嗨, 大家好, 我是徐小夕.
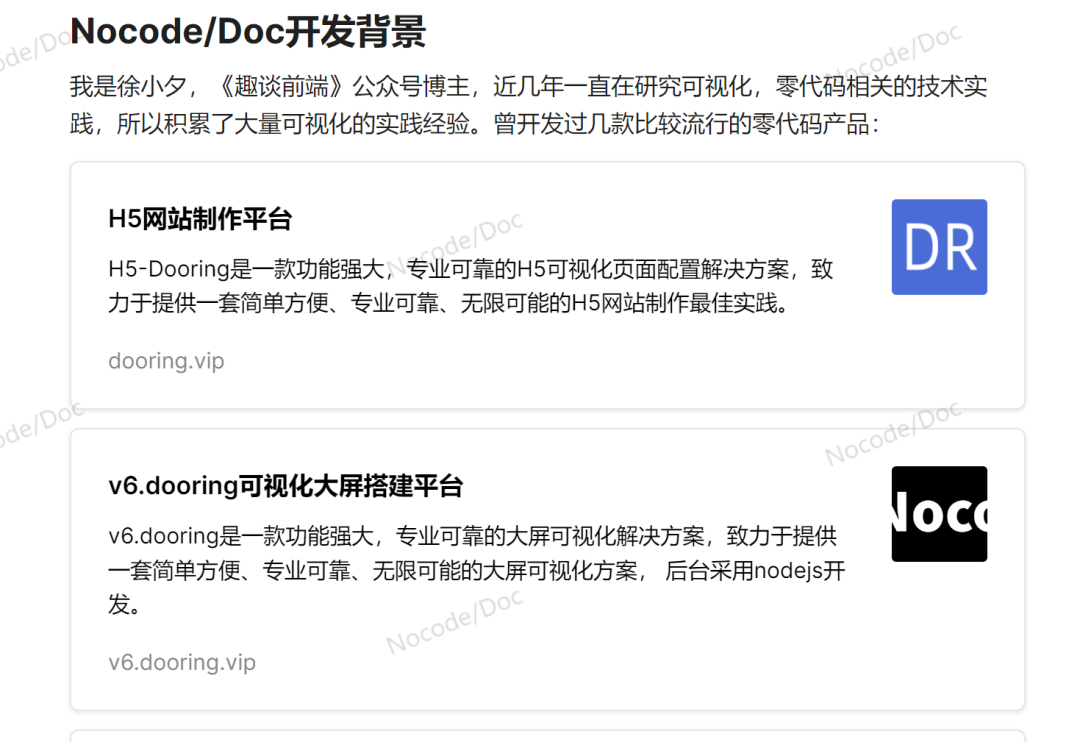
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
H5-Dooring(页面可视化搭建平台)
V6.Dooring(可视化大屏搭建平台)
橙子6试卷(表单搭建引擎)
Nocode/WEP 文档知识引擎
之前和大家分享了我研发的AI+知识库平台Nocode/WEP, 收到了很多朋友的热心反馈, 同时也帮助了 1000+ 用户构建了自己丰富的知识库.

当然也有很多小伙伴希望基于Nocode/WEP的文档编辑器, 集成到自己的内容系统, 所以我花了1周的时间, 将Nocode/WEP的编辑器进行了抽离, 并提供了一个纯前端编辑器的演示版本, 供大家学习参考, 同时也支持以很低的成本, 一键源码部署.

该编辑器主要部分由 js 编写, 大概占70%, 附加UI采用 react 组件来实现, 所以大家不管是vue技术栈还是React技术栈, 都能低成本接入.
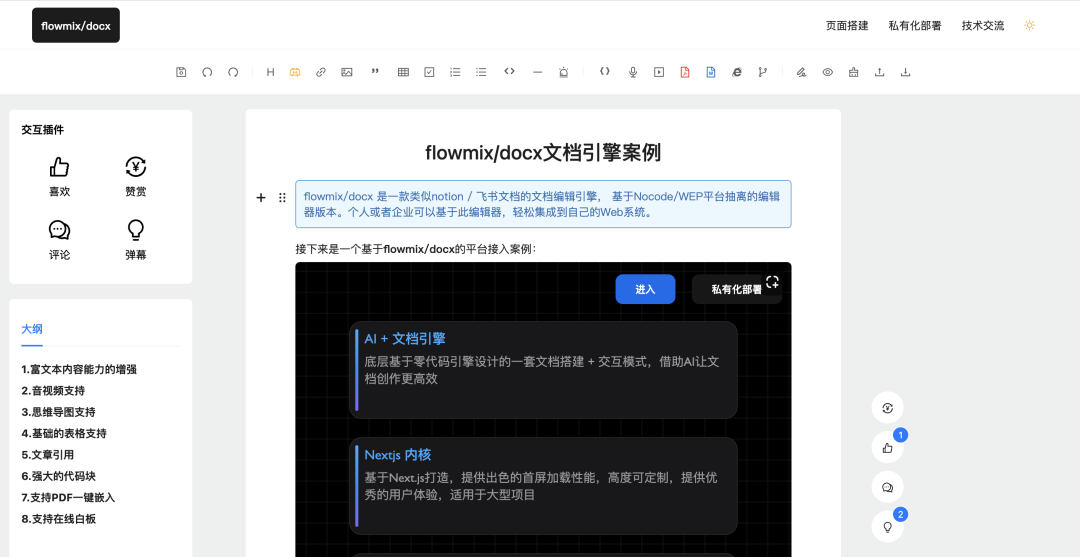
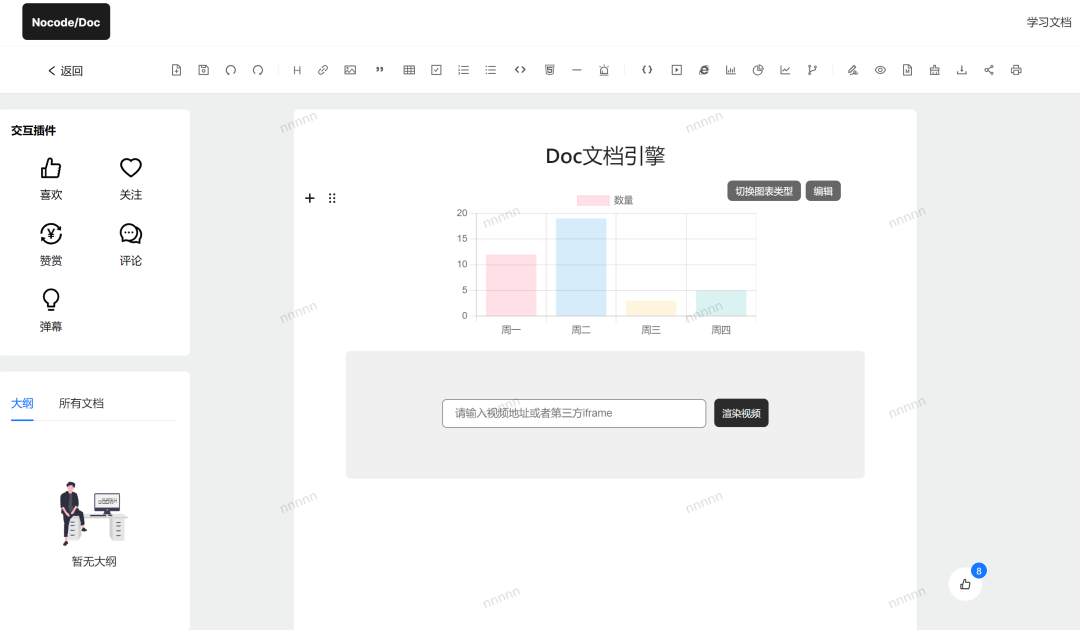
demo演示

