
嗨,大家好,我是徐小夕,之前一直在研究可视化零代码相关的技术实践,也做了很多可视化搭建的产品,比如:
H5-Dooring(页面可视化搭建平台)
V6.Dooring(数据大屏可视化平台)
formManager(表单搭建引擎)
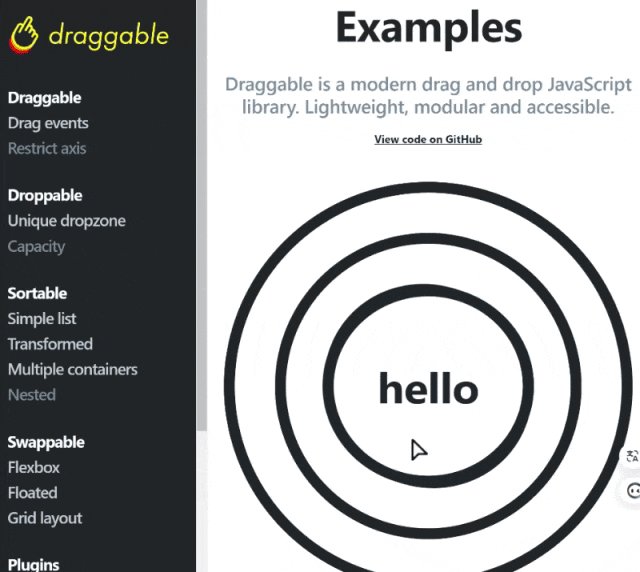
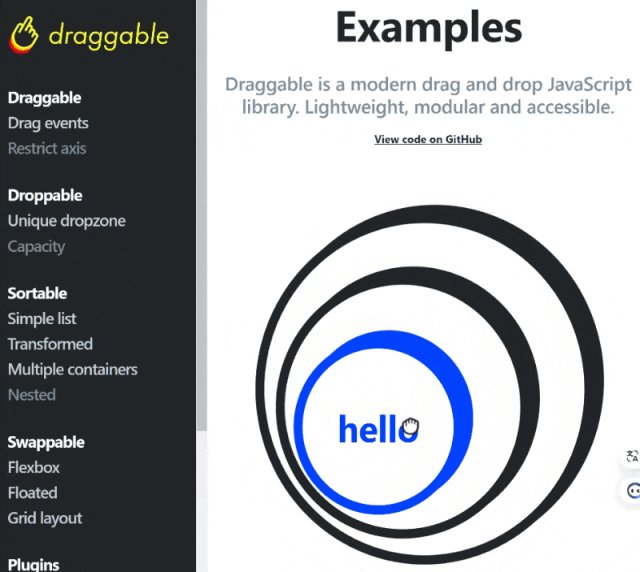
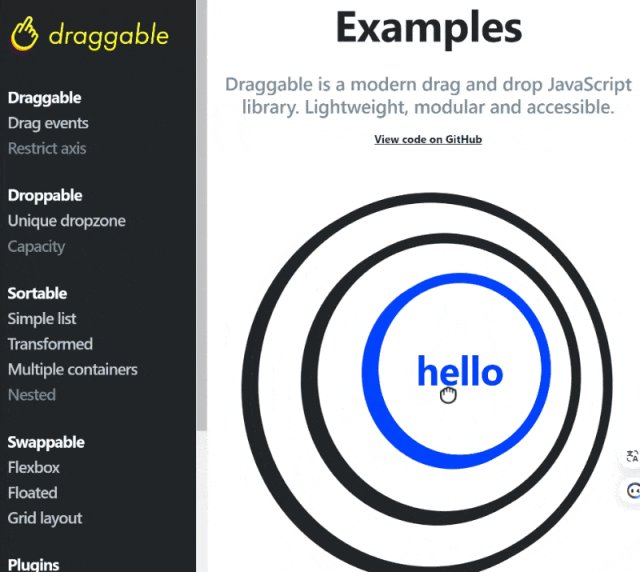
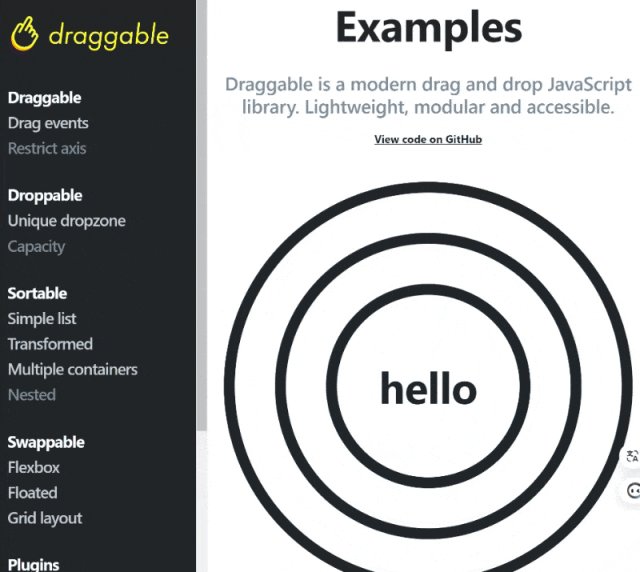
最近在研发智能搭建系统(WEP)的时候发现一款非常好用的可视化拖拽插件——draggable。它在 github 上有17.4k star,提供了很多非常精美的拖拽案例, 我们使用它可以轻松实现可视化拖拽,组件排序,网格拖拽等效果,而且浏览器兼容性也非常不错,原生 javascript 开发, 可以轻松集成到 react, vue 等主流框架中。
接下来我就和大家一起介绍一下这款开源插件。如果你有好的开源项目,欢迎在评论区交流反馈~

