hello,大家好,我是徐小夕。之前和大家分享了很多可视化,零代码和前端工程化的最佳实践,最近在研究在线电子表格的技术实现,发现了几个优质的开源电子表格项目,这里和大家一起分享一下。
同时我也把其中一款电子表格集成到了Next-Admin (基于nextjs的开源中后台系统)中,方便大家学习参考。

github地址:https://github.com/MrXujiang/next-admin
1. fortune-sheet

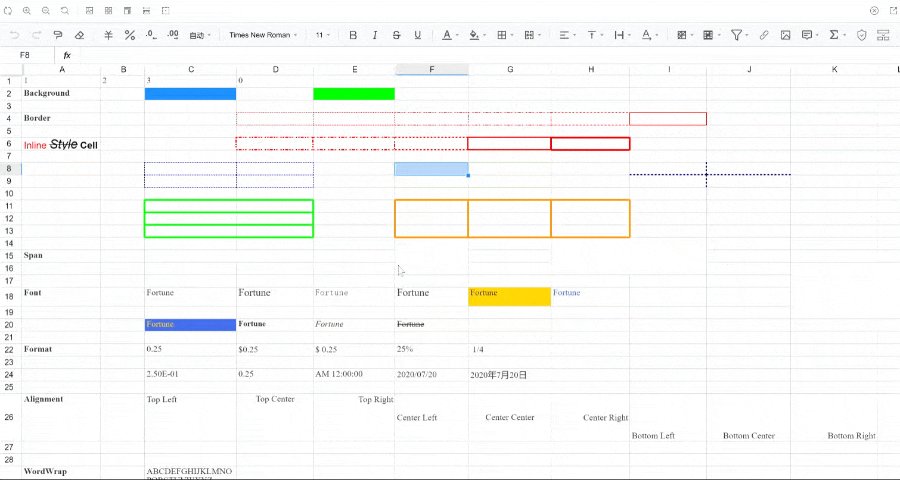
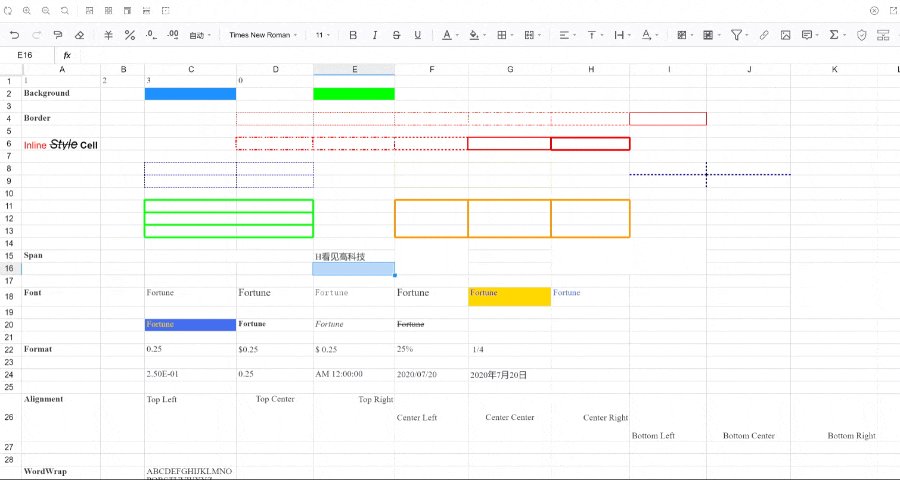
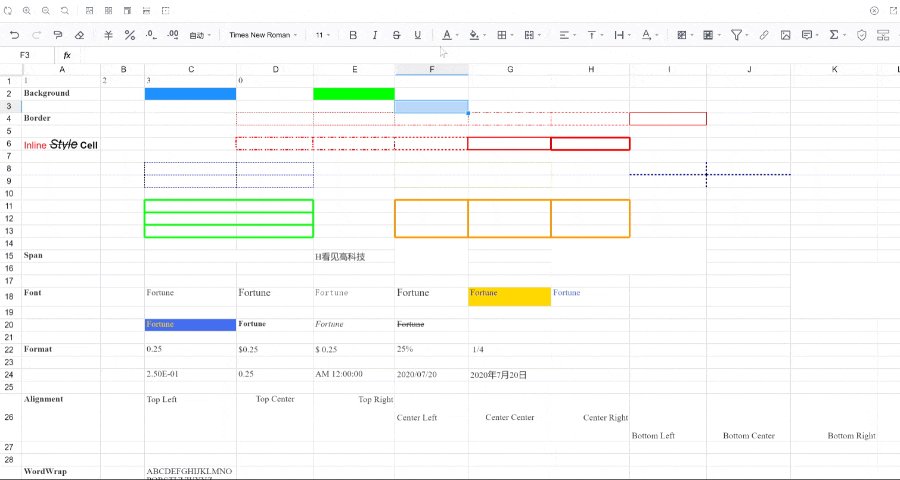
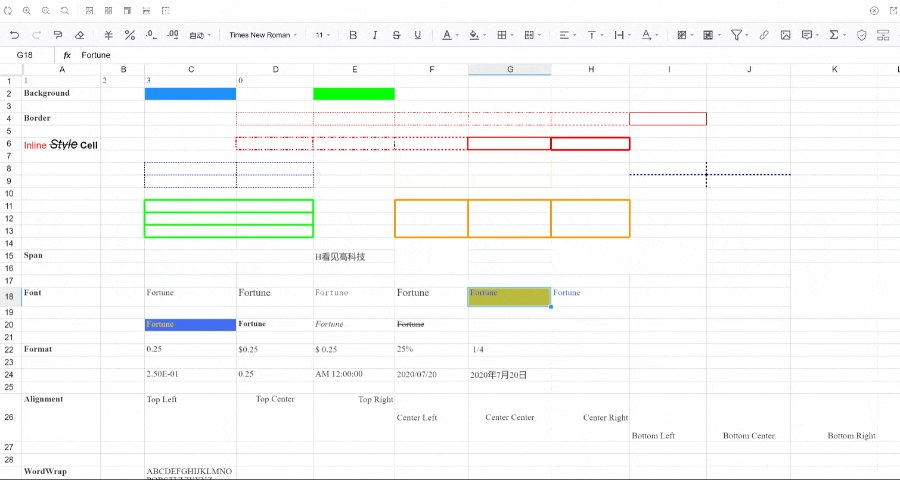
FortuneSheet的目标是制造一个功能丰富,配置简单的在线表格组件,开箱即用。项目源于 Luckysheet,并继承了它的很多代码。作者为将其转换为typescript做了很多努力,并且解决了一些原项目设计层面的问题。
但是我个人在研究和使用它的时候还是发现了很多问题,比如在next项目中无法更新和初始化数据,同时对图片的支持也不是特别友好,希望作者看到之后能正视这些问题。
基础使用方式如下:
import React from 'react';
import ReactDOM from 'react-dom';
import { Workbook } from "@fortune-sheet/react";
import "@fortune-sheet/react/dist/index.css"
ReactDOM.render(
<Workbook data={[{ name: "Sheet1" }]} />,
document.getElementById('root')
);github地址:https://github.com/ruilisi/fortune-sheet
2. x-spreadsheet

