1、ESLint
ESLint工具主要类似java中的checkStyle和findbugs,是检查代码样式和逻辑规范的工具。
1.1、ESLint安装流程
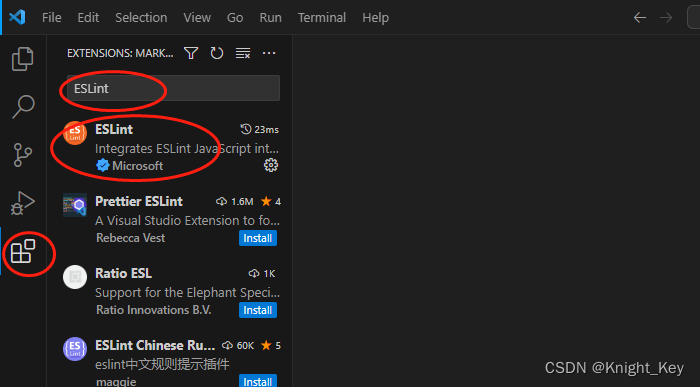
打开VSCode软件,打开扩展中心,下载ESLint插件

图1.1
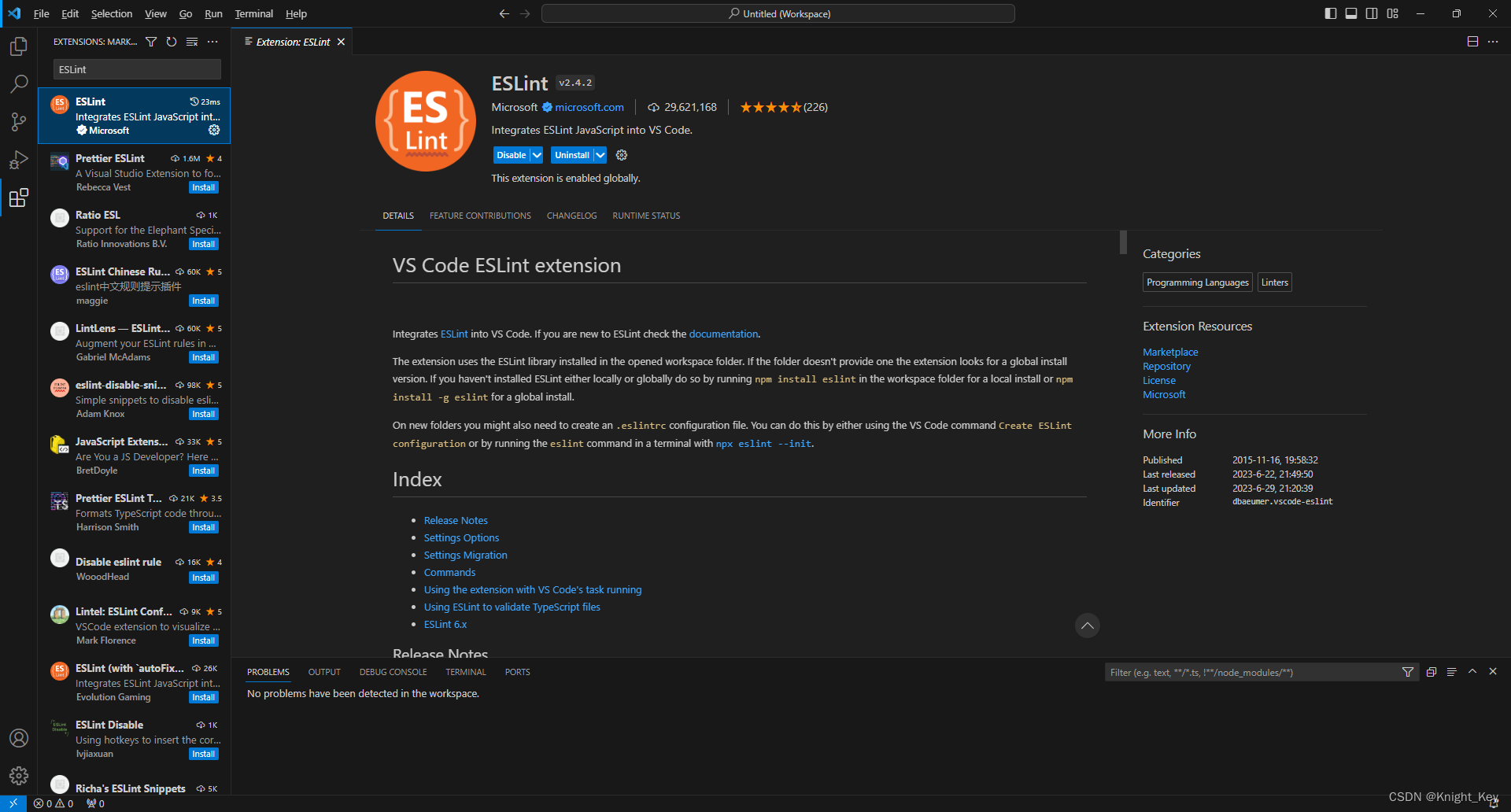
点击后面的install按进行安装,如图1.2所示:

