
父级页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>父页面</title>
<style>
*{
margin:0;
padding:0;
}
html,body{
width: 100%;
height: 100%;
}
.wrapper{
width: 100%;
height: 100%;
display: flex;
}
.left{
width: 200px;
height: 100%;
background-color: #1e9fff;
}
.right{
margin-left: 20px;
flex: 1;
background-color: #fff;
}
.right-content-container{
width: 100%;
height: 100%;
}
#globalShade{
display: none;
background-color: #000;
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
opacity: 0.3;
z-index: 9999;
}
#sonpage{
width:100%;
height: 98%;
background-color: #fff;
position: relative;
z-index: 10000;
}
</style>
</head>
<body>
<div class="wrapper">
<section class="left"></section>
<section class="right">
<div id="sonpage">
<iframe class="right-content-container" src="./son.html" frameborder="0"></iframe>
</div>
</section>
</div>
<!-- 父级蒙板 -->
<div id="globalShade"></div>
<script src="../../../js/jquery-1.4.4.min.js"></script>
<script>
function showGlobalShade() {
$("#globalShade").css({display:'block'});
};
function hideGlobalShade() {
$("#globalShade").css({display:'none'});
};
</script>
</body>
</html>
子级页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子页面</title>
<link rel="stylesheet" href="../../../layui/css/layui.css">
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.sonwrapper {
width: 100%;
height: 100%;
box-sizing: border-box;
padding: 20px;
}
</style>
</head>
<body>
<div class="sonwrapper">
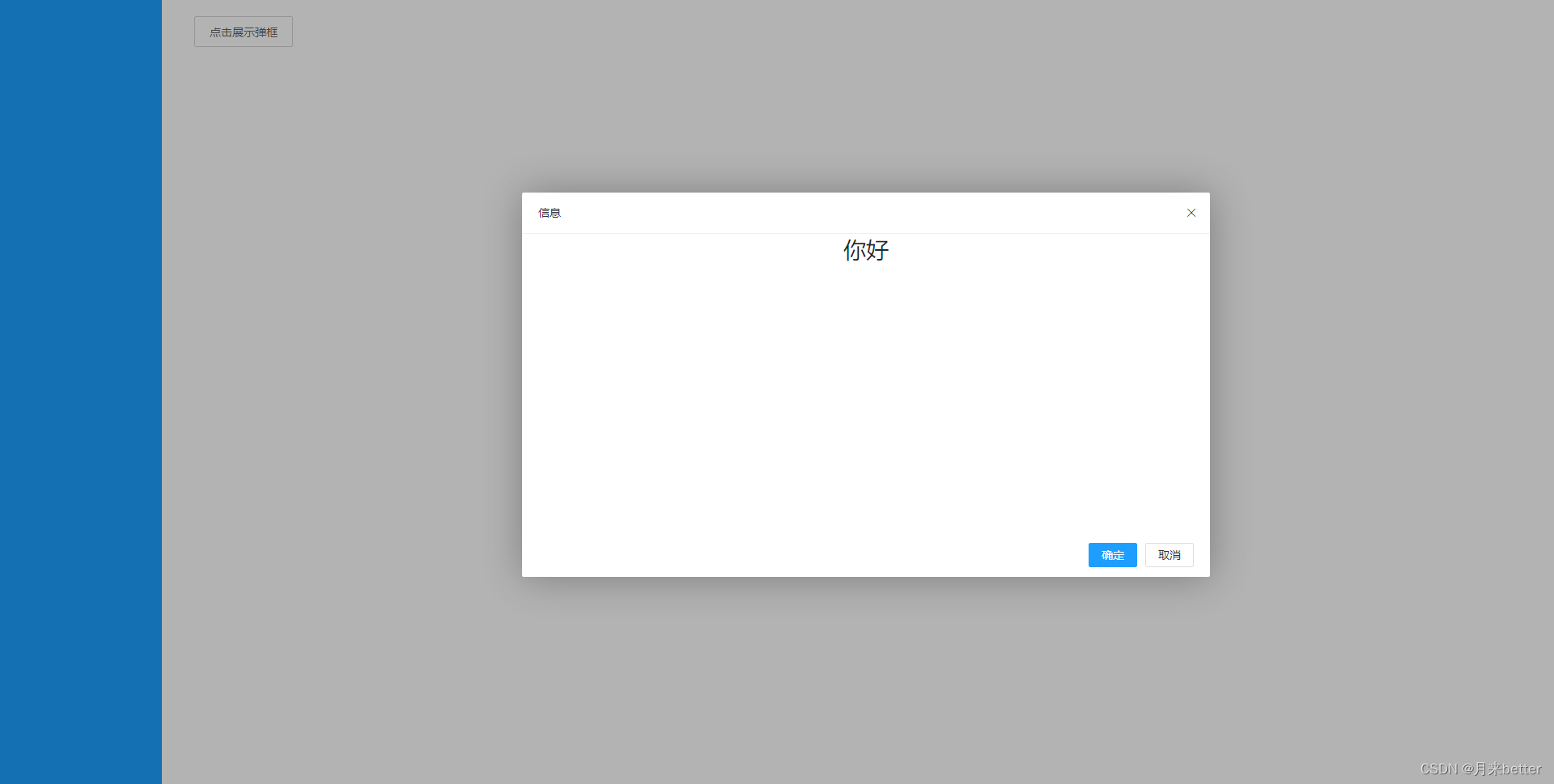
<button class="layui-btn layui-btn-primary" onclick="showToast()">点击展示弹框</button>
</div>
<!-- 弹框 -->
<div id="son_layer" style="display: none;">
<h1 style="text-align: center;">你好</h1>
</div>
<script src="../../../js/jquery-1.4.4.min.js"></script>
<script src="../../../layui/layui.js"></script>
<script>
function showToast() {
window.parent.showGlobalShade();
layui.use('layer', function () {
var layer = layui.layer;
layer.open({
type: 1
, area: ['50%', '50%']
, btn: ['确定', '取消']
, content: $("#son_layer")
,cancel:function(index){
window.parent.hideGlobalShade();
$("#son_layer").css({display:'none'});
}
});
})
}
</script>
</body>
</html>





















 2443
2443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








