后台管理系统首次涉及到国际化语言切换,借助i18n框架来实现国际化语言的切换。初次借助这块,所以写个简单的demo。
第一步:安装i18n依赖
npm i vue-i18n
第二步:在main.js中引入i18n
// 引入i18n
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
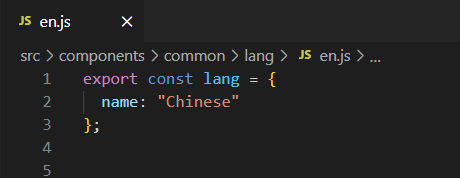
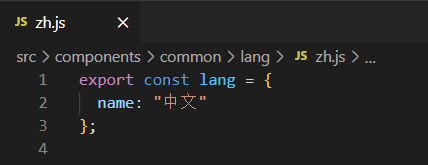
第三步:创建一个lang目录,再此目录下创建zh.js和en.js文件,将其引入到main.js中

en.js:

zh.js:

第四步:将zh.js和en.js文件引入到main.js

第五步:使用i18n

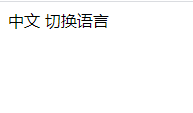
最终实现的效果如下图所示:























 1160
1160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








