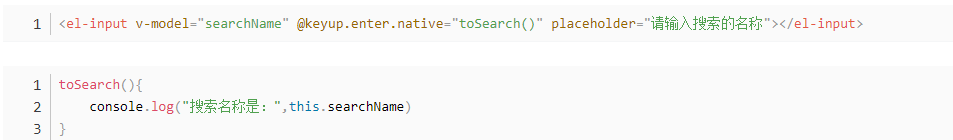
如果是用elementui框架中的 el-input 组件,那就可以直接在该组件标签上使用@keyup.enter.native鼠标enter事件

如果没有使用vue框架中的组件去写的button登录按钮,那该如何实现按回车(enter)触发登录按钮事件呢?

created() {
document.onkeydown =(e) => {
e = window.event || e;
if(this.$route.path=='/login'&&(e.code=='Enter'||e.code=='enter')){
//调用登录事件方法
this.submit(this.curTabItem, this.userName, this.passWord);
}
}
},






















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








