需要借助插件 实现类似雪花飘落的爱心飘落
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>爱心飘落</title>
<meta name="keywords" content="爱心飘落,html,css,js">
<meta name='description' content="提高表白几率" />
<style>
body{
margin: 0;
background: url(images/1.jpg) no-repeat;
background-size: cover;
overflow: hidden; /* 超出部分隐藏 防止抖动 */
}
.snowfall-flakes::before,.snowfall-flakes::after{
content: "";/* 激活伪对象的必要因素 */
width: 10px;
height: 16px;
background-color: red;
/* 圆角 左上角 */
border-radius: 5px 5px 1px 1px;
position: absolute; /* 绝对定位 */
}
.snowfall-flakes::before{
transform: rotate(-45deg); /* css3变化 旋转 */
}
.snowfall-flakes::after{
transform: rotate(45deg); /* css3变化 旋转 */
left: 4.3px;
/* transform: translateX(43px) rotate(45deg); */
}
</style>
</head>
<body>
<!-- js 插件 注意顺序 -->
<script src="https://cdn.bootcss.com/jquery/3.5.0/jquery.js"></script>
<script src="https://cdn.bootcss.com/JQuery-Snowfall/1.7.4/snowfall.jquery.min.js"></script>
<script>
// flakeCount 爱心数量 maxSpeed 飘落速率
$(document).snowfall({ flakeCount : 10, maxSpeed : 5});
</script>
</body>
</html>
素材
背景图片

爱心
CSS样式的圆角绘画出来的
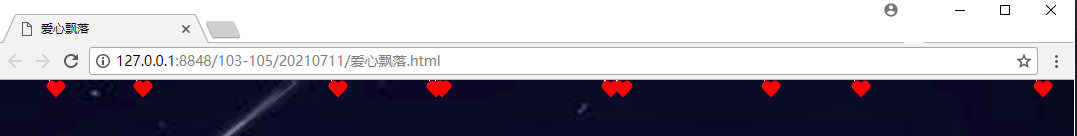
缺陷
当改动浏览器网页大小就会导致爱心一直在图片上方
如下图:






















 1969
1969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








