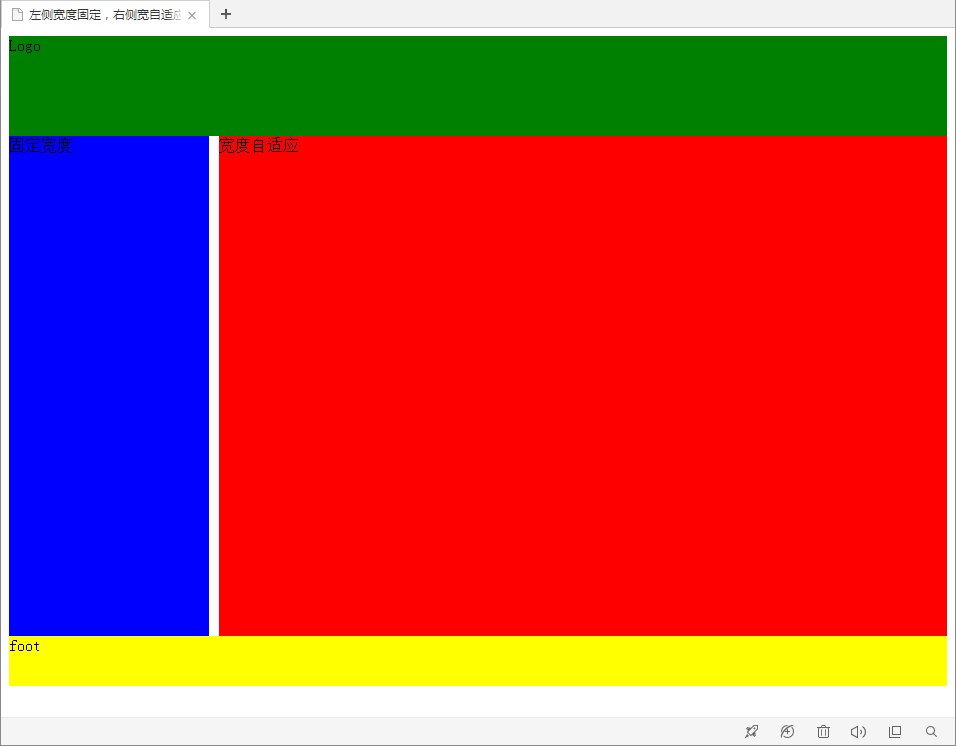
左侧宽度固定为200px,右侧宽度自适应:
- 设置左侧宽度为200px,向左浮动;
- 设置右侧margin-right,为左侧盒子宽度;
代码如下:
.header{
height:100px;
background-color:green;
}
.content .left{
height:500px;
width:200px;
background-color:blue;
float:left;
}
.content .right{
height:500px;
background-color:red;
margin-left:210px;
}
.footer{
height:50px;
background-color:yellow;
clear:both;
}<div class="header">Logo
</div>
<div class="content">
<div class="left">固定宽度</div>
<div class="right">宽度自适应</div>
</div>
<div class="footer">foot</div>效果如下图所示:
左侧宽度自适应,右侧宽度固定为200px:
用上面的方法,将右侧元素设为向右浮动,并设置其宽度为200px,但是并没有实现。。会出现如下所示的错位现象:

解决方法有多种:
方法一:常用方法
交换content中left和right的位置,将right放在前面,即:
<div class="content">
<div class="right">宽度固定</div>
<div class="left">宽度自适应</div>
</div>这个方法的要注意的就是要将固定宽度的元素写在宽度自适应元素的上面,才能保证在标准文档流下,先布局固定宽度的元素,这样,剩下的区域自然将没有宽度的元素嵌入进去,即实现宽度自适应。
方法二:使用定位
在不改变文档流从上到下,从左到右的布局顺序的情况下:
- 设置包裹元素(.content)为相对定位;
- 设置宽度固定的元素为绝对定位,且top:0;right:0;
具体代码如下:
.content{
position:relative;
}
.content .left{
height:100px;
background-color:blue;
}
.content .right{
width:200px;
height:100px;
background-color:red;
position:absolute;
top:0;
right:0;
}但是,当左右元素的高度不一致时,则会出现问题:底部的footer只能位于非绝对定位元素(左侧元素)下方,而右侧元素因脱离标准文档流,会不占位;
为了解决这个问题,借鉴文章:http://jo2.org/css-auto-adapt-width/,大致思路如下:
为了使footer在content之后,则肯定不能使用绝对定位,因为目前还没有发现能像清除浮动影响那样(clear:both),消除绝对定位对兄弟元素的影响,因此要用浮动;
但是,用了浮动之后,宽度自适应的元素.left就会失去自适应宽度信息,为此,我们将.left的宽度设为100%;
这时,右侧固定宽度的元素right幽会被挤到下一行,因此要将左侧元素向左移动固定宽度元素的宽度,即设置:margin-left=- 固定宽度;
- 这样,left中元素的内容也就被向左移动了负值,在视窗中消失,为此,我们给左侧元素增加一个包裹层(left-wrap)设置left-wrap的内填充为向左移动的距离;
代码如下:
.header{
height:20px;
background-color:green;
}
.content .left-wrap{
padding-left:210px;
}
.content .left-wrap .left{
height:100px;
background-color:blue;
float:left;
width:100%;
margin-left:-210px;
}
.content .right{
width:200px;
height:200px;
background-color:red;
float:right;
}
.footer{
height:20px;
background-color:yellow;
clear:both;
}<body>
<div class="header">Logo
</div>
<div class="content">
<div class="left-wrap"><div class="left">固定宽度自适应</div></div>
<div class="right">宽度固定</div>
</div>
<div class="footer">foot</div>
</body>方法三:使用table、table-cell
将包裹元素content设置为:display:table;width:100%;(不设置宽度将会以table-cell的宽度撑开)
将其中包裹的元素都设置为:display:table-cell;
方法四:CSS3下的flexbox布局
浏览器支持情况:支持火狐浏览器,谷歌、opera要分别在前面加前缀-webkit-和-o-,不支持IE浏览器;
- 定义包裹层.content为display:flex;
- 右侧为固定宽度200px;
- 左侧自适应宽度,占用浏览器剩下的所有空间,因此左侧设置flex:1;
.content{
display:flex;
display:-webkit-flex;
flex-direction:row;
}
.content .left{
background-color:blue;
height:100px;
flex:1;
}
.content .right{
background-color:red;
width:200px;
}





















 565
565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








