嗨, 大家好, 我是徐小夕.
之前分享了flowmix系列的多模态工作流引擎解决方案:

最近也在持续迭代多模态文档编辑器——flowmix/docx, 目前已支持了vue版和React版本, 同时赶在节前也更新了一波新功能, 接下来就和大家一起分享一下文档引擎最新的更新.

React版体验地址: http://react-flow.com/docx
Vue版地址: http://flowmix.turntip.cn/docx-vue
功能更新介绍
最近更新了几个非常有价值的功能, 这里和大家一一分享一下.1. 支持sdk引用

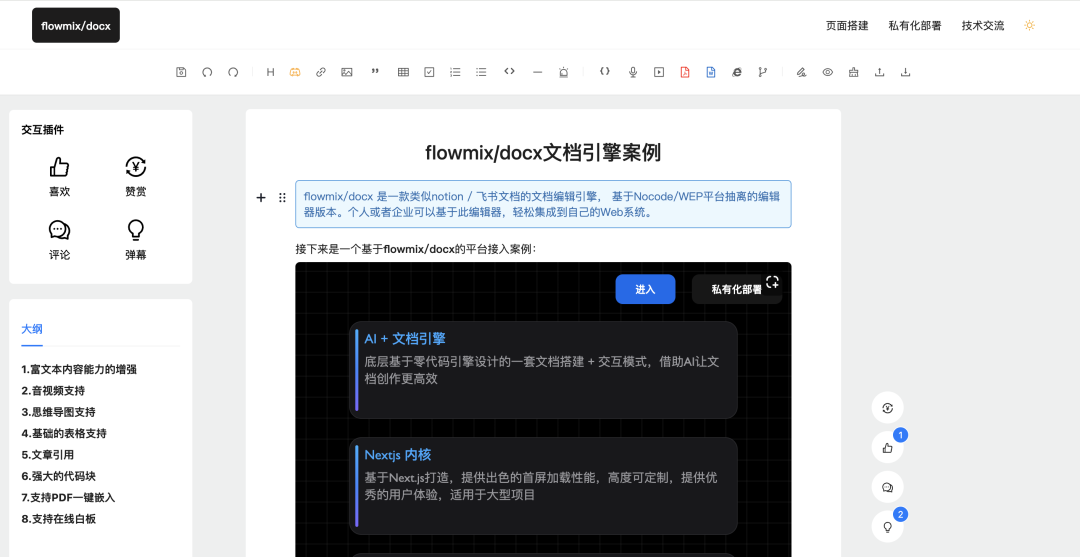
由于整个文档编辑器都采用组件化和插件化的开发方式, 所以很容易封装成sdk, 所以快马加鞭, 实现了一个sdk ,方便大家轻松引入到自己的项目中, 具体的使用方式如下:

一个完整的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://cdn.turntip.vip/sdk/flowmix-doc.umd.js"></script>
</head>
<body>
<div id="root" style="height:100vh"></div>
<script>
const sdk = new FlowmixDocx({
hold: '#root',
toolBars: ["aiText"]
})
</script>
</body>
</html>感兴趣的小伙伴也可以体验尝试一下. API文档如下:

当然后期还会持续优化sdk, 让大家使用更灵活.
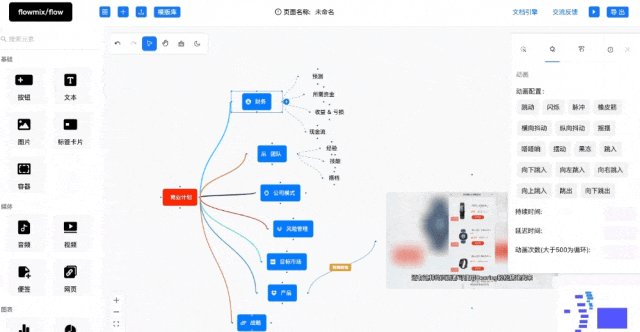
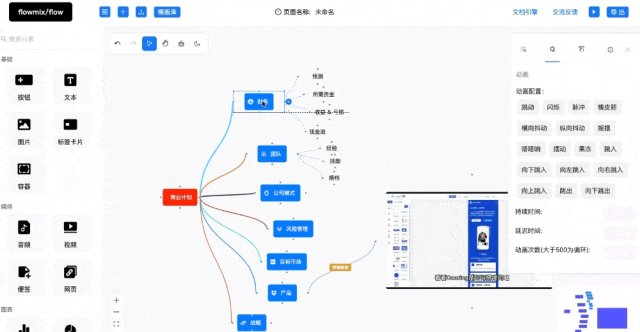
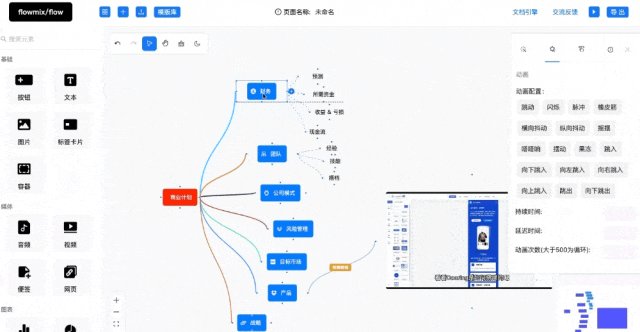
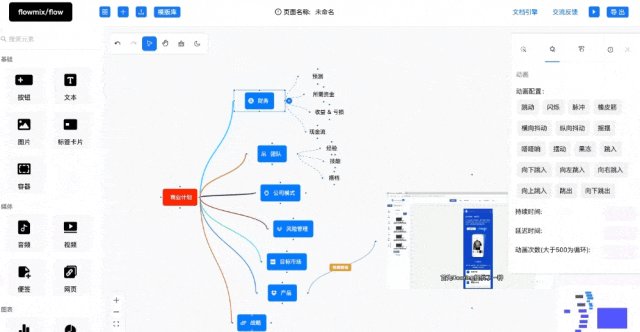
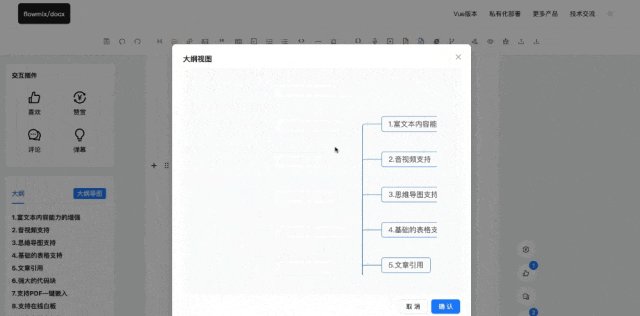
2. 支持大纲视图模式

可以看到我们可以基于文档大纲, 自动生成大纲思维导图, 让文档阅读者更高效的掌握文档整体.
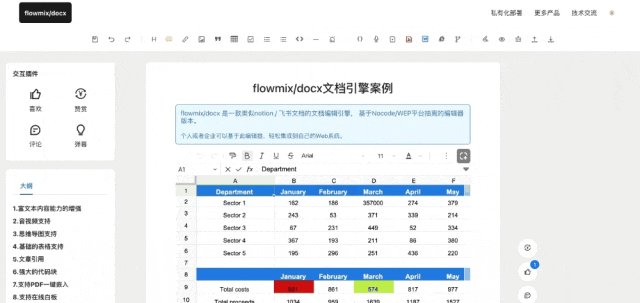
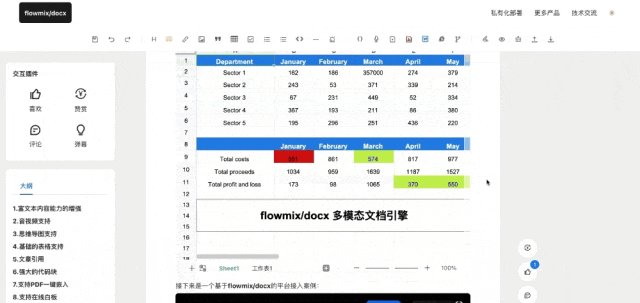
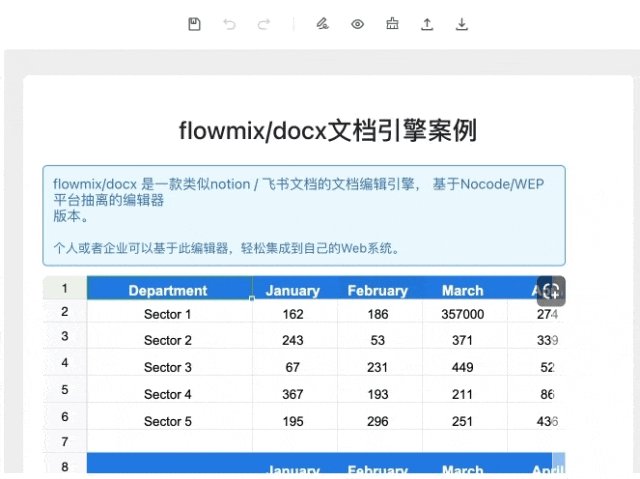
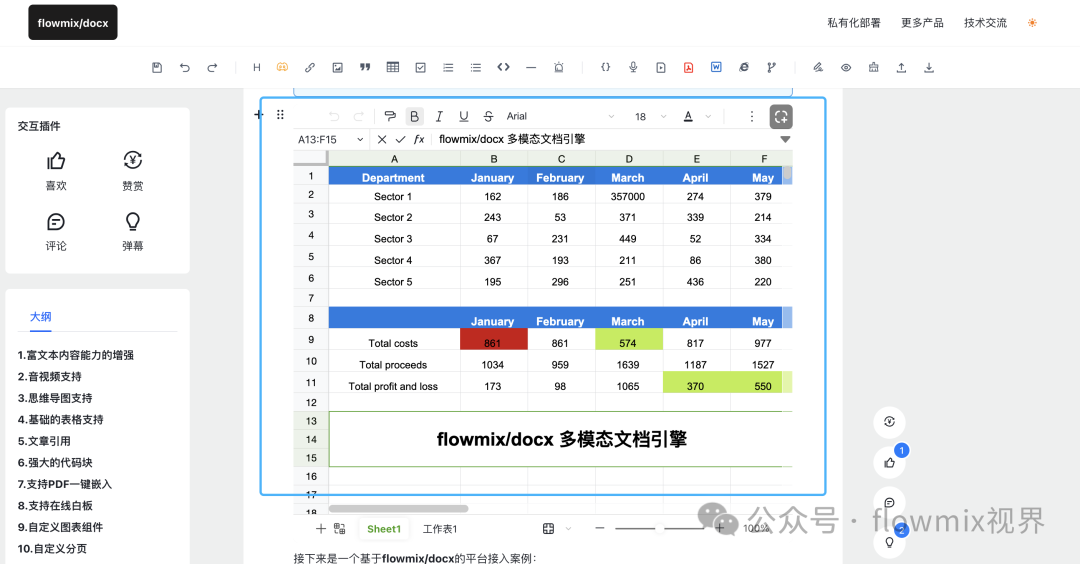
3. 支持在线电子表格嵌入

