写了4年的技术文章, 是时候回过头复盘一下了. 这四年主要以分享大前端技术为主, 比如:
css高级技巧
js库开发
微前端和组件库设计
nodejs全栈开发
可视化技术分享
零代码&低代码解决方案技术实践
前端工具化实践
也转载过很多优质内容, 但是总觉得缺点什么, 也许是不够聚焦.
2024 年比较火的几个方向比如鸿蒙开发, AI 技术, 前端新框架&解决方案, bunjs 等, 确实会改变未来软件的开发模式, 所以 2024 年会更聚焦于以下几类技术的内容分享:
零代码最佳实践
前端开发背景下的AI技术应用实践
生产力工具的底层设计思想和实践
前端新框架的最佳实践
技术达人 & 创业者专访
为了创造更高质量的内容, 《趣谈前端》公众号未来会保持 一周2篇 的发文频率, 同时也欢迎各位读者技术大佬贡献优质的内容.
当然, 为了保证今天文章的质量, 我会分享2个我画的信息流图, 供大家学习参考, 然后在最后会赠送3本前端书籍, 就当是给大家的新年礼物了~
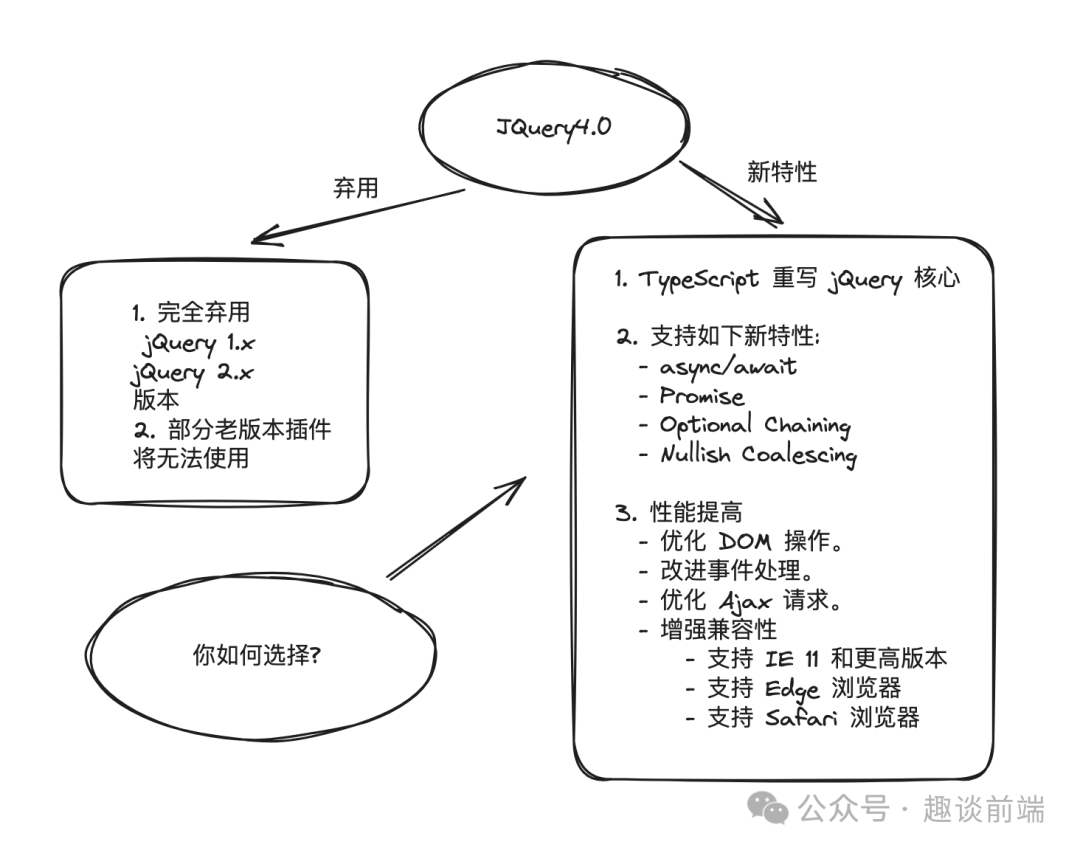
jquery4.0更新内容

