
前言:
本文的目的是通过一步步实现一个旅游清单项目,让大家快速入门Angular8以及百度地图API。我们将收获:
Angular8基本用法,架构
使用百度地图API实现自己的地图应用
解决调用百度地图API时的跨域问题
对localStorage进行基础封装,进行数据持久化
material UI的使用
项目简介
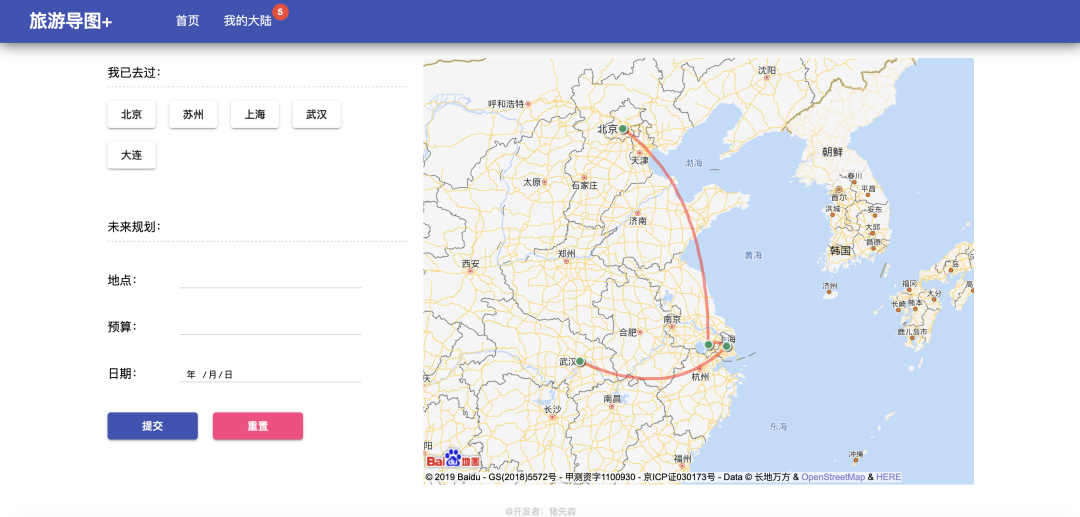
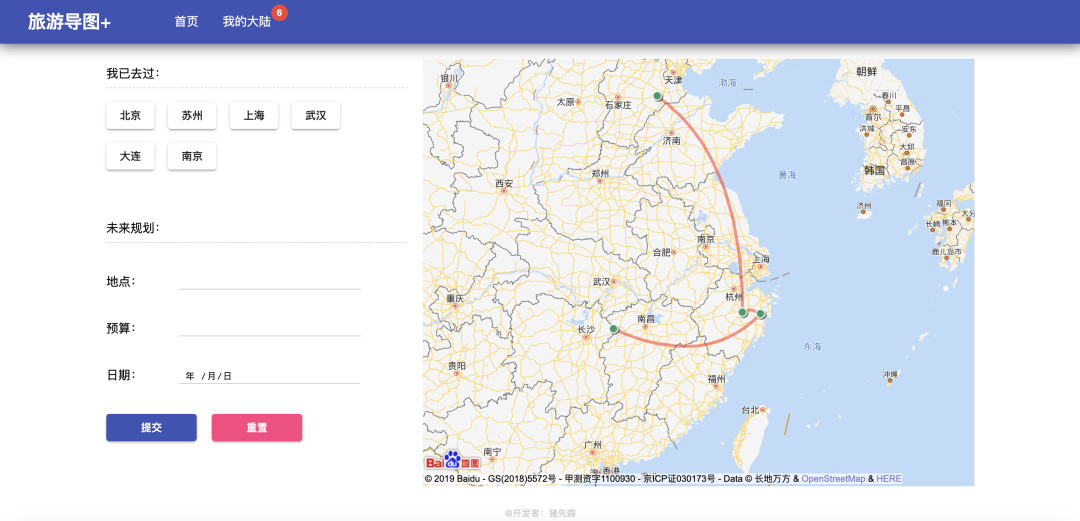
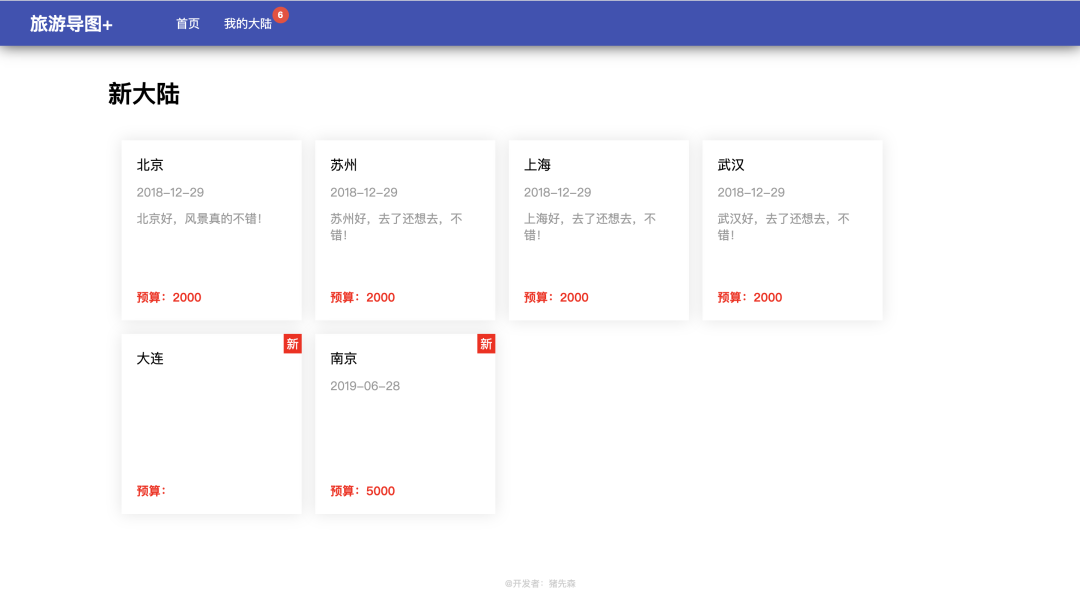
《旅游清单》项目的背景主要是为了让笔者更好的掌握angular8,因为之前做的项目主要是使用vue和react,作为一名合格的coder,必须博学而专一,也是因为笔者早年大学时期想要做的一个想法,可以有这样一个程序,记录自己的路途,见闻和感想。项目的首页展示的是已去过的旅游地点和路线,地图路线是通过调用百度地图api实现的,当然提供这样的api很多,大家可以根据自己的喜好去使用。其次我们可以在首页添加未来的旅游规划和预算,方便后面使用。我的大陆页面主要展示的你去过的和即将要去的路线,可以进行相关操作。
项目地址:
github: https://github.com/MrXujiang/angularDemo
