TabLayout绑定Viewpager后不显示文字
在Android提供的design library中新增了一个控件,叫TabLayout,它继承自HorizontalScrollView,可以实现android中多页面滑动切换效果。但是一般需要和ViewPager组合使用
官方API地址:https://developer.android.com/reference/android/support/design/widget/TabLayout.html
代码块
View view = inflater.inflate(R.layout.fragment_own, container, false);
mTabLayout = (TabLayout) view.findViewById(R.id.tablayout_own);
mViewPager = (ViewPager) view.findViewById(R.id.vp_own);
mTabLayout.removeAllTabs(); mTabLayout.addTab(mTabLayout.newTab().setText("单品"));
mTabLayout.addTab(mTabLayout.newTab().setText("攻略"));
for (int i = 0; i < 2; i++) {
fragments.add(new OwnViewPagerFragment());
}
tabViewPagerAdapter = new TabViewPagerAdapter(getChildFragmentManager(), fragments);
mViewPager.setAdapter(tabViewPagerAdapter);
mTabLayout.setTabMode(TabLayout.MODE_FIXED);
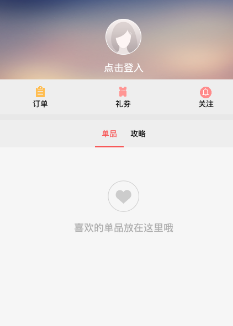
mTabLayout.setupWithViewPager(mViewPager);正常情况下TabLayout绑定Viewpager后应该联动,如图

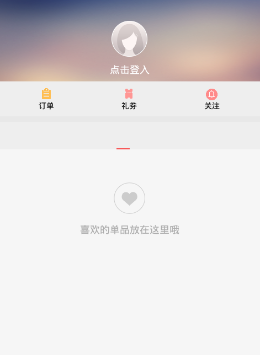
但是,实际效果如图
问题分析
源码。。。
// First we'll add Tabs, using the adapter's page titles
setTabsFromPagerAdapter(adapter);点进去看。。。
public void setTabsFromPagerAdapter(@NonNull PagerAdapter adapter) {
removeAllTabs();
for (int i = 0, count = adapter.getCount(); i < count; i++) {
addTab(newTab().setText(adapter.getPageTitle(i)));
}
}removeAllTabs();亮了
问题解决,从源码可以看出
addTab(newTab().setText(adapter.getPageTitle(i)));我们可以把标题传到viewpager的适配器中
public class TabViewPagerAdapter extends FragmentPagerAdapter {
List<Fragment> mFragments;
List<String> titles;
public TabViewPagerAdapter(FragmentManager fm) {
super(fm);
}
public TabViewPagerAdapter(FragmentManager fm, List<Fragment> fragments, List<String> titles) {
super(fm);
this.mFragments = fragments;
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
View view = inflater.inflate(R.layout.fragment_own, container, false);
mTabLayout = (TabLayout) view.findViewById(R.id.tablayout_own);
mViewPager = (ViewPager) view.findViewById(R.id.vp_own);
mTabLayout.removeAllTabs();
for (int i = 0; i < 2; i++) {
fragments.add(new OwnViewPagerFragment());
}
titles.add("单品");
titles.add("攻略");
tabViewPagerAdapter = new TabViewPagerAdapter(getChildFragmentManager(), fragments, titles);
mViewPager.setAdapter(tabViewPagerAdapter);
mTabLayout.setTabMode(TabLayout.MODE_FIXED);
mTabLayout.setupWithViewPager(mViewPager);ok,问题解决!
基本到这一步功能已经实现了,但是,还有一些细节需要注意,到底ViewPager滑动的时候为什么会造成TabLayout的标题也随之更换呢?原来setupWithViewPager被调用的时候,执行了下面的代码
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(this)); this.setOnTabSelectedListener(new TabLayout.ViewPagerOnTabSelectedListener(viewPager));到最后,还有一个问题,那么就是如果我们的标题有多条,导致超出了TabLayout的显示范围,这该如何解决呢?很简单,查阅官方API发现,TabLayout有一个方法是setTabMode,它是用来设置TabLayout的展示模式,而这个方法接受两个常量,MODE_SCROLLABLE 以及 MODE_FIXED,显而易见,当我们设置为MODE_SCROLLABLE 它就能自动根据标题的数量,滑动展示啦,功能到这里就完美实现了!























 1385
1385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








