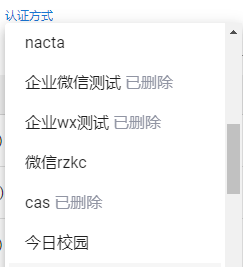
地址:Vuetify - How do I customize styles of option in ?

<v-select
:items="authMethods"
item-text="name"
item-value="id"
v-model="login_method"
label="认证方式"
placeholder="请选择认证方式"
hide-details="auto"
dense
class="mr-4"
@change="authModeSel(login_method)"
style="width: 136px; flex: none; background: none"
>
<template #item="{item}">
<span>{{ item.name }}</span>
<span
:style="{
color: item.archived ? '#9195A3' : '',
paddingLeft: item.archived ? '4px' : ''
}"
>
{{ item.archived ? "已删除" : "" }}
</span>
</template>
</v-select>
<script>
export default {
data() {
return {
authMethods: [
{id:1,name:"nacta",archived:false},
{id:2,name:"企业微信测试",archived:true},
{id:3,name:"企业wx测试",archived:true},
{id:4,name:"微信rzkc",archived:false},
{id:5,name:"cas",archived:true},
{id:6,name:"今日校园",archived:false}
]
};
}
};
</script>





















 1275
1275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








