我们可以在外部less文件中写入常用的变量然后再需要的模板中调用如下:

第一步更改配置:
修改 webpack.base.config.js 文件,配置loader加载依赖,让其支持外部的less在原来的代码上添加
在build文件下的webpack.base.conf.js文件中加入
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader",
}

第二步创建文件外部共有文件,静态文件可以统一放到assets下
在src文件夹下assets文件目录下创建less文件目录然后再创建一个共有外部文件

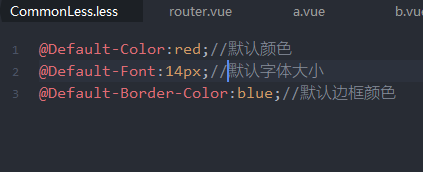
文件中写入共有样式

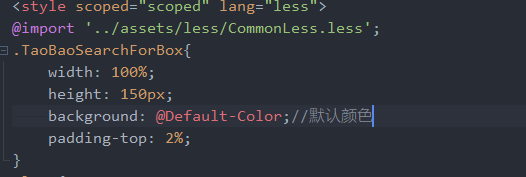
第三步引入外部共有文件和调用变量

外部共有文件引入需要注意:要在style标签中写入
**在引入外部共有文件后才可以在面板中引用**
**在引入时要多注意文件路径是否正确**





















 1443
1443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