安装与使用
我们可以使用如下方式安装:
# yarn add shopify/draggable
pnpm add shopify/draggable在项目里使用:
import {
Draggable,
Sortable,
Droppable,
Swappable,
} from 'shopify/draggable'github地址:https://github.com/Shopify/draggable
接下来我就来和大家分享几个非常有价值的使用案例。
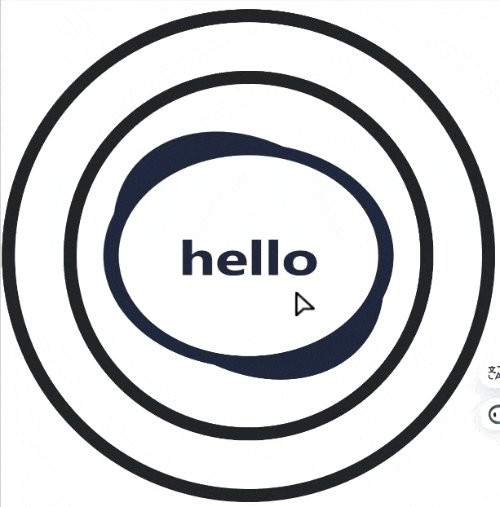
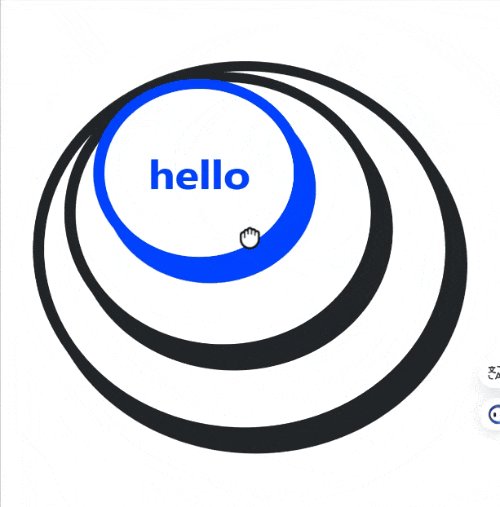
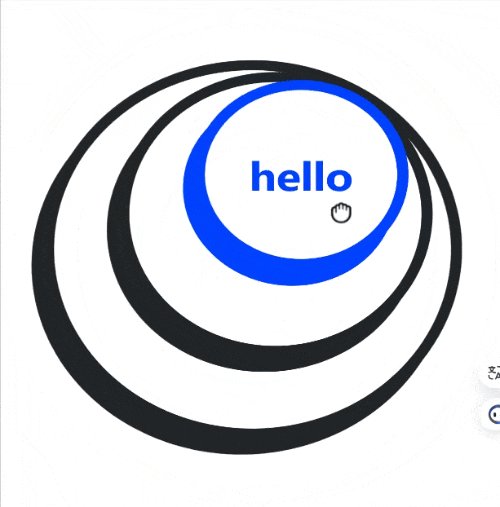
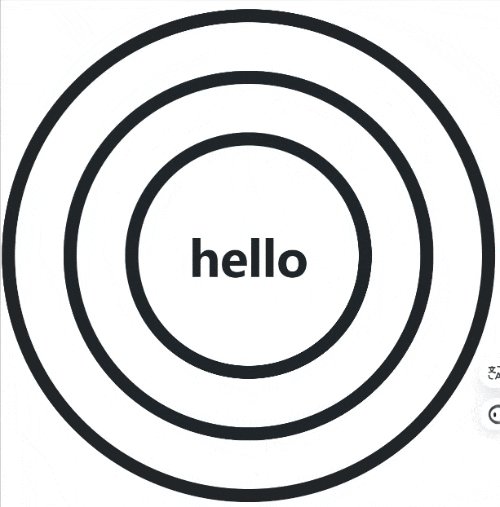
1. 3D效果拖拽

代码实现:
// eslint-disa







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








