由于测试反应移动端路由切换表头一直显示一个固定的标题没有根据不同的路由和模块来进行改变
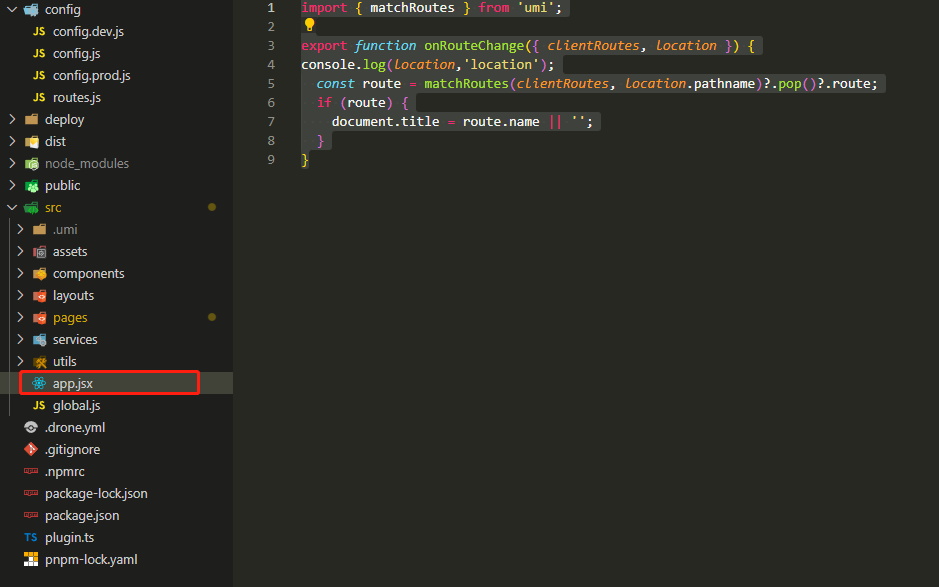
虽然我们要在写router的时候会加name标题,但是Umi没有帮我们自动改变当前页面的title我们只需要再src下的app.jsx文件中加入以下代码(如果没有这个文件可以新建一个),就可以成功实现html标题的改变了

import { matchRoutes } from 'umi';
export function onRouteChange({ clientRoutes, location }) {
console.log(location,'location');
const route = matchRoutes(clientRoutes, location.pathname)?.pop()?.route;
if (route) {
//这个route.name是根据你的router.js里面标题怎么起的
document.title = route.name || '';
}
}





















 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








