添加依赖
cargo add axum
cargo add toml
cargo add serde -F "derive"
cargo add tokio -F "full"
使用cargo添加一些后续要用到的依赖,简单介绍,具体用法可以自己查看相对应的资料。
axum:Web应用程序框架
toml: 解析和序列化TOML格式的数据
serde: 序列化和反序列化数据结构的框架,支持多种数据格式。如JSON、Bincode、CBOR、YAML、MessagePack、TOML等。
tokio:
Tokio是一个用于编写可靠、异步和精简应用程序的运行时库,专为Rust编程语言设计。
修改main.rs代码
../src/main.rs
use axum::{routing::get, Router};
#[tokio::main]
async fn main() {
println!("🚀 Axum - NextJS - App v1.0");
println!("🧓 SunsJay <sunsjay0806@gmail.com>");
// build our application with a single route
let app = Router::new().route("/", get(|| async { "Hello, World!" }));
// run our app with hyper, listening globally on port 3000
let listener = tokio::net::TcpListener::bind("0.0.0.0:3000").await.unwrap();
axum::serve(listener, app).await.unwrap();
}
这里我们使用了官方给的示例代码,先让程序跑起来,我们再进行后续的更改。
运行:

测试
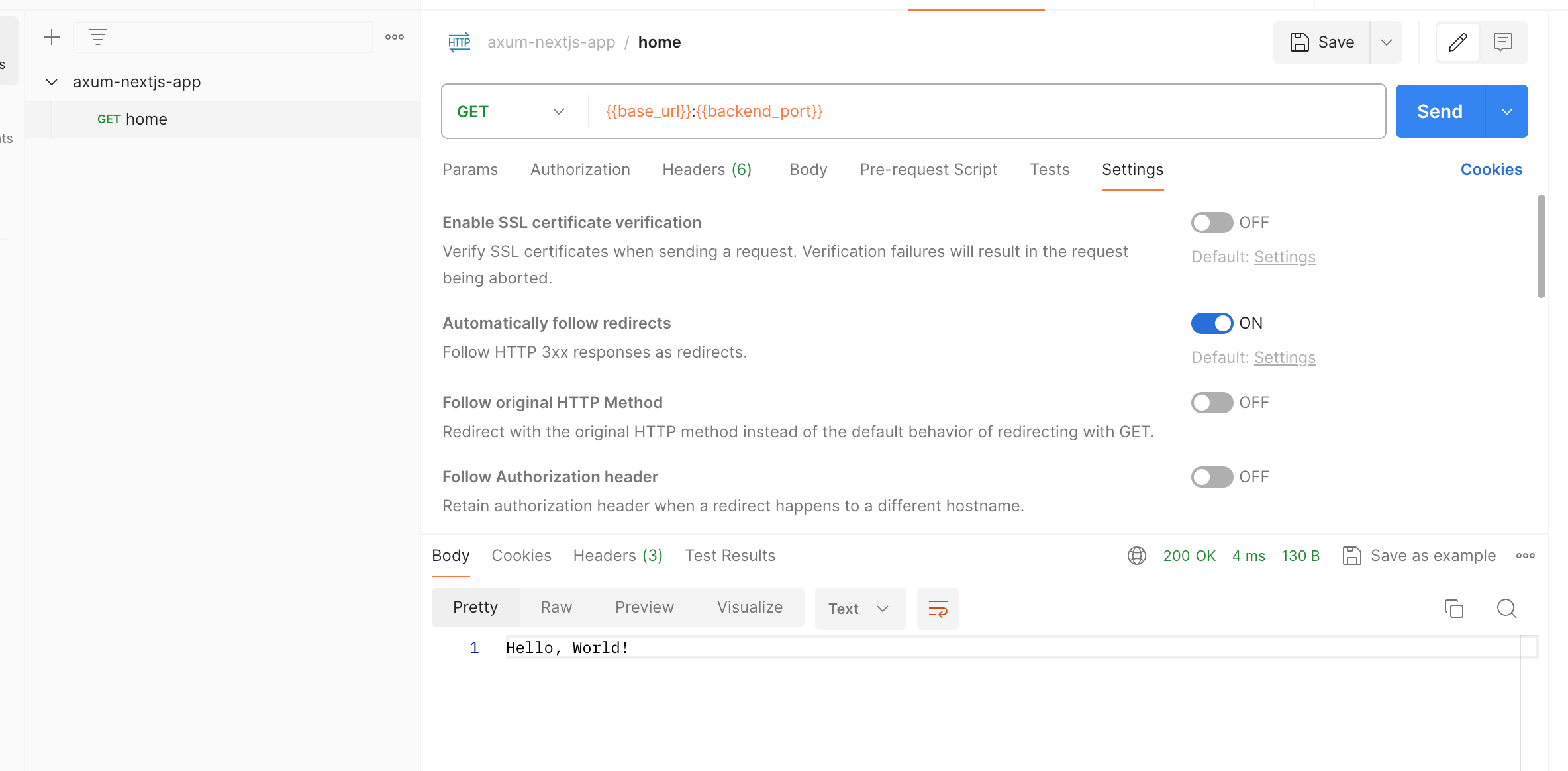
使用postman进行测试,发送get请求。
请求后,给我们返回了Hello, World!。至此我们的项目已经成功集成了Axum。