这个编辑器之所以起名叫flowmix/docx, 是因为它是我未来产品规划中的一个拼图.
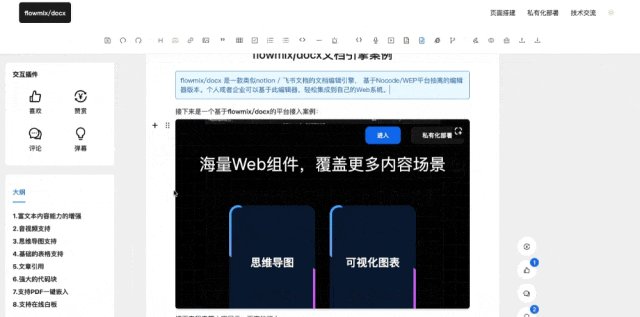
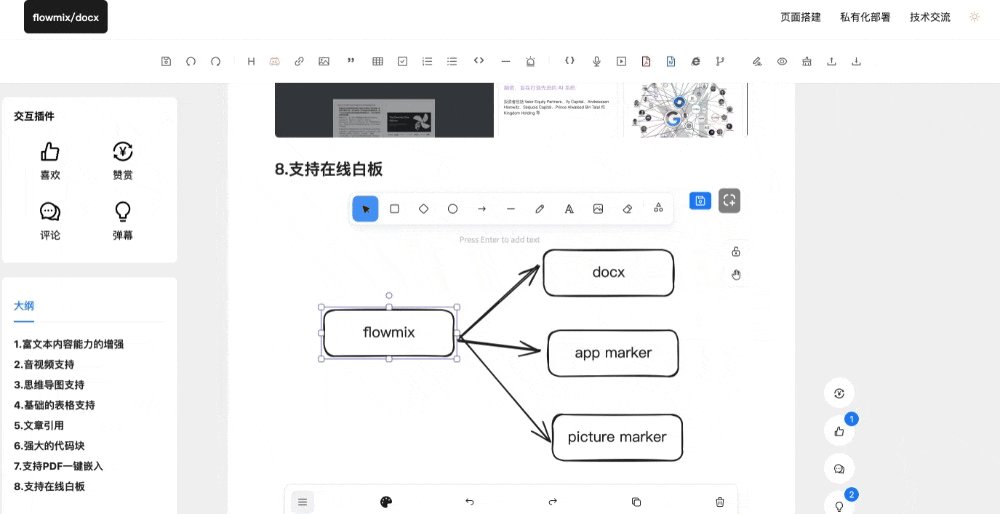
我们可以使用它实现具有交互(弹幕, 评论, 点赞) 和多模块组件的能力, 甚至能集成任何第三方开源组件:

该文档引擎的体验地址:
http://react-flow.com/docx
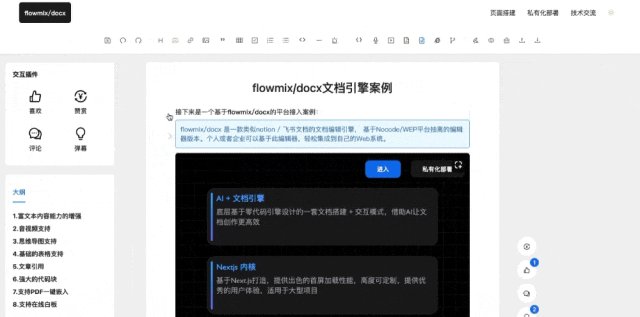
我在官网还写了一个文档案例, 来更方便的帮大家理解这款编辑器, 当然在我往期的文章中对它也有比较详细的介绍, 大家感兴趣的可以参考一下.
就在上周,文档知识引擎Nocode/WEP又新增了3大炸裂功能!
功能亮点介绍
今天再和大家介绍一下编辑器版本的能力。
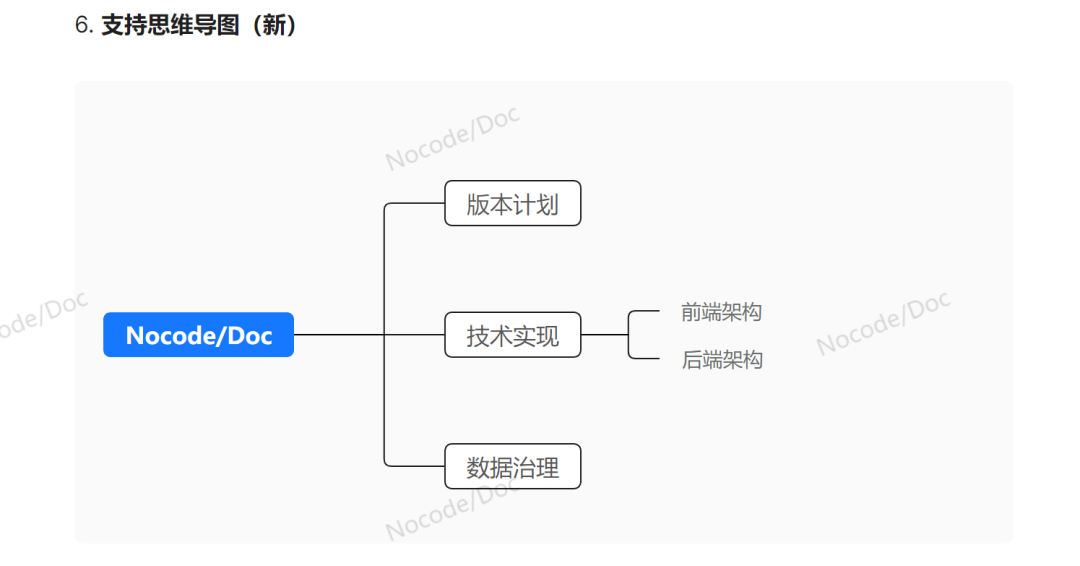
1. 文档支持思维导图编辑