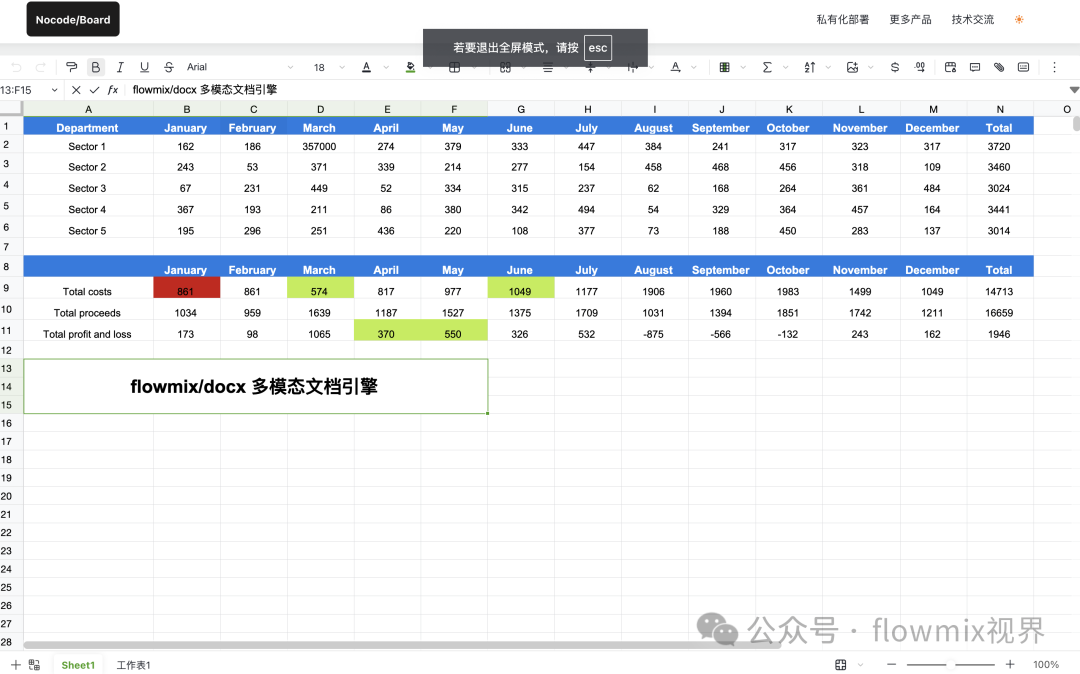
可以看到我们可以直接在文档中编写电子表格, 同时支持一键保存.
如果大家觉得文档的视口太小, 也可以一键全屏编辑:

节后我们还会持续迭代 flowmix/docx, 推出更多“炸裂”功能, 类似于飞书和Notion, 可以使用它轻松构建企业下一代多模态知识库产品.

如果大家感兴趣, 也可以在线体验一下.
体验地址: http://flowmix.turntip.cn/docx
后续我会在 flowmix 公众号中持续分享flowmix系列产品和规划, 感兴趣的朋友可以关注一下:
好啦, 接下来我要好好研发了, 10月见~
如果你有好的想法和建议, 也欢迎随时留言区交流讨论~




















 171
171

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








