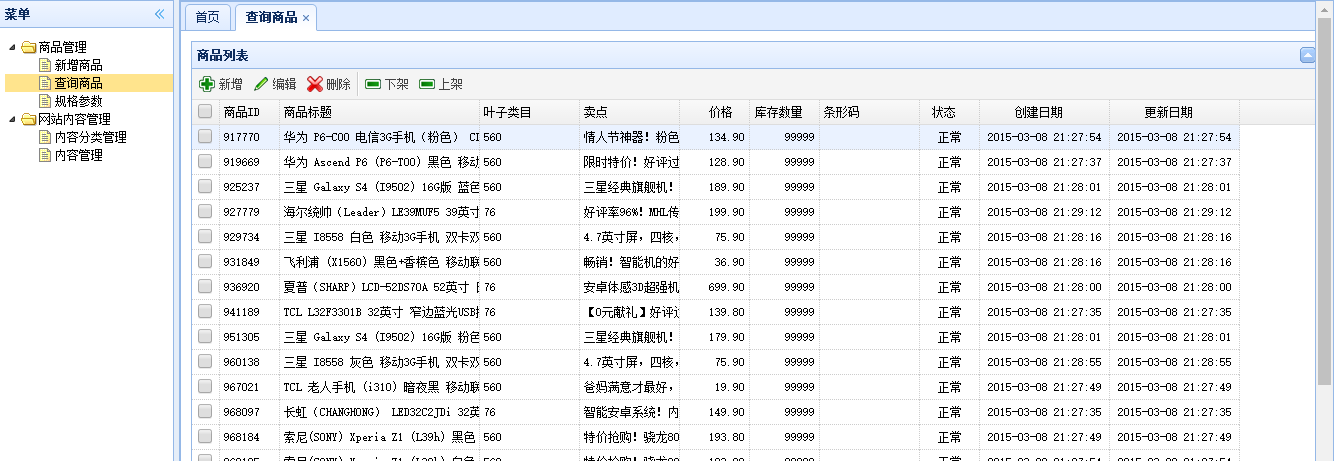
商品列表功能是后端维护购物网站的商品的功能,提供了显示、新增、编辑、删除、下架和上架功能,显示如下:
二、显示功能的实现
打开查询商品后,后端首先按照分页刷新出商品的信息,因此显示功能是第一步。
2.1 前端代码实现
前端代码的实现上主要包括界面显示和访问动作两项。界面显示采用easyui-datagrid控件实现,控件的代码如下:
<table class="easyui-datagrid" id="itemList" title="商品列表"
data-options="singleSelect:false,collapsible:true,pagination:true,url:'/item/list',method:'get',pageSize:30,toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'id',width:60">商品ID</th>
<th data-options="field:'title',width:200">商品标题</th>
<th data-options="field:'cid',width:100">叶子类目</th>
<th data-options="field:'sellPoint',width:100">卖点</th>
<th data-options="field:'price',width:70,align:'right',formatter:TAOTAO.formatPrice">价格</th>
<th data-options="field:'num',width:70,align:'right'">库存数量</th>
<th data-options="field:'barcode',width:100">条形码</th>
<th data-options="field:'status',width:60,align:'center',formatter:TAOTAO.formatItemStatus">状态</th>
<th data-options="field:'created',width:130,align:'center',formatter:TAOTAO.formatDateTime">创建日期</th>
<th data-options="field:'updated',width:130,align:'center',formatter:TAOTAO.formatDateTime">更新日期</th>
</tr>
</thead>
</table>
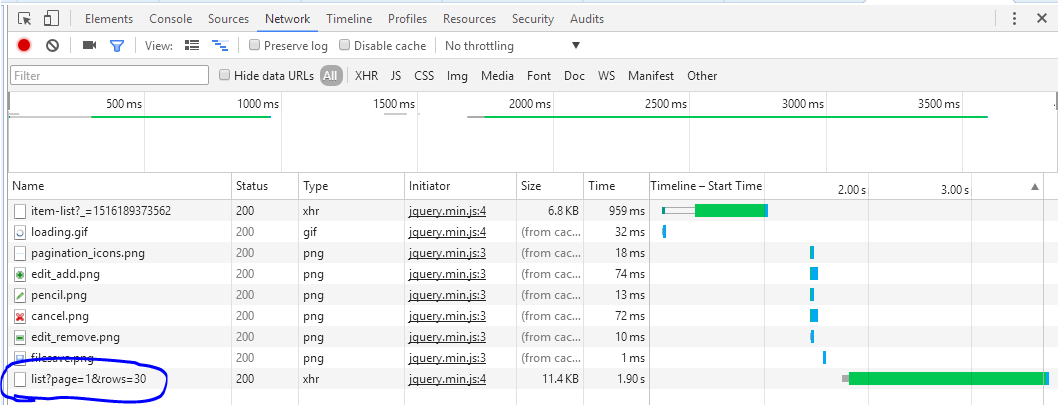
页数随着数据网格下方的页码变化,前端发生翻页动作时,向后端重新发送请求,这需要后端进行处理。
2.2 后端代码实现
与前端代码对应,后端需要对“/item/list?page=1&rows=30”的url做出相应,分为如下步骤:
1. 在priv.ality.common中创建pojo对象,用于定义EasyUIDataGrid的数据对象,数据获取和更新时都会用到。
package priv.ality.utils;
import java.util.List;
public class EasyUIDataGridResult {
private long total;
private List<?> rows;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}2. 在priv.ality.service.ItemService中声明数据更新方法getItemList
package priv.ality.service;
import priv.ality.pojo.TbItem;
import priv.ality.utils.EasyUIDataGridResult;
import java.util.List;
public interface ItemService {
TbItem getItemById(Long itemId);
EasyUIDataGridResult getItemList(int page








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