没错,用过飞书和钉钉的朋友也许很熟悉,我们可以在文档里内嵌思维导图,让自己的思路更清晰生动。目前我实现的Nocode/Doc文档引擎也支持了思维导图的编辑,大家可以直接在文档中编写思维导图,当然,有了这个能力,后期我会和更多系统场景打通, 实现业务级别的思维导图动态渲染。
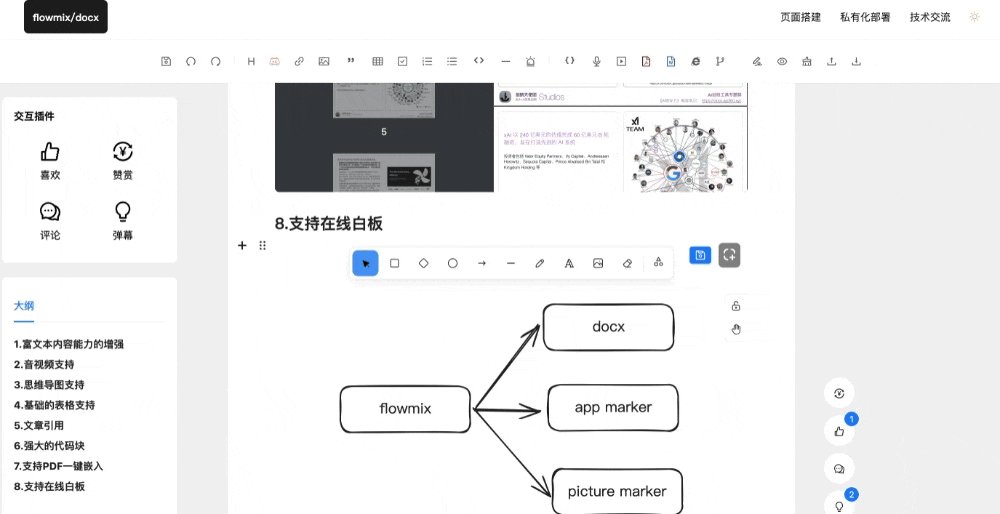
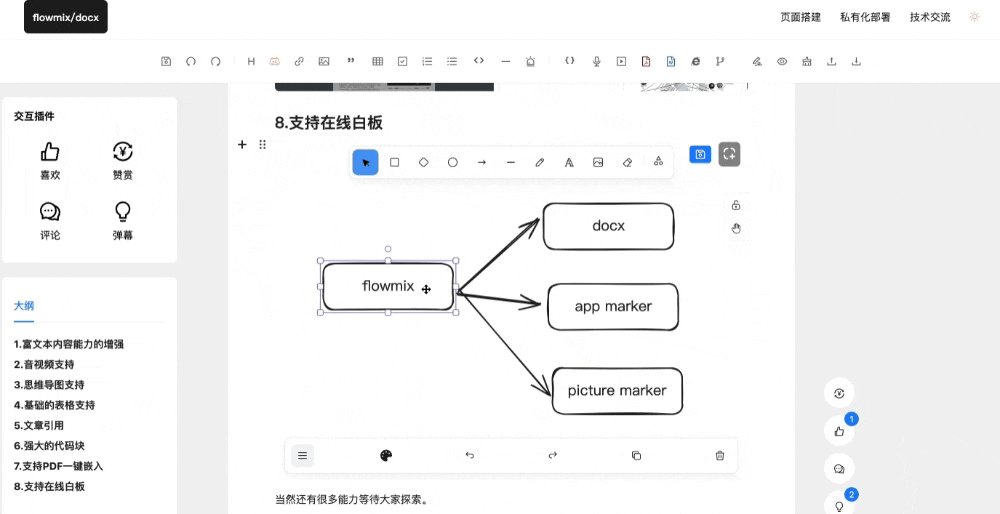
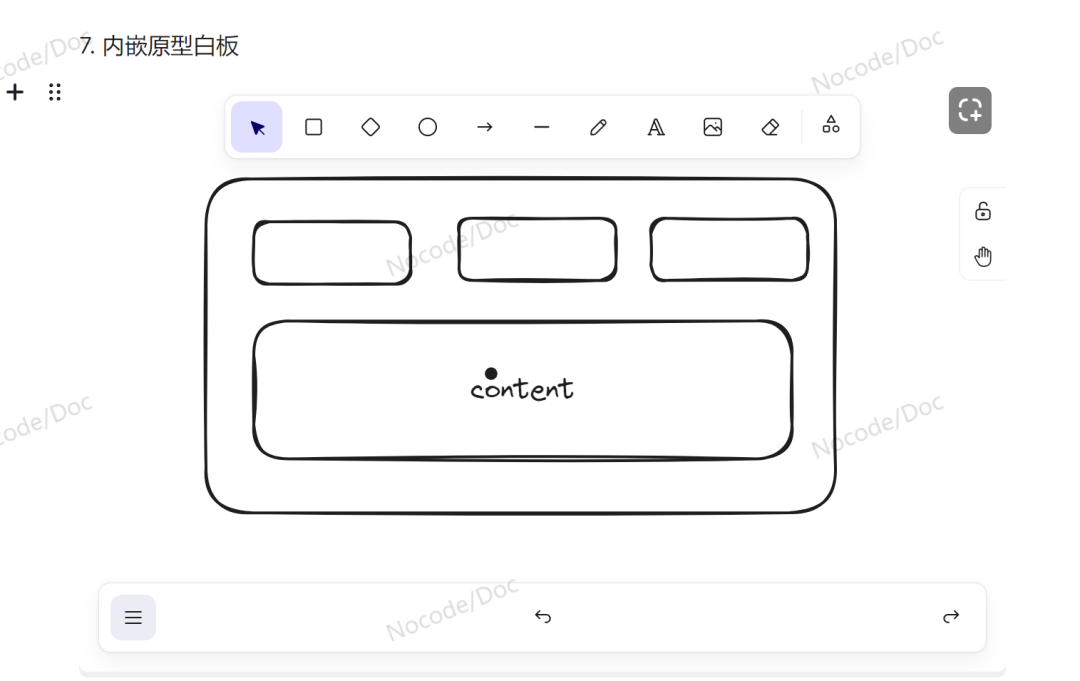
2. 文档支持内嵌白板,展示更多原型,设计稿等效果

