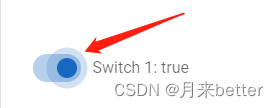
v-switch组件的使用过程中,鼠标悬停上方时,会出现圆圈浮层,如何去掉此效果呢?

使用ripple,其默认值是true,将其设置成false即可
<v-switch
inset
:label="`Switch 1: ${switch1.toString()}`"
class="switch_btn"
:ripple="false"
v-model="switch1"
></v-switch>
vuetify v-switch组件官方文档地址:https://vuetifyjs.com/zh-Hans/components/switches/#section-62415e73





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