x-spreadsheet是一个基于 Web(es6) canvas 构建的轻量级 Excel 开发库, 我们可以使用原生js的方式在项目中引用它,也就意味着它可以在不同的前端框架中使用,比如vue,react,angular等。
基础使用方式如下:
import Spreadsheet from "x-data-spreadsheet";
const s = new Spreadsheet("#x-spreadsheet-demo")
.loadData({}) // load data
.change(data => {
// save data to db
});
// data validation
s.validate()github地址:https://github.com/myliang/x-spreadsheet
3. univer

Univer 对 Luckysheet 底层进行了大量重构,支持非常多的功能,包括但不限于公式计算、条件格式、数据验证、筛选、协同编辑、打印、导入导出等等。
它有商业版本和开源版本,我也使用了一下它的开源版本,但是在Nextjs最新版本中仍然会报错,同时文档上希望能有更详细的API说明,如果作者看到了希望能重视这个问题哈,还是比较看好这个项目。
接下来附上一个在vite中使用的代码案例:
import "./style.css";
import "@univerjs/design/lib/index.css";
import "@univerjs/ui/lib/index.css";
import "@univerjs/sheets-ui/lib/index.css";
import "@univerjs/sheets-formula/lib/index.css";
import { Univer, UniverInstanceType } from "@univerjs/core";
import { defaultTheme } from "@univerjs/design";
import { UniverDocsPlugin } from "@univerjs/docs";
import { UniverDocsUIPlugin } from "@univerjs/docs-ui";
import { UniverFormulaEnginePlugin } from "@univerjs/engine-formula";
import { UniverRenderEnginePlugin } from "@univerjs/engine-render";
import { UniverSheetsPlugin } from "@univerjs/sheets";
import { UniverSheetsFormulaPlugin } from "@univerjs/sheets-formula";
import { UniverSheetsUIPlugin } from "@univerjs/sheets-ui";
import { UniverUIPlugin } from "@univerjs/ui";
const univer = new Univer({
theme: defaultTheme,
});
univer.registerPlugin(UniverRenderEnginePlugin);
univer.registerPlugin(UniverFormulaEnginePlugin);
univer.registerPlugin(UniverUIPlugin, {
container: 'app',
header: true,
footer: true,
});
univer.registerPlugin(UniverDocsPlugin, {
hasScroll: false,
});
univer.registerPlugin(UniverDocsUIPlugin);
univer.registerPlugin(UniverSheetsPlugin);
univer.registerPlugin(UniverSheetsUIPlugin);
univer.registerPlugin(UniverSheetsFormulaPlugin);
// create univer sheet instance
univer.createUnit(UniverInstanceType.UNIVER_SHEET, {});github地址:https://github.com/dream-num/univer
4. handsontable

handsontable 是一款完全开源的在线电子表格组件,他提供了详细的文档和丰富的API接口来保证我们能实现专业级电子表格:

它同时支持多种前端框架,比如vue2, vue3, react等,非常适合有技术余力的团队经行二次开发。
一个简单的使用案例:
import { HotTable } from '@handsontable/react';
import { registerAllModules } from 'handsontable/registry';
import 'handsontable/dist/handsontable.full.min.css';
registerAllModules();
// generate an array of arrays with dummy data
const data = new Array(100) // number of rows
.fill()
.map((_, row) => new Array(50) // number of columns
.fill()
.map((_, column) => `${row}, ${column}`)
);
const ExampleComponent = () => {
return (
<HotTable
data={data}
rowHeaders={true}
colHeaders={true}
contextMenu={true}
mergeCells={[
{ row: 1, col: 1, rowspan: 3, colspan: 3 },
{ row: 3, col: 4, rowspan: 2, colspan: 2 }
]}
autoWrapRow={true}
autoWrapCol={true}
licenseKey="non-commercial-and-evaluation"
/>
);
};
export default ExampleComponent;后面我也考虑基于它来实现一款类似Excel的在线电子表格,实现更强大的功能,并集成到我最近上线的Nocode/WEP项目中。
github地址:https://github.com/handsontable/handsontable
最后
我目前已经把其中一款电子表格集成到了Next-Admin (基于nextjs的开源中后台系统)中,方便大家学习参考。

后续会在 Next-Admin 中集成更多最佳实践,也欢迎感兴趣的朋友交流讨论。
如果你对 next 开发或者需要开发一套管理系统, 我相信 Next-Admin 会给你开发和学习的灵感。
同时也欢迎和我一起贡献, 让它变得更优秀~
github地址:https://github.com/MrXujiang/next-admin
演示地址:http://next-admin.com
由于服务器在国外, 所以建议大家git到本地体验~
欢迎star + 反馈~

往期精彩
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








