嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
最近在做多模态搭建系列产品 flowmix 的过程中,发现一款非常有意思的可视化拖拽解决方案 daybrush/moveable, 它可以轻松帮我们实现:
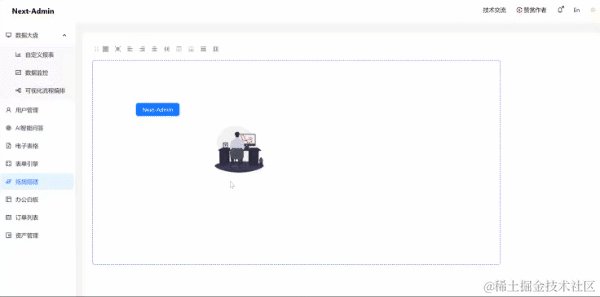
组件拖拽
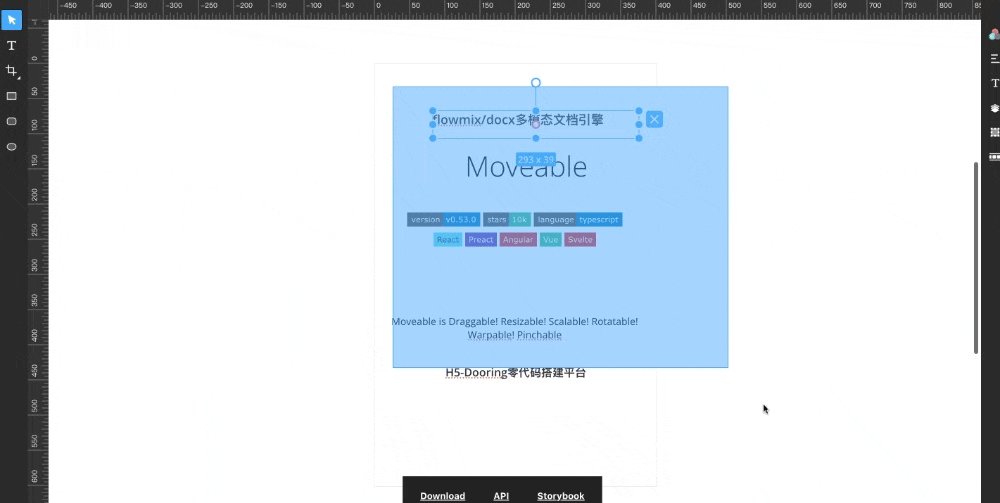
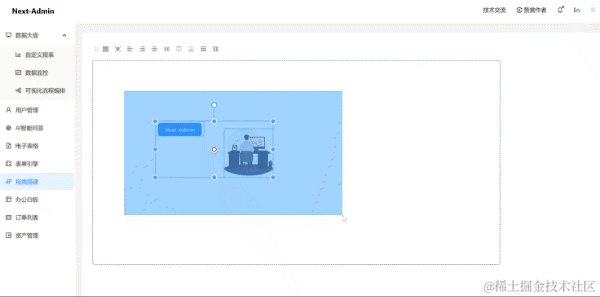
组件全选 / 多选
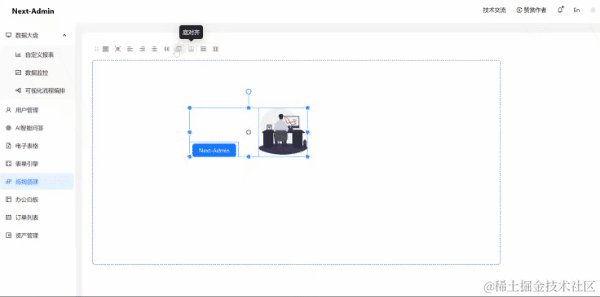
组件间拖拽参考线
组件旋转
当然还内置了很多插件可以使用, 这里先上一下开源地址:
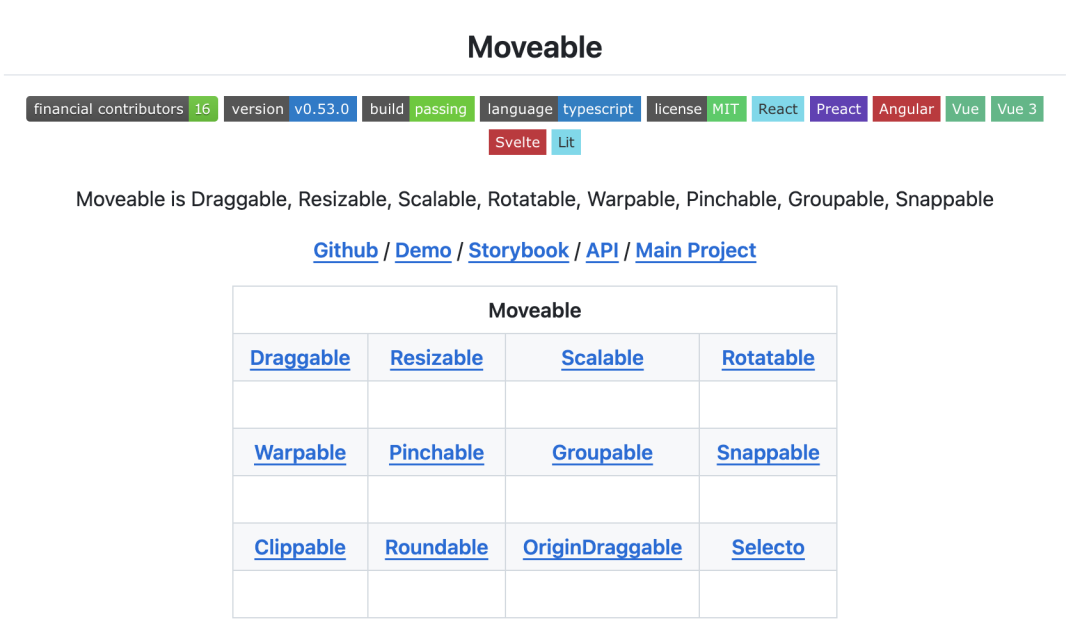
github: https://github.com/daybrush/moveable
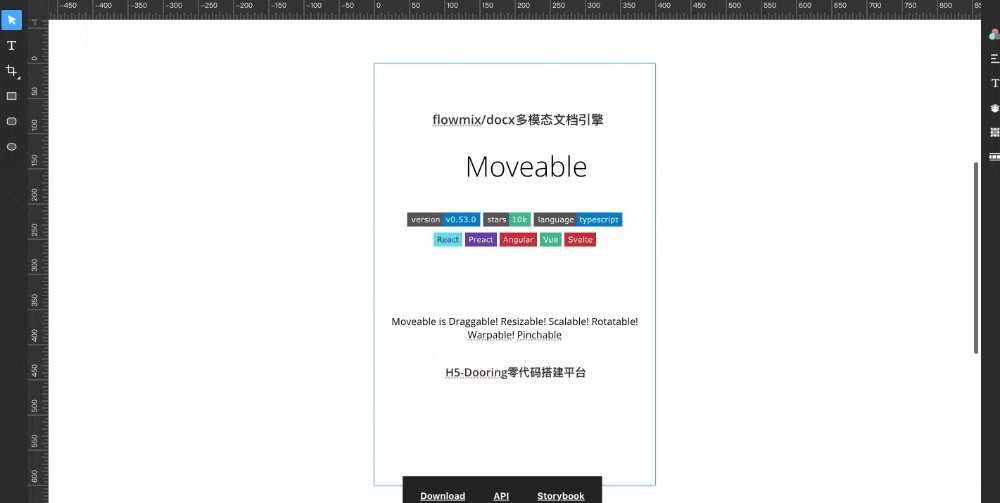
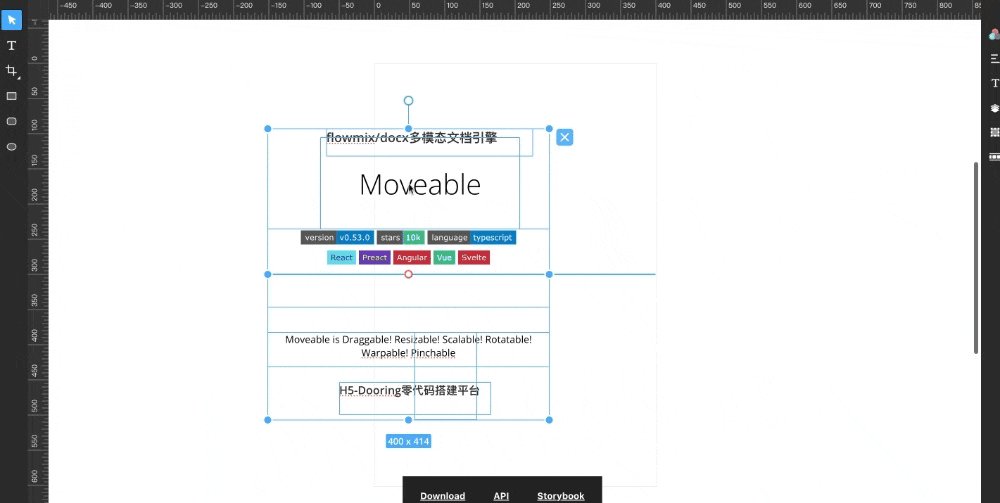
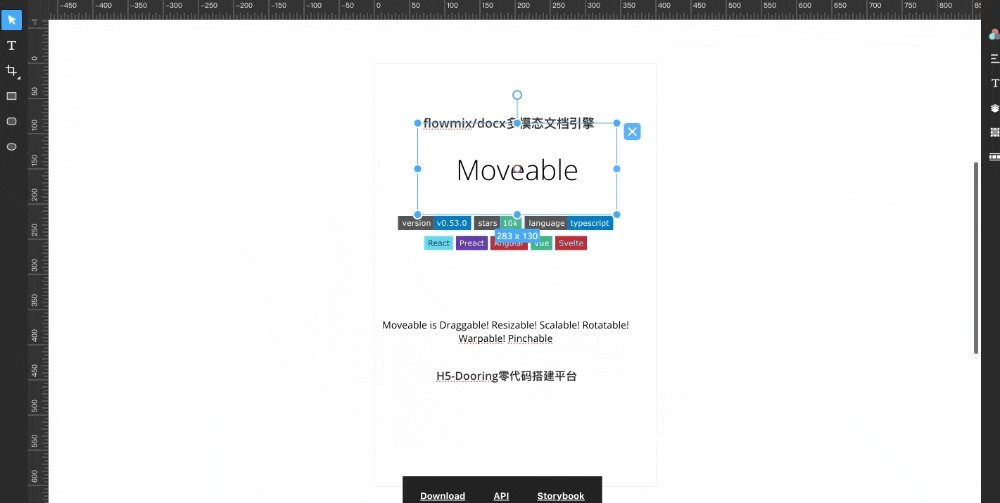