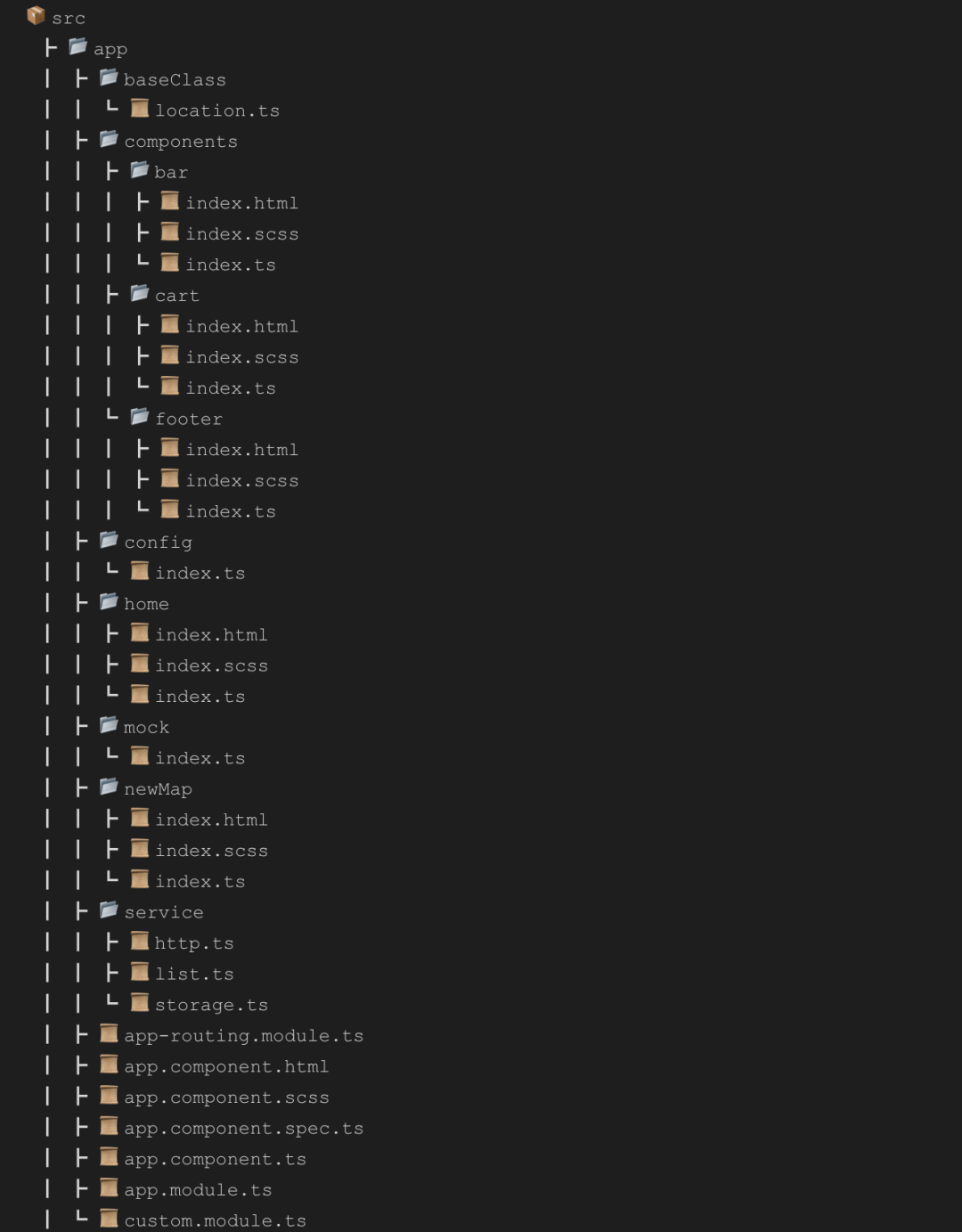
《旅游清单》项目架构

其中components为组件存放区,config为公共配置区,home/newMap为页面区,mock为模拟数据区,service为应用所需服务区,如http服务,存储服务,custom.modules文件为第三方组件安置区。
效果预览

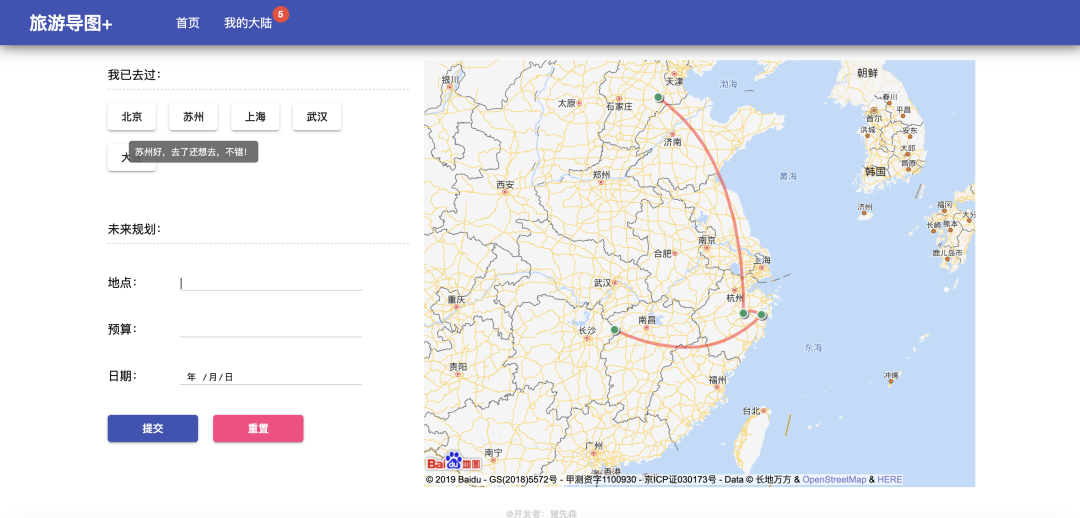
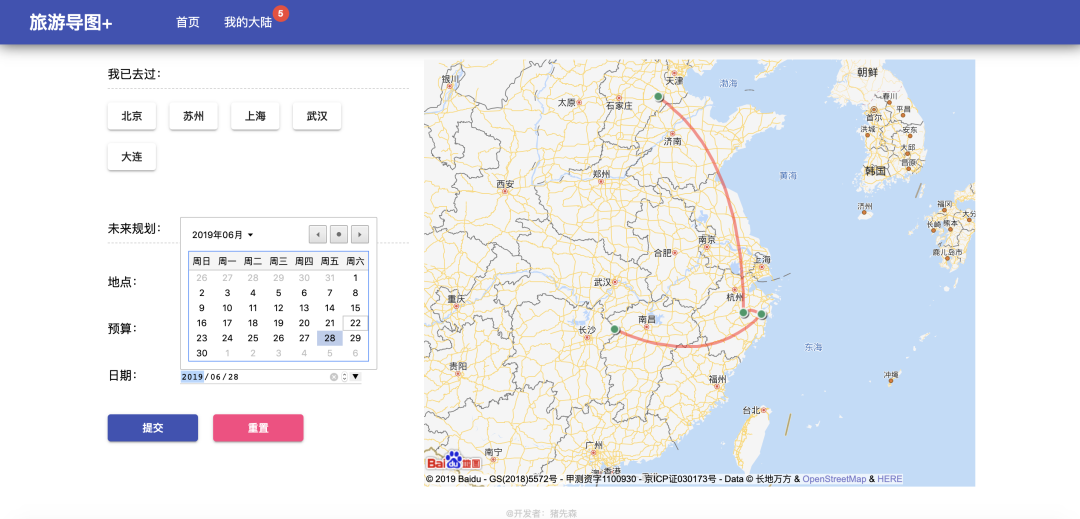
 添加旅游规划之后:
添加旅游规划之后:


1.开始
首先假定你已经安装了node,没有安装请移步node官网进行安装。 安装脚手架:
npm install -g @angular/cli创建工作空间和初始应用
ng new my-app安装material UI
npm install @angular/material @angular/cdk @angular/animations根据以上架构,建立对应目录文件
启动服务
cd my-app
ng serve --open这里cli会自动打开浏览器4200端口,并出现默认页面。
2.引入百度地图API