产品经理写的原型,如果用文档轻松展示出来,是不是很酷炫呢?
3. 插入自定义表格


我们通过输入链接可以自动生成网页的信息, 这块采用类似爬虫的技术来实现对网址的解析。
5. 插入视频

我们可以输入视频网址来一键渲染视频:

6. 插入第三方网页

我们可以在自己的文档里内嵌一个第三方网址,并能提供相关的服务。
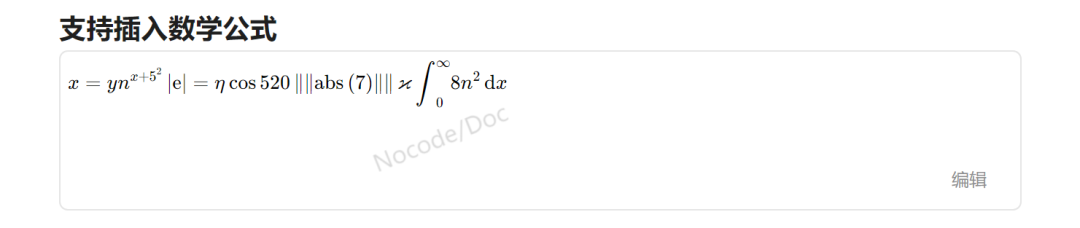
7. 插入数学公式

我们可以通过可视化的方式来编写高级数学公式,比如微积分,三角函数,矩阵变换等,而无需懂 Latex 语法。
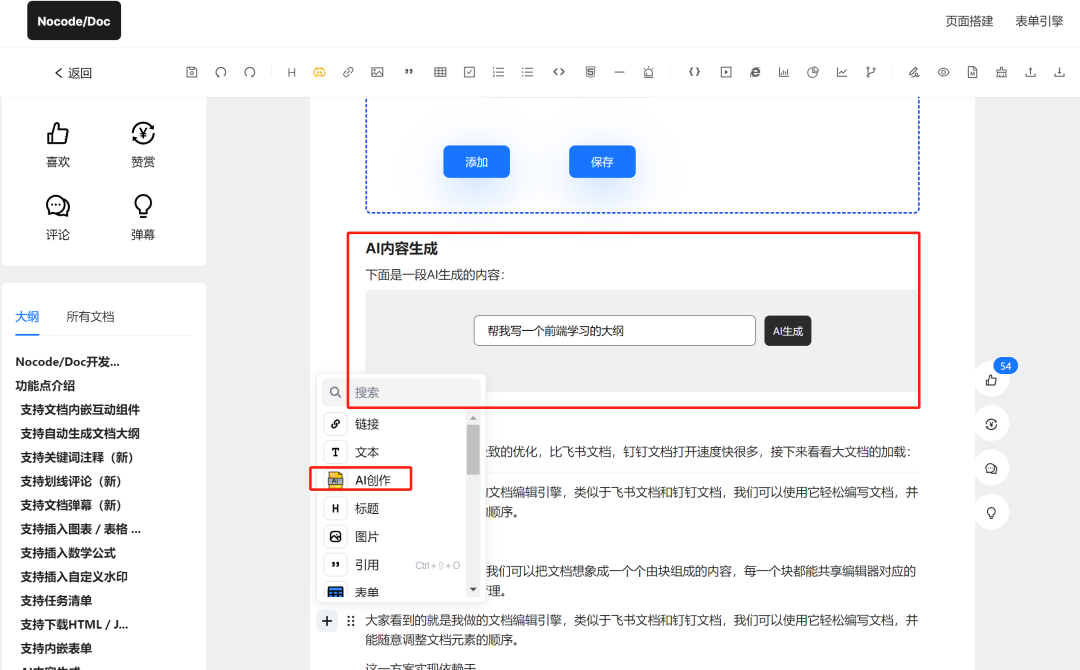
8. AI内容生成格式化优化

之前有用户在留言区评论说AI生成的内容保存后格式没了,我最近修复了一下,目前可以完美保留AI生成的内容格式,帮助大家快速创作内容:

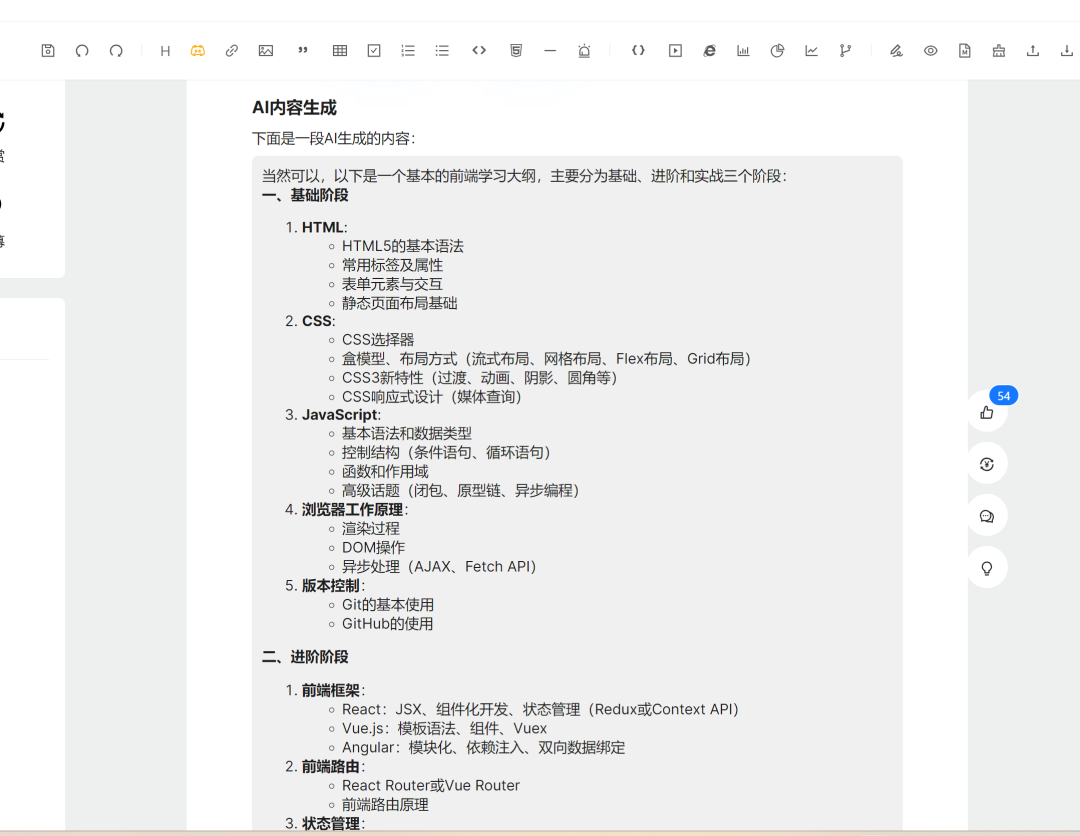
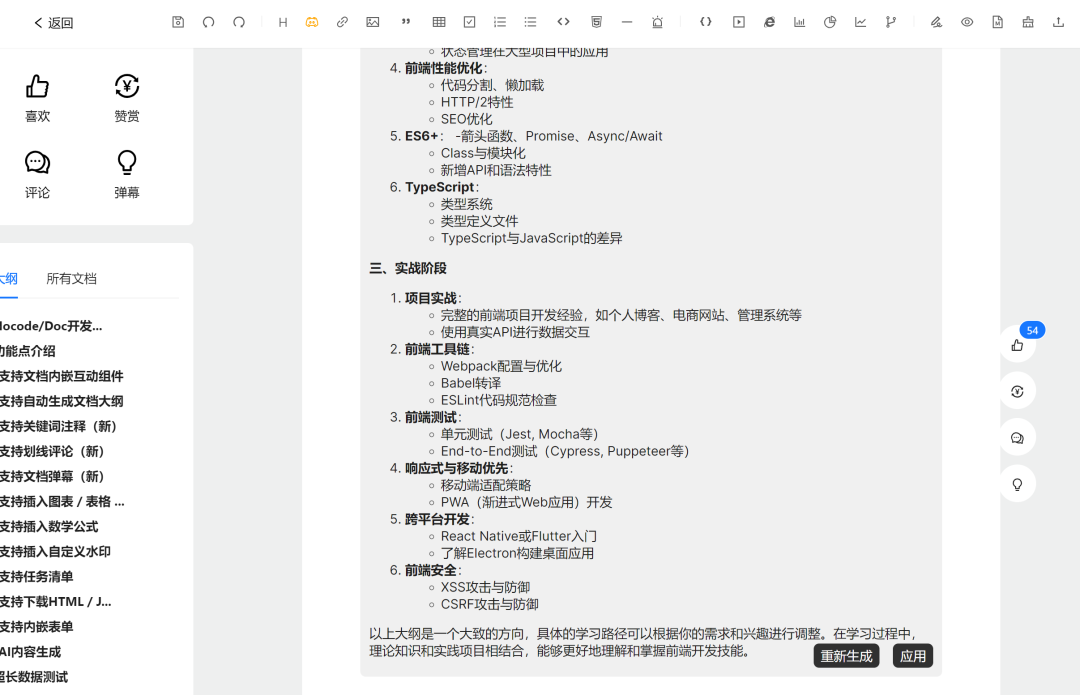
上面是让AI帮助我们生成一个前端学习大纲的需求,大家可以看到生成的效果,如果觉得不满意,还可以重新生成:

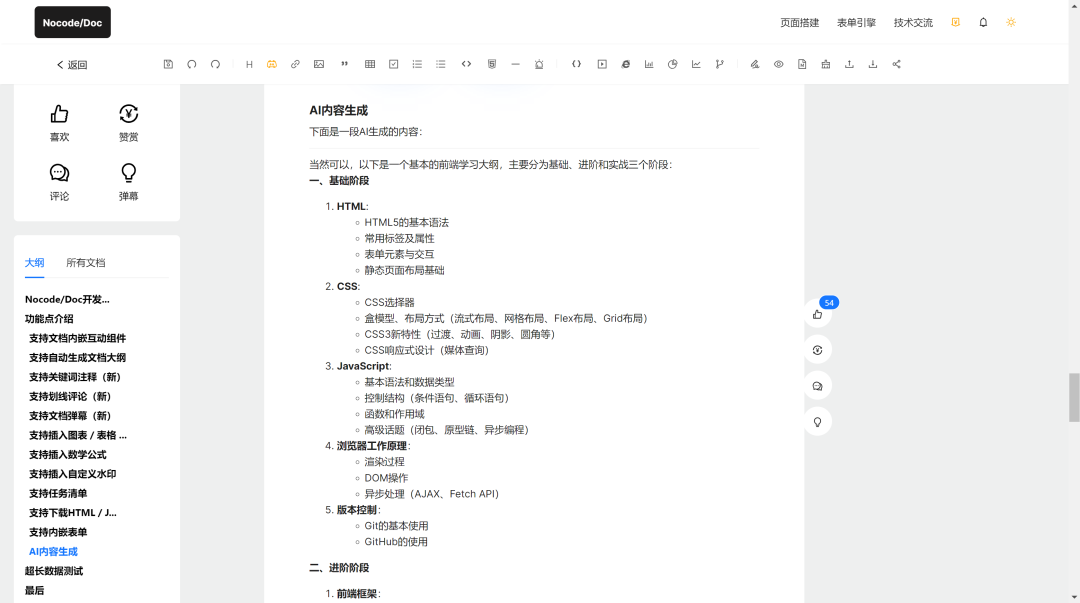
我们保存之后, 目前可以和文档完美融合,并且保留了AI的格式:

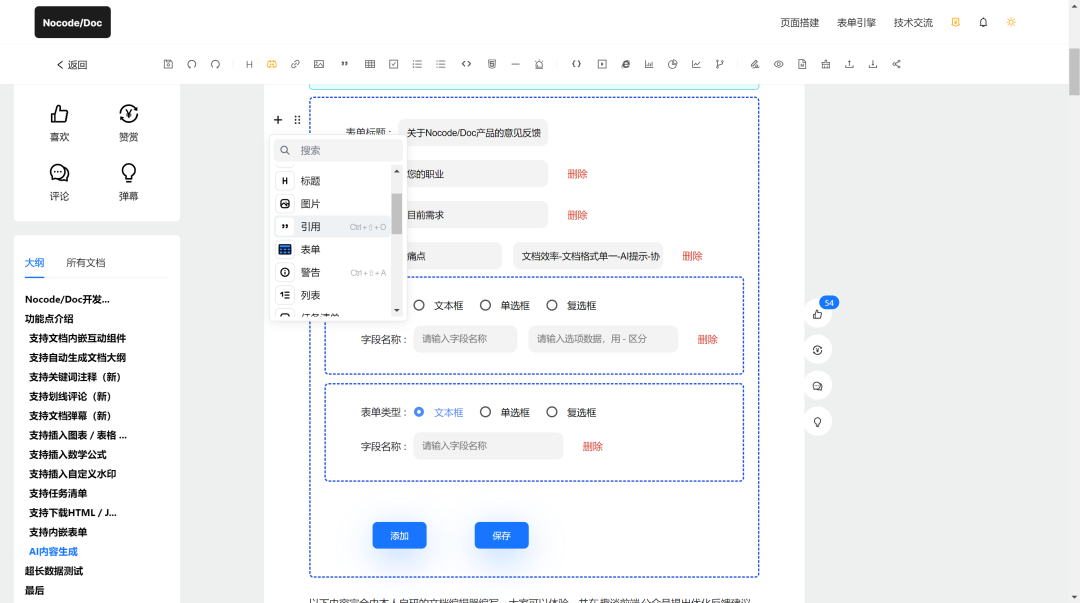
9. 文档内嵌表单组引擎, 可以配置自定义表单
这个功能也是之前网友提的一个比较实用的建议, 最近也花了点时间,实现了一个表单引擎,方便用户可以在文档里轻松制作表单,并进行数据收集:

上图我们可以看到,我们可以在文档中轻松制作表单,而且一个文档可以制作多个表单,非常有价值。
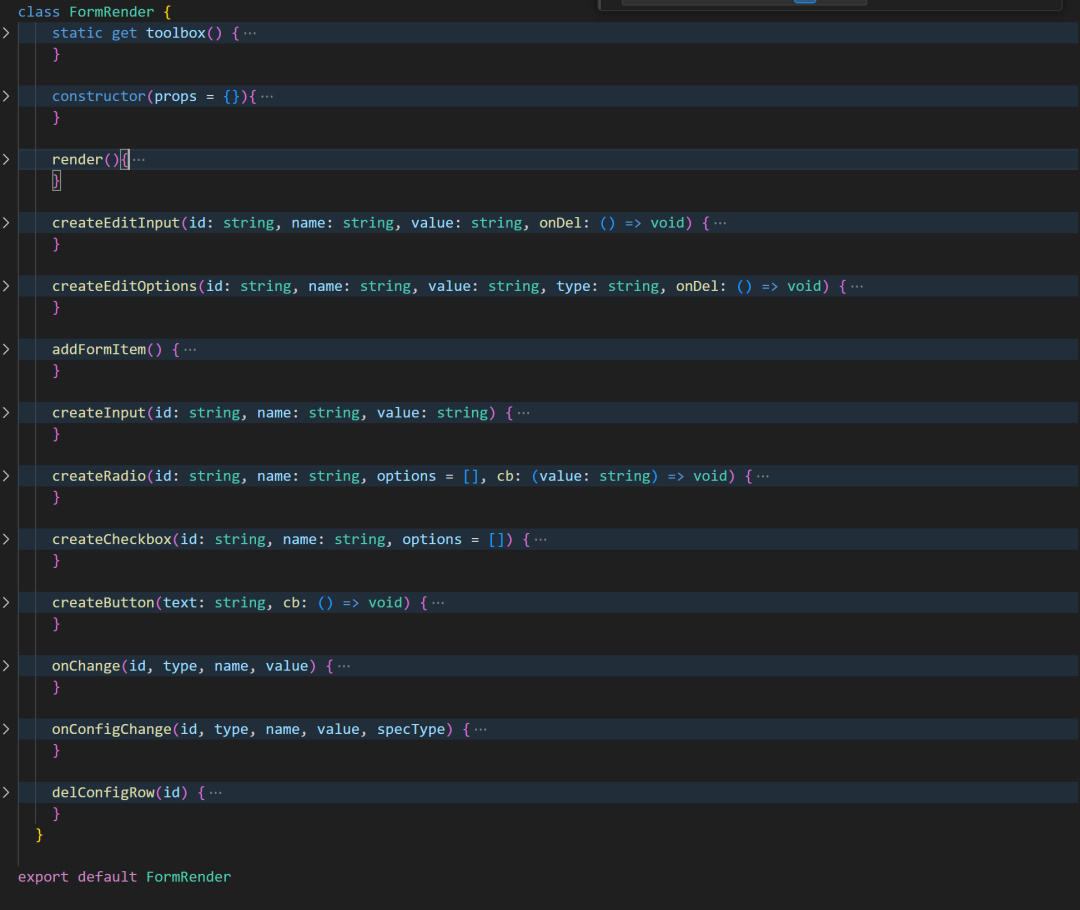
目前表单引擎我使用的是原生js实现,由于dom操作,难免性能上会超过传统框架诸如react,vue等,所以大家可以参考学习一下,后面我也会做一些技术分享。
整个引擎代码大概不到400行:

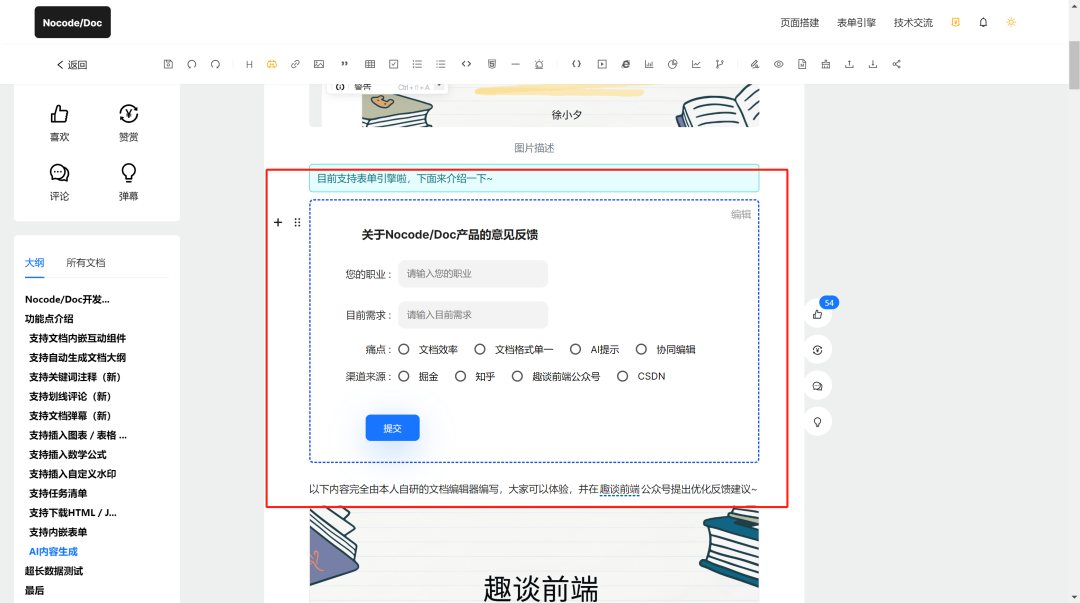
我们来看看表单制作好之后保存的效果:

10. 文档支持配置弹幕
弹幕必须得有!作为二次元1年工龄的小朋友,看到B站逼格拉满的弹幕,想一想,文档也是内容消费型,为啥不能有弹幕,更好的和用户互动呢?所以我也实现了文档弹幕的功能, 大家可以选择配置文档弹幕:

丝滑的弹幕就这样实现了。由于涉及的知识点比较多,后续我会专门分享一下弹幕的前端技术实现。感兴趣的朋友可以体验一下,
11. 支持文章全局评论
内容的评论功能是少不了的, 为了让知识博主有个更好的交流环境,我在 Nocode/Doc 产品里实现了评论功能(当然国家规定使用评论必须手机号实名注册~)