demo演示

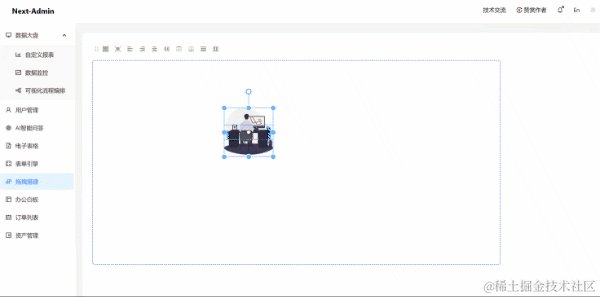
这是 daybrush/moveable 提供的一个相对完整的demo案例, 并且在github上也开源了 , 大家感兴趣可以学习参考一下.
接下来我们来进一步了解这个高达 10k star 的开源拖拽方案.

从 github 上的介绍我们可以看出它具备如下特点:
可拖动: 是指能够拖动和移动目标的能力。
可调整大小: 表示目标的宽度和高度是否可以增加或减少。
可缩放: 表示目标的 x 和 y 是否可以进行变换缩放。
可旋转: 表示目标是否可以旋转。
可扭曲: 表示目标是否可以被扭曲(变形、弯曲)。
可捏合: 表示目标是否可以与可拖动、可调整大小、可缩放、可旋转一起被捏合操作。
可分组: 表示目标是否可以通过可拖动、可调整大小、可缩放、可旋转进行分组移动。
可吸附: 表示是否吸附到参考线。
可拖动源: 表示是否拖动原点。
可裁剪: 表示是否裁剪目标。
**可圆角:**表示是否显示并拖动或双击设置边框半径。
支持 SVG 元素(svg、路径、直线、椭圆、组、矩形等)
支持主流浏览器
支持 3D 变换
如何使用
1.安装依赖
npm i moveable2.使用
import Moveable from "moveable";
const moveable = new Moveable(document.body, {
target: document.querySelector(".target"),
// If the container is null, the position is fixed. (default: parentElement(document.body))
container: document.body,
draggable: true,
resizable: true,
scalable: true,
rotatable: true,
warpable: true,
// Enabling pinchable lets you use events that
// can be used in draggable, resizable, scalable, and rotateable.
pinchable: true, // ["resizable", "scalable", "rotatable"]
origin: true,
keepRatio: true,
// Resize, Scale Events at edges.