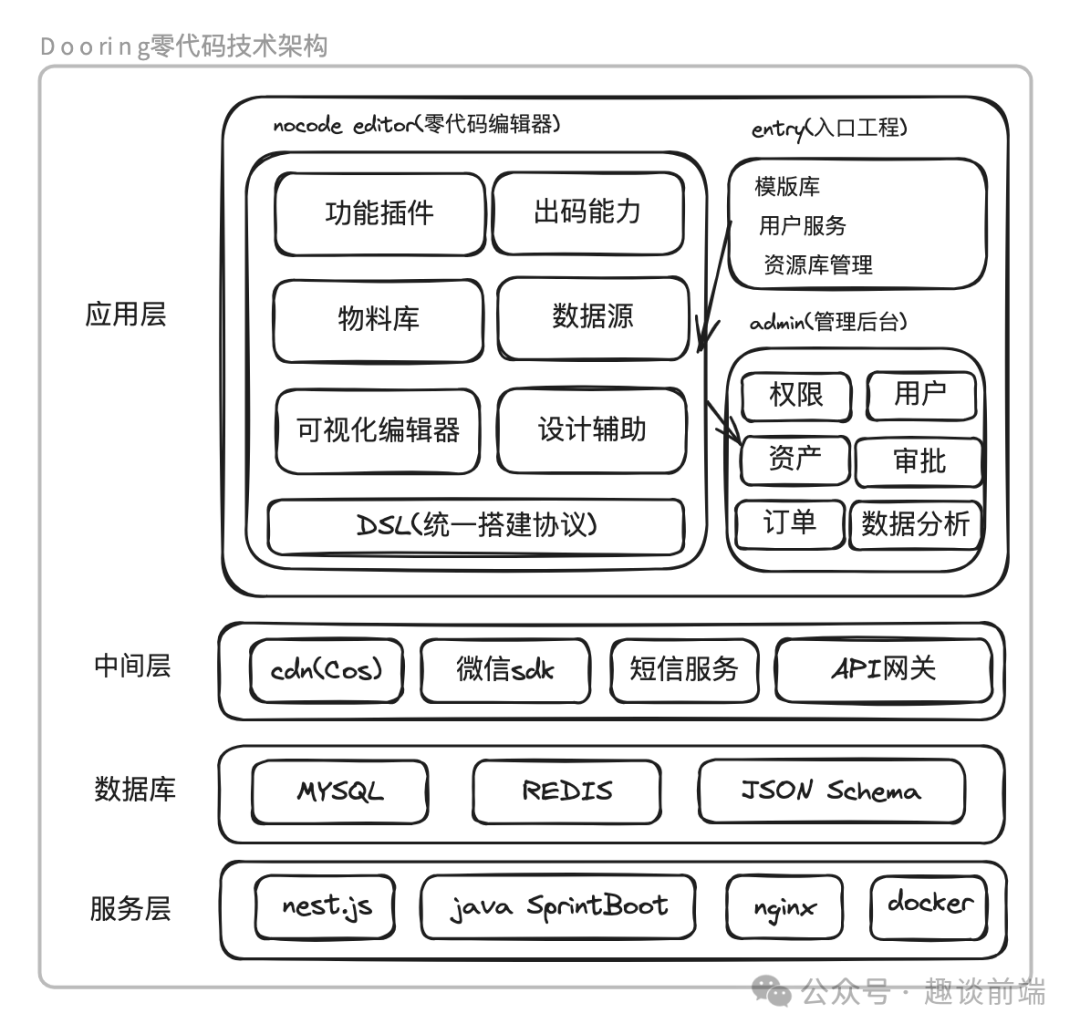
零代码引擎设计参考

我也分享一个我用了半年的免费记录笔记, 代办项目和灵感的工具, 大家可以体验使用一下:
3. 送书

这本书内容如其名,是一本硬核的“实战宝典”。
书中介绍了前端基础,还有最新的 JavsScript 内容,包括 ES6、Node.js、TypeScript,让你夯实基础,面对 Vue3 的新内容毫不畏惧。
掌握这些基础之后,书中会从选项式 API 到组合式 API 全面介绍 Vue3,这一步可以帮助大家更轻松地将 Vue2 老项目升级到 Vue3。
当然,Vue3 的全家桶成员—— Pinia、Vue Router、Axios 一个不落。这些介绍完之后,马上就有一个实战项目让你练手。
如果你是一个经验丰富的前端工程师,仅仅学会 Vue3 框架是不够的。别急,书中后半部分奉上了 “Vite详解”、“浏览器高阶调试”、“前端性能优化”、“Git团队协作” 等进阶知识,让你迈入高级前端工程师。
2024 年面对形势严峻的互联网背景,“全栈开发”的热度再次高涨。很多人觉得掌握单一的前端技能在市场中不够有竞争力。
“全栈开发”的技能,本书同样能给你!书中最后一部分介绍了 Node.js + MongoDB + Serverless 的接口开发实战,并且完成了一个大型的全栈开发的博客系统,这个项目的复杂度足够提升你的全栈开发技术能力。
大家可以在公众号留言, 留下自己2024年最想学的技术清单, 我会选择3个优质回答, 赠送3本《前端开发实战派》给大家(包邮哦~)




















 652
652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








