<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>AlertIndex</title>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/angular.js"></script>
<script src="~/Scripts/ui-bootstrap-tpls.js"></script>
<script>
angular.module('ui.bootstrap.demo', ['ui.bootstrap'])
.controller('AlertDemoCtrl', function ($scope) {
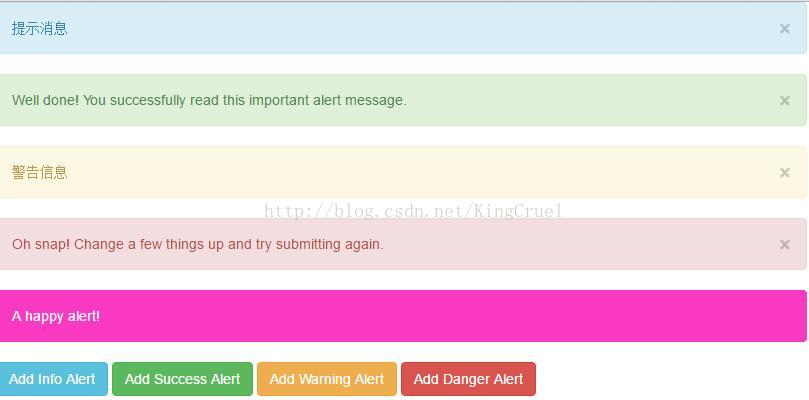
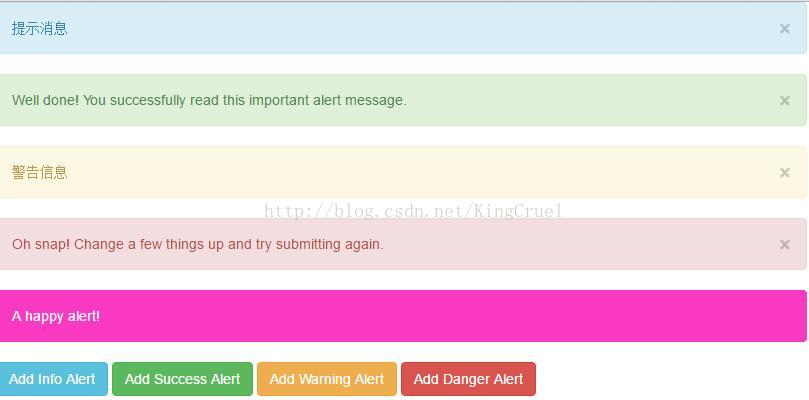
$scope.alerts = [
{ type: 'info', msg: '提示消息' },
{ type: 'success', msg: 'Well done! You successfully read this important alert message.' },
{ type: 'warning', msg: '警告信息' },
{ type: 'danger', msg: 'Oh snap! Change a few things up and try submitting again.' }
];
$scope.addInfoAlert = function () {
$scope.alerts.push({
type: "info", msg: '消息 alert!', "dismiss-on-timeout": "3000", close: function () {
return closeAlert(this);
},
});
};
$scope.addSuccessAlert = function () {
$scope.alerts.push({ type: "success", msg: '成功 alert!' });
};
$scope.addWarningAlert = function () {
$scope.alerts.push({ type: "warning", msg: '警告 alert!' });
};
$scope.addDangerAlert = function () {
$scope.alerts.push({ type: "danger", msg: '危险 alert!' });
};
$scope.closeAlert = function (index) {
$scope.alerts.splice(index, 1);
};
});
</script>
</head>
<body ng-app="ui.bootstrap.demo">
<div ng-controller="AlertDemoCtrl">
<script type="text/ng-template" id="alert.html" >
<div ng-transclude></div>
</script>
<div uib-alert ng-repeat="alert in alerts" ng-class="'alert-' + (alert.type || 'warning')" close="closeAlert($index)" dismiss-on-timeout="3000">{{alert.msg}}</div>
<div uib-alert template-url="alert.html" style="background-color:#fa39c3;color:white">A happy alert!</div>
<button type="button" class='btn btn-info' ng-click="addInfoAlert()">Add Info Alert</button>
<button type="button" class='btn btn-success' ng-click="addSuccessAlert()">Add Success Alert</button>
<button type="button" class='btn btn-warning' ng-click="addWarningAlert()">Add Warning Alert</button>
<button type="button" class='btn btn-danger' ng-click="addDangerAlert()">Add Danger Alert</button>
</div>
</body>
</html>



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