edge: false,
throttleDrag: 0,
throttleResize: 0,
throttleScale: 0,
throttleRotate: 0,
});
/* draggable */
moveable.on("dragStart", ({ target, clientX, clientY }) => {
console.log("onDragStart", target);
}).on("drag", ({
target, transform,
left, top, right, bottom,
beforeDelta, beforeDist, delta, dist,
clientX, clientY,
}) => {
console.log("onDrag left, top", left, top);
target!.style.left = `${left}px`;
target!.style.top = `${top}px`;
// console.log("onDrag translate", dist);
// target!.style.transform = transform;
}).on("dragEnd", ({ target, isDrag, clientX, clientY }) => {
console.log("onDragEnd", target, isDrag);
});
/* resizable */
moveable.on("resizeStart", ({ target, clientX, clientY }) => {
console.log("onResizeStart", target);
}).on("resize", ({ target, width, height, dist, delta, clientX, clientY }) => {
console.log("onResize", target);
delta[0] && (target!.style.width = `${width}px`);
delta[1] && (target!.style.height = `${height}px`);
}).on("resizeEnd", ({ target, isDrag, clientX, clientY }) => {
console.log("onResizeEnd", target, isDrag);
});
/* scalable */
moveable.on("scaleStart", ({ target, clientX, clientY }) => {
console.log("onScaleStart", target);
}).on("scale", ({
target, scale, dist, delta, transform, clientX, clientY,
}: OnScale) => {
console.log("onScale scale", scale);
target!.style.transform = transform;
}).on("scaleEnd", ({ target, isDrag, clientX, clientY }) => {
console.log("onScaleEnd", target, isDrag);
});
/* warpable */
this.matrix = [
1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
0, 0, 0, 1,
];
moveable.on("warpStart", ({ target, clientX, clientY }) => {
console.log("onWarpStart", target);
}).on("warp", ({
target,
clientX,
clientY,
delta,
dist,
multiply,
transform,
}) => {
console.log("onWarp", target);
// target.style.transform = transform;
this.matrix = multiply(this.matrix, delta);
target.style.transform = `matrix3d(${this.matrix.join(",")})`;
}).on("warpEnd", ({ target, isDrag, clientX, clientY }) => {
console.log("onWarpEnd", target, isDrag);
});使用案例

由于把所有功能串起来还是有一定成本, 所以我在 github 上开源了一个完整版本, 并集成在 next-admin 中, 大家感兴趣的可以学习参考一下.
github地址: https://github.com/MrXujiang/next-admin
后续我会和大家分享更多可视化搭建的实践和应用案例, 大家感兴趣可以关注一下趣谈前端公众号:
更多产品
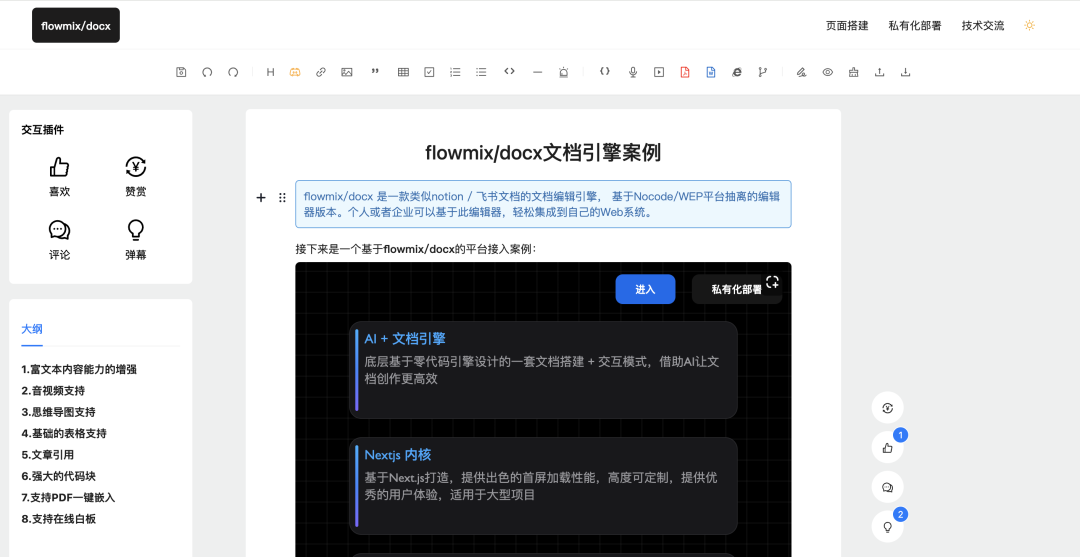
最近flowmix系列产品比如 flowmix/docx 做了大量的更新, 比如优化了光标定位问题, 支持了电子表格嵌入等能力, 大家可以体验一下:
体验地址: http://flowmix.turntip.cn/docx
后续我会在 flowmix 公众号中持续分享flowmix系列产品和规划, 感兴趣的朋友可以关注一下:
如果你有好的想法和建议, 也欢迎随时留言区交流讨论~
往期精彩:
Dooring智图,一款开箱即用的图片海报编辑器 零代码平台创业, 阶段性复盘























 5065
5065

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








