mailchimp,免费电子邮件营销工具
我制作的需求仅仅是在我们网站提供一个邮件订阅的功能
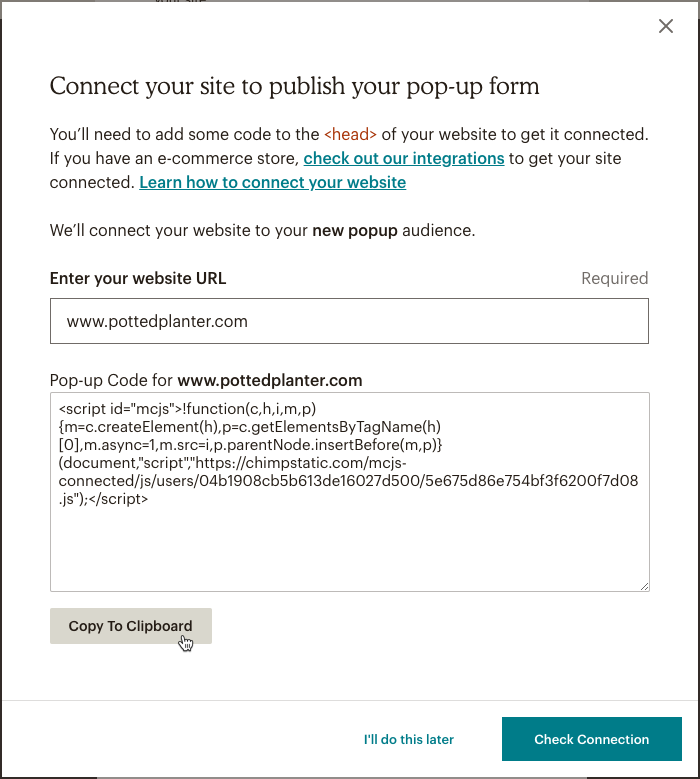
创建账号,建立一个表单,连接自己的网站,生成代码插入到自己的网站中
在vue或者其他框架中当做一个第三方插件script引入就行,nuxt默认因为没有引用的地方需要自己创建一个app.html,实际上这个代码对于我接下来的操作没有影响,不写的话也可以实现,可能在制作其他需求的地方用得到,我还是按照文档加上了
<!DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head>
{{ HEAD }}
<script id="mcjs">!function(c,h,i,m,p){m=c.createElement(h),p=c.getElementsByTagName(h)[0],m.async=1,m.src=i,p.parentNode.insertBefore(m,p)}(document,"script","https://chimpstatic.com/mcjs-connected/js/users/xxxxxxxxxxxxxxxxxxx/xxxxxxxxxxxxxxxxxxx.js");</script>
</head>
<body {{ BODY_ATTRS }}>
{{ APP }}
</body>
</html>
获取表单代码
https://safematrix.us20.listmanage.com/subscribe/postu=xxxxxxxxxxxxxxxxxxxxxx&id=xxxxxxxxxx
这个就是那个中间连接网址,也就是提交表单的地址
下面是生成的form提交表单代码,主要起作用的就是上面的那个网址
<!-- Begin Mailchimp Signup Form -->
<link href="//cdn-images.mailchimp.com/embedcode/horizontal-slim-10_7_dtp.css" rel="stylesheet" type="text/css">
<style type="text/css">
#mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; width:100%;}
/* Add your own Mailchimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
</style>
<div id="mc_embed_signup">
<form action="https://safematrix.us20.list-manage.com/subscribe/post?u=xxxxxxxxxxxxxxxxxxxxxx&id=xxxxxxxxxx" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<label for="mce-EMAIL">Subscribe</label>
<input type="email" value="" name="EMAIL" class="email" id="mce-EMAIL" placeholder="email address" required>
<!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_xxxxxxxxxxxxxxxxxxxxx_xxxxxxxxx" tabindex="-1" value=""></div>
<div class="clear foot">
<input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button">
</div>
<p><a href="http://eepurl.com/hRw2IH" title="Mailchimp - email marketing made easy and fun"><img class="referralBadge" src="https://eep.io/mc-cdn-images/template_images/branding_logo_text_dark_dtp.svg"></a></p>
</div>
</form>
</div>
<!--End mc_embed_signup-->在这里我是没有使用官方提供的代码,因为他们的代码会跳转到一个中间连接网站,我只需要提交邮箱即可,所以改成了一个提交请求
<form class="validate form" @submit.prevent="submitForm">
<input
type="email"
v-model="email"
name="EMAIL"
class="input"
placeholder="Enter your email"
required
/>
<div style="position: absolute; left: -5000px" aria-hidden="true">
<input
type="text"
tabindex="-1"
value=""
/>
</div>
<div class="clear">
<button
type="submit"
value="Submit"
name="subscribe"
id="mc-embedded-subscribe"
class="submit"
>
Submit
</button>
</div>
</form>
methods: {
async submitForm() {
const form = new FormData();
form.append("EMAIL", this.email);
this.$axios.$post("/mail-service", form, { progress: false });
this.email = "";
},
},
proxy: {
"/mail-service": {
target:
"https://safematrix.us20.list-manage.com/subscribe/post?u=xxxxxxxxxxxxxxxxxxxxxx&id=xxxxxxxxxx",
changeOrigin: true,
pathRewrite: {
"^/mail-service": "",
},
},
},





















 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








