企业微信开发文档地址:https://work.weixin.qq.com/api/doc/90000/90135/91019
为了满足网站更定制化的需求,我们还提供了第二种获取code的方式,支持网站将企业微信登录二维码内嵌到自己页面中,用户使用企业微信扫码授权后通过JS将code返回给网站。
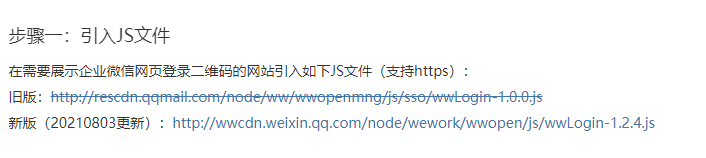
JS企业微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到企业微信域下登录后再返回,提升企业微信登录的流畅性与成功率。 网站内嵌二维码企业微信登录JS实现办法:

http://wwcdn.weixin.qq.com/node/wework/wwopen/js/wwLogin-1.2.4.js

var wwLogin = new WwLogin({
"id": "wx_reg",
"appid": "",
"agentid": "",
"redirect_uri": "",
"state": "",
"href": "",
"lang": "zh",
});


.impowerBox .qrcode {width: 200px;}
.impowerBox .title {display: none;}
.impowerBox .info {width: 200px;}
.status_icon {display: none !important}
.impowerBox .status {text-align: center;}

Demo实例:
第一步: 在vue项目中 public/index.html引入http://wwcdn.weixin.qq.com/node/wework/wwopen/js/wwLogin-1.2.4.js
<script type='text/javascript' src="http://wwcdn.weixin.qq.com/node/wework/wwopen/js/wwLogin-1.2.4.js"></script>
**第二步:**从后台请求回来appid、agentid、redirect_uri数据
appid:企业微信的CorpID,在企业微信管理端查看
agentid:授权方的网页应用ID,在具体的网页应用中查看
redirect_uri:重定向地址,需要进行UrlEncode
//渲染二维码,假如你的dom元素上加了展示与隐藏条件,切记不要用v-if,因为会检索不到这个qr_code 标签,需要用v-show
<div id="qr_code"></div>
//假如从后台请求回来的数据是:
let res = {
appid:"a565"
agentid:"123456"
redirect_uri:"http://api.3dept.com"
}
new WwLogin({
"id": "qr_code",
"appid": res.appid,
"agentid": res.agentid,
"redirect_uri": encodeURIComponent(res.redirect_uri)
});
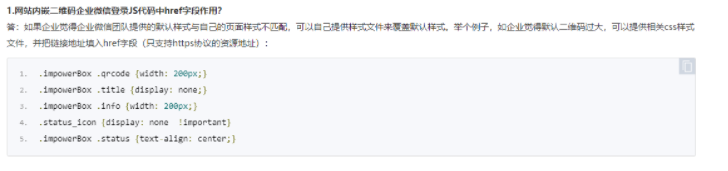
实现的二维码效果不是你设计图想要的,很贴心企业微信二维码还提供了修改样式的地方
例如二维码想要修改成以下样式:
.impowerBox .qrcode {width: 200px;}
.impowerBox .title {display: none;}
.impowerBox .info {width: 200px;}
.status_icon {display: none !important}
.impowerBox .status {text-align: center;}
需要将以上样式用base64转一下
Base64在线编码解码地址:https://base64.us/

将样式编码后的结果写入 href中:
new WwLogin({
"id": "qr_code",
"appid": res.appid,
"agentid": res.agentid,
"redirect_uri": encodeURIComponent(res.redirect_uri),
"href":"data:text/css;base64,LmltcG93ZXJCb3ggLnFyY29kZSB7d2lkdGg6IDI0MHB4O30KLmltcG93ZXJCb3ggLnRpdGxlIHtkaXNwbGF5OiBub25lO30KLmltcG93ZXJCb3ggLndycF9jb2RlX2lmcmFtZXttYXJnaW4tdG9wOiAwcHg7fQouaW1wb3dlckJveCAuaW5mbyB7d2lkdGg6IDIxMHB4O30KLmltcG93ZXJCb3ggLmljb24zOF9tc2cuc3VjYyB7ZGlzcGxheTogbm9uZX0KLmltcG93ZXJCb3ggLmljb24zOF9tc2cud2FybiB7ZGlzcGxheTogbm9uZX0KLmltcG93ZXJCb3ggLnN0YXR1cyB7dGV4dC1hbGlnbjogY2VudGVyO309PQ"
});





















 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








