嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
最近研究D2C方案的时候发现一款非常有意思的AI生成代码的工具——Kombai.

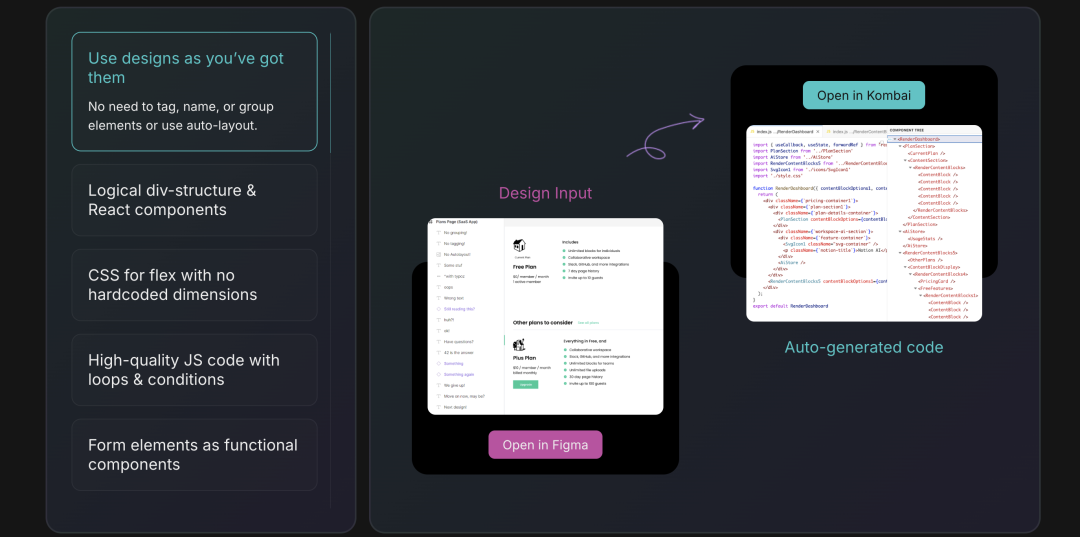
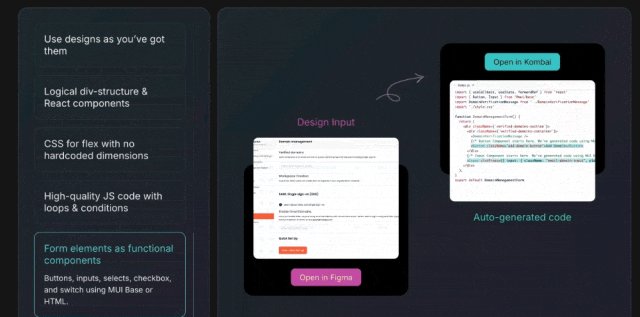
Kombai 是一个能够将设计文件转换为高质量 HTML、CSS 或 React 代码的工具。它具有以下特点:
可以输入设计文件,一键生成代码。
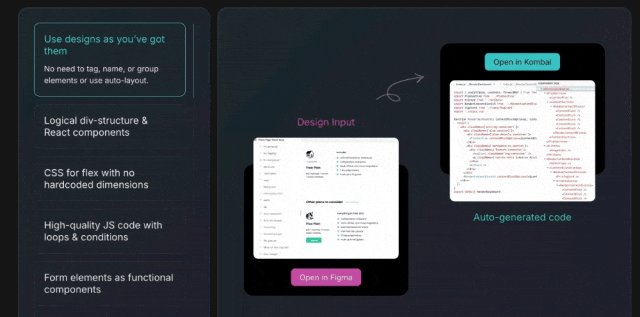
能够处理各种设计文件,无需对元素进行标记、命名或分组,也无需使用自动布局。
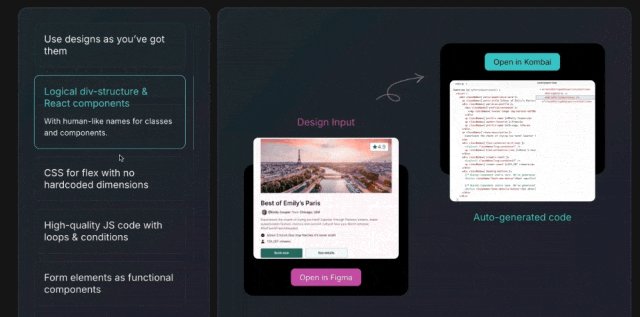
生成的代码具有逻辑的 div 结构和 React 组件,类和组件的名称具有人类可读性。
CSS 使用 flex 布局,没有硬编码的尺寸,包括适当的
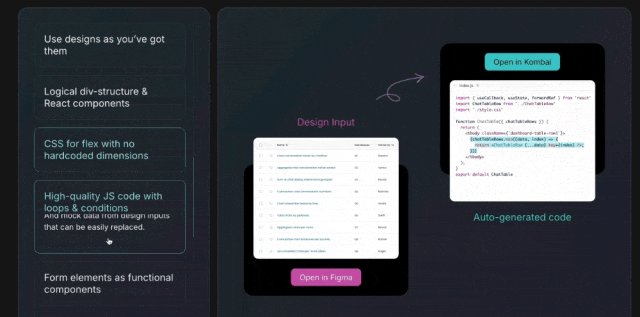
flex-grow、flex-shrink、justify-content、align-items、gap、padding等。生成高质量的 JS 代码,包括循环和条件,以及从设计输入中获取的可轻松替换的模拟数据。
表单元素作为功能组件生成,使用 MUI Base 或 HTML 生成按钮、输入、选择、复选框和开关。
可以通过“设计提示工程”引导 Kombai 获得所需的代码。
使用案例
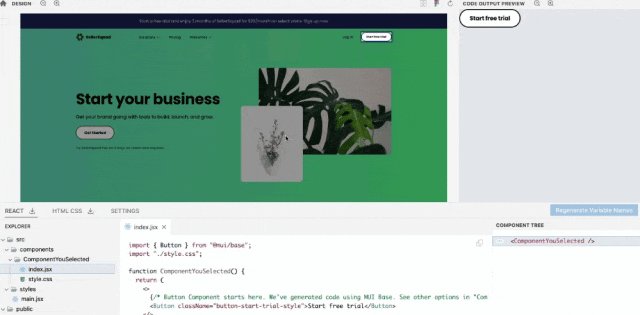
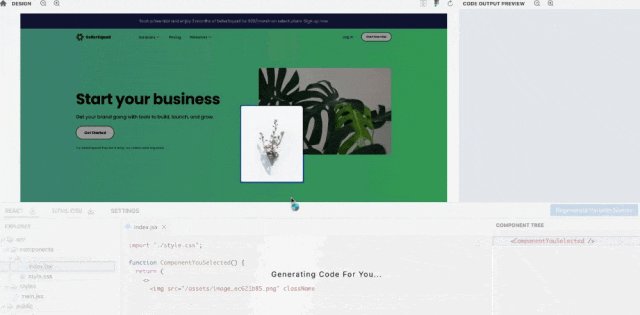
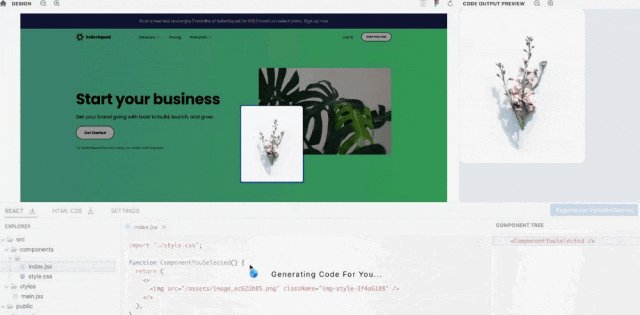
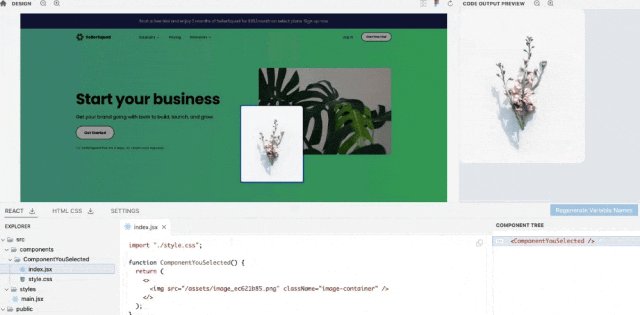
为了更形象的和大家演示它的功能, 这里我录制了一个demo, 和大家分享一下它的使用过程.