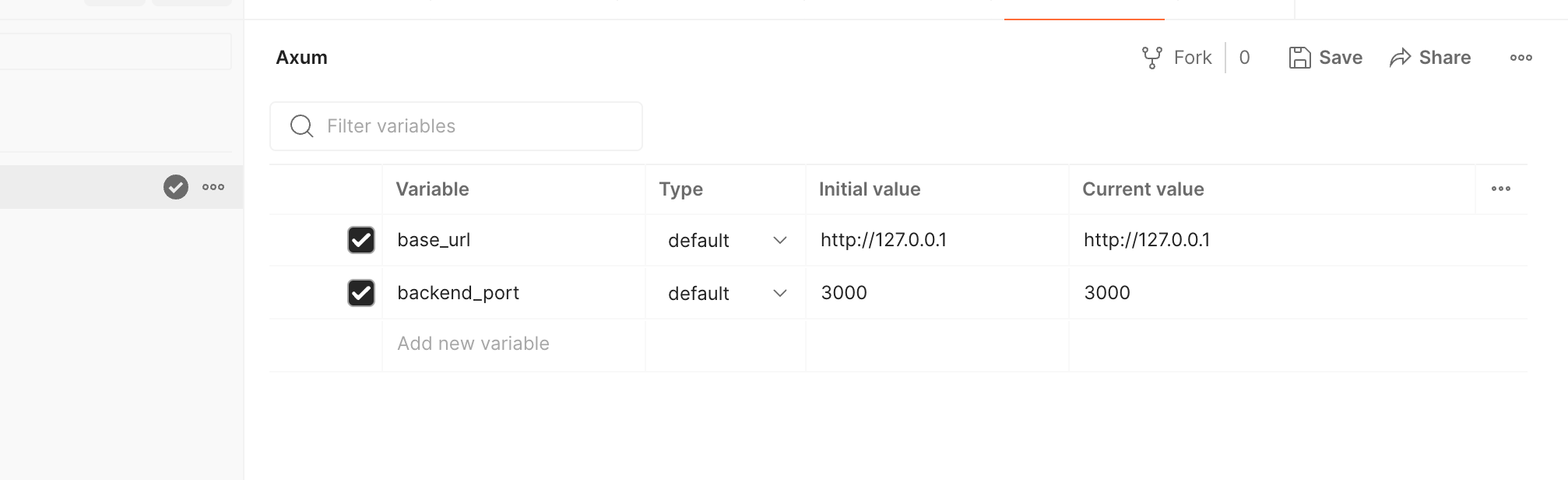
这里我使用了全局变量将我的URL和端口进行了设定,方便后续更换端口或者迁移项目更改URL等操作。

更多使用可以查看Axum文档
版本管理
运行和测试没有问题后,我们使用git来进行提交。























 3243
3243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