官方会提供不同地图功能的api地址,以下是该项目使用的地址:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的ak"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/CurveLine/1.5/src/CurveLine.min.js"></script>如果没有ak,请移步百度地图官网申请,步骤也很简单。
至此,项目的基本准备工作已经做好了,下面让我们先聊一聊angular。
3.angular基本语法和架构
1.基本语法
和vue类似,ng的基本语法如下:
模版语法
数据指令
属性绑定
事件绑定
案例如下:
<h1>{
{title}}</h1>
<h2 [title]="mytitle">My favorite hero is: {
{ mytitle }}</h2>
<p>Heroes:</p>
<ul>
<li *ngFor="let item of list">
{
{ hero }}
</li>
</ul>
<button (click)="onclickBtn">单机</button>以上代码可以知道,我们用{ {}}插入数据,用[属性名]绑定属性,*ngFor为循环指令,类似的*ngIf为条件判断,事件绑定用(click),我们看看组件的ts文件对应的写法:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './index.html',
styleUrls: ['./index.scss']
})
export class AppComponent {
mytitle = 'Xujiang';
list = [
'xujaing',
'zhangjiang',
'xakeng'
];
onclickBtn() {
console.log('你好')
}
}2.基本架构
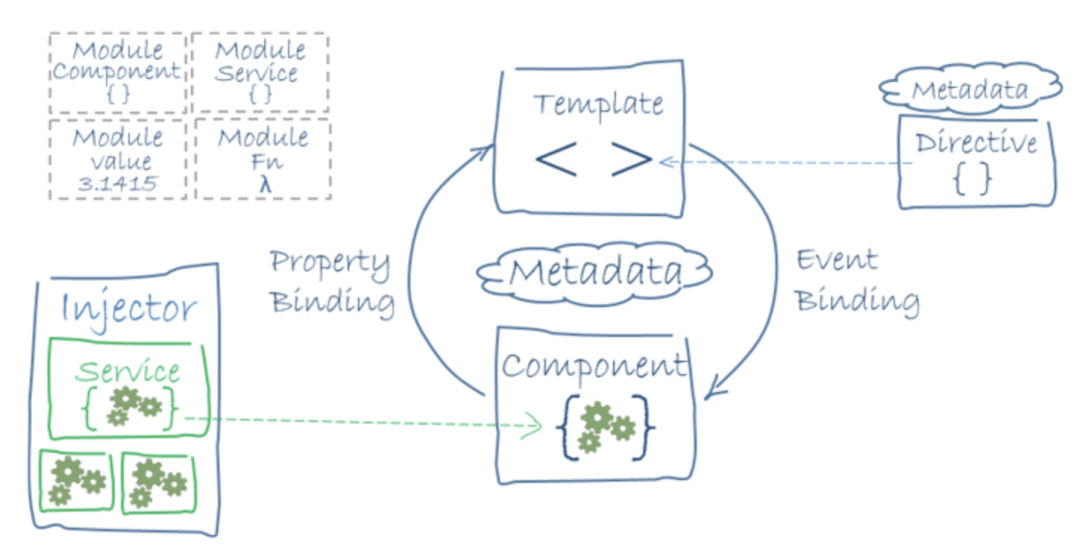
采用angular官方提供的架构图:
 我们知道,一个完整的angular应该包括:
我们知道,一个完整的angular应该包括:
模块
Angular 定义了 NgModule,NgModule 为一个组件集声明了编译的上下文环境,它专注于某个应用领域、某个工作流或一组紧密相关的能力,每个 Angular 应用都有一个根模块ÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 465
465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