由上图可以看到,我们只需要上传设计稿(figma), 就可以在这个网站上点击指定区域, 立即生成代码, 代码包括html, css, react等, 方便不同开发爱好者使用.
大家也不用担心注册问题, 在国内也能通过邮箱轻松注册使用, 如果大家想参考它的模式实现自己的AIGC产品, 这款产品是一个不错的学习案例.
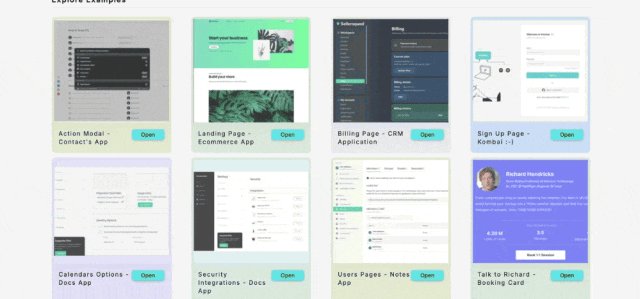
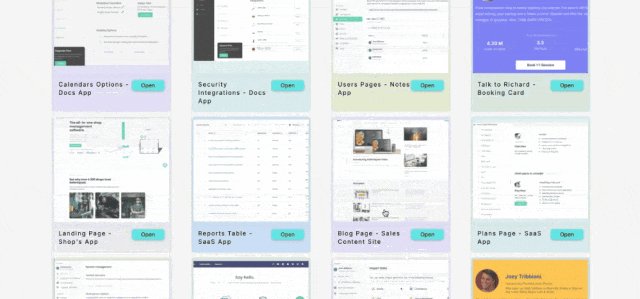
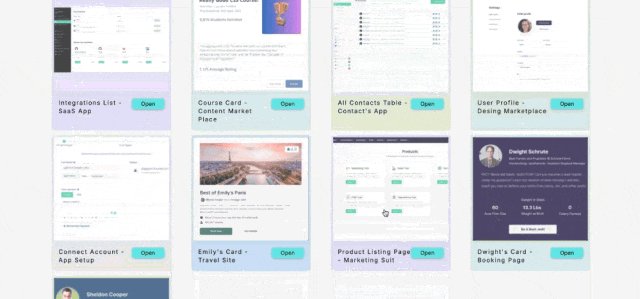
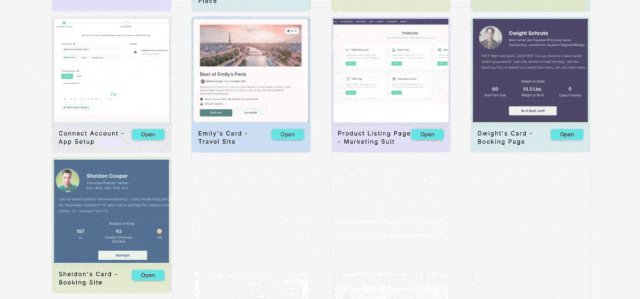
同时这个网站还提供了很多模版案例, 我们可以直接使用体验:

应用场景
前端开发:帮助开发者快速从设计文件生成前端代码,减少编写样式和 DOM 的时间,专注于复杂的业务逻辑。
设计到代码的转换:对于设计师提供的设计文件,Kombai 能够快速将其转换为可实际使用的代码,提高开发效率。
多框架支持:虽然目前主要生成 React 和 HTML + CSS 代码,但用户可以通过修改 HTML + CSS 输出使其适用于 Vue、Svelte、Angular 和 Django 等其他框架。
如果大家感兴趣, 也可以在线体验一下.

体验地址: https://kombai.com
另一款自研产品
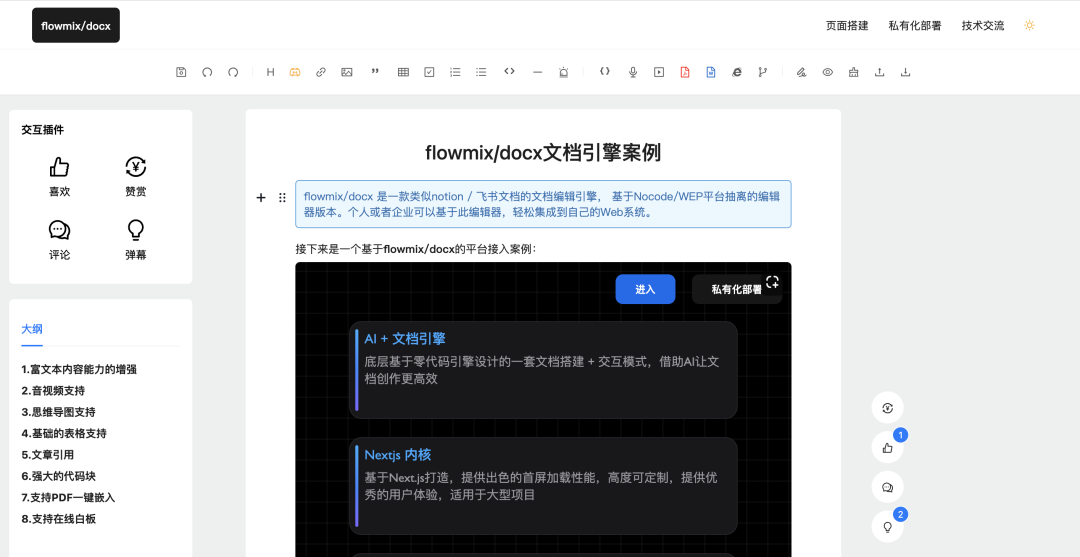
也许关注我公众号的朋友已经看过我之前做的另一款产品——flowmix/docx, 它是另一款搭建类产品, 类似于飞书和Notion, 可以使用它轻松构建企业下一代知识库产品.

如果大家感兴趣, 也可以在线体验一下.
体验地址: http://react-flow.com/docx
大家感兴后续我会在 flowmix 公众号中持续分享flowmix系列产品和规划, 感兴趣的朋友可以关注一下:
文档引擎的后续规划:
支持在线电子表格嵌入
支持Vchart图表嵌入
支持vue版文档编辑器
添加AIGC功能模块
提供完善的开发文档
支持文档导出为HTML
支持文档版本概念
支持全局预览模式
支持划词评论
如果你有好的想法和建议, 也欢迎随时留言区交流讨论~























 936
936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