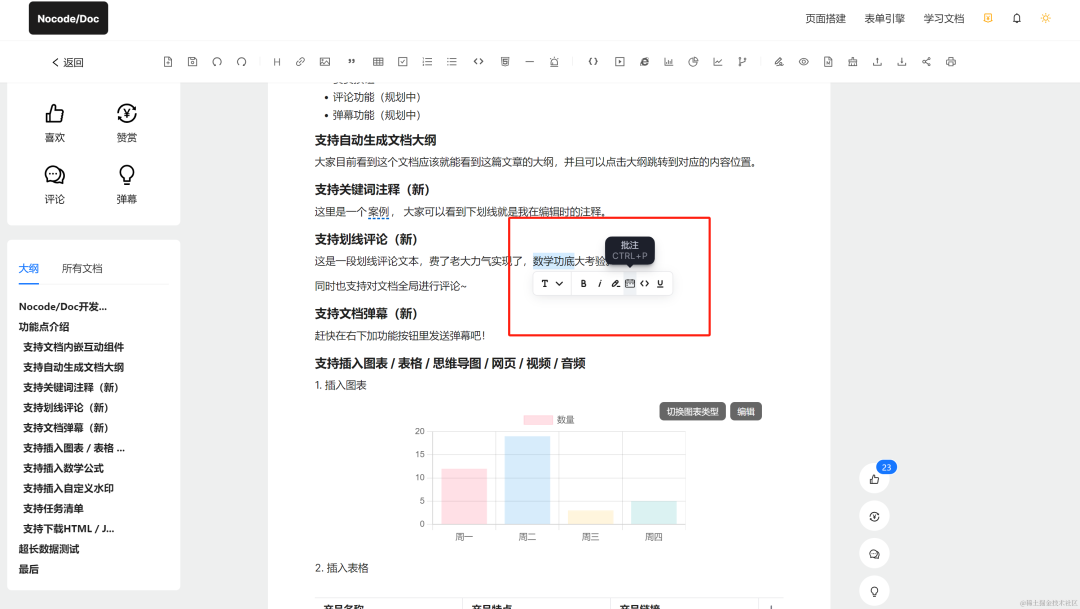
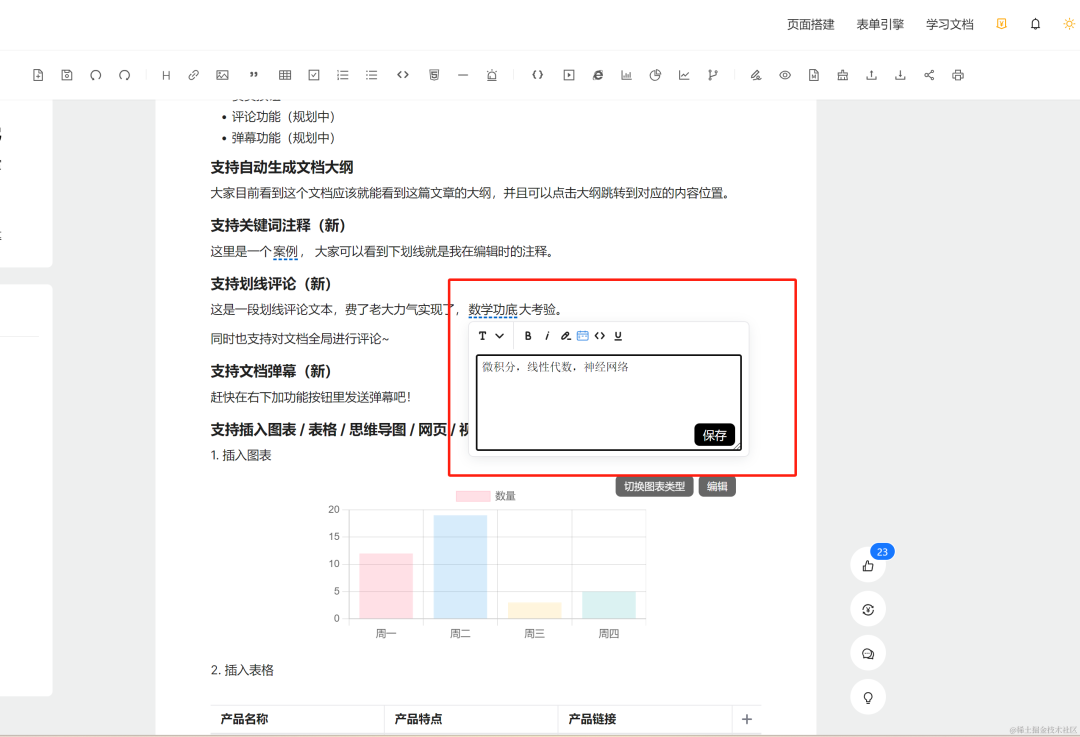
12. 支持关键词注释,批注
这块对于知识文档非常有价值,比如对于一些行业术语,专业词汇,如果作者能给一定的解释,对于阅读用户来说是非常有帮助的,所以为了更好的用户体验,这波功能必须加上!

添加批注的效果:

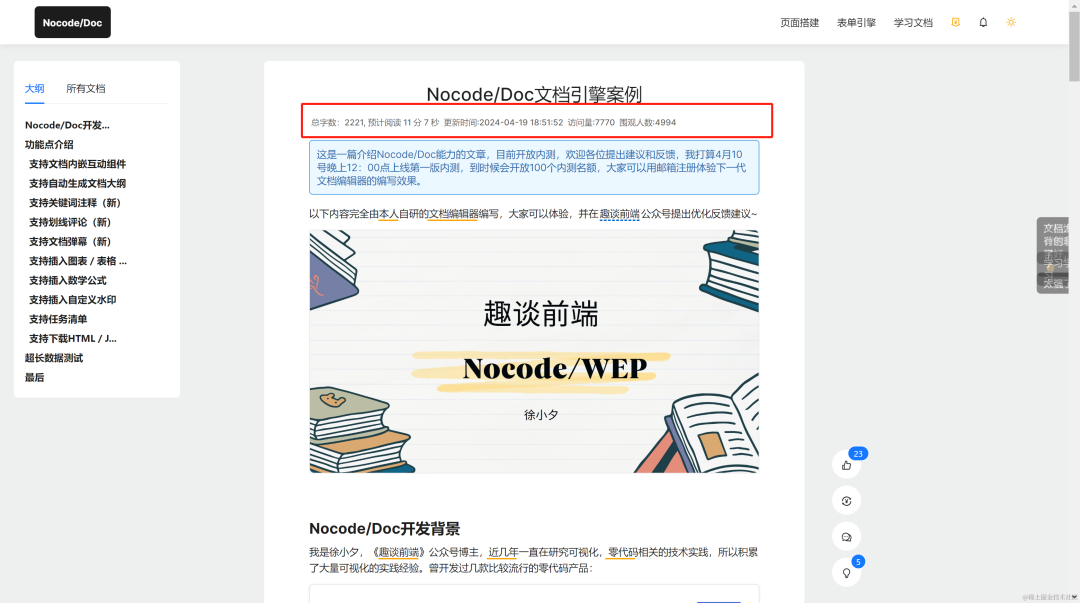
13. 支持文章数据统计
当然这个功能是为了更好的服务作者和用户,方便大家对文章进行更好的数据把控, 后续会实现更多数据分析能力:

最后
好啦, 欢迎随时和我留言反馈,建议,技术交流~
文档编辑器版本体验地址:
http://react-flow.com/docx
大家也可以关注我的视频号,后续会做更多的零代码技术产品分享~





















 664
664

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