图1.2
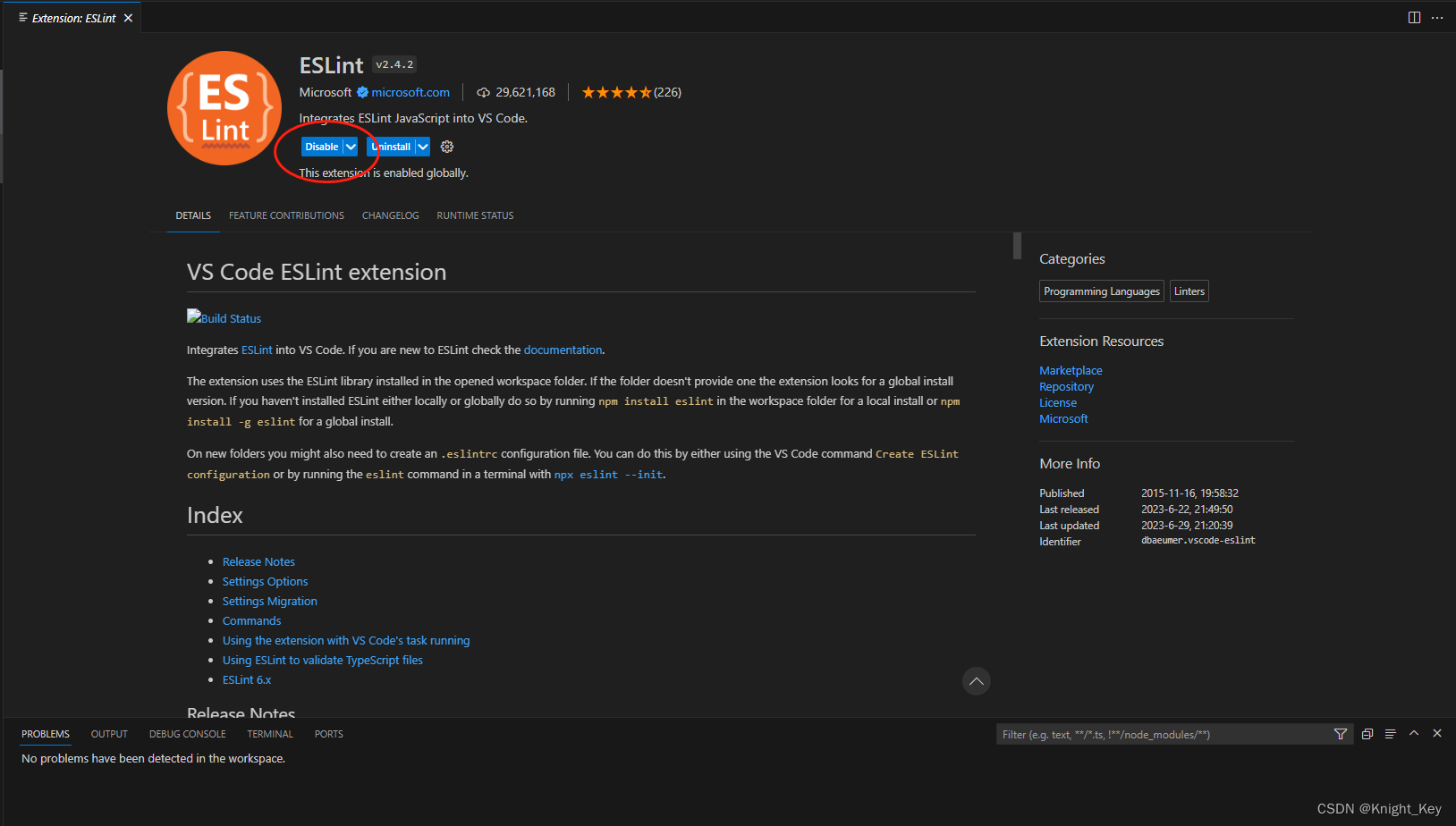
在详情页启用插件服务,如图1.3所示:

图1.3
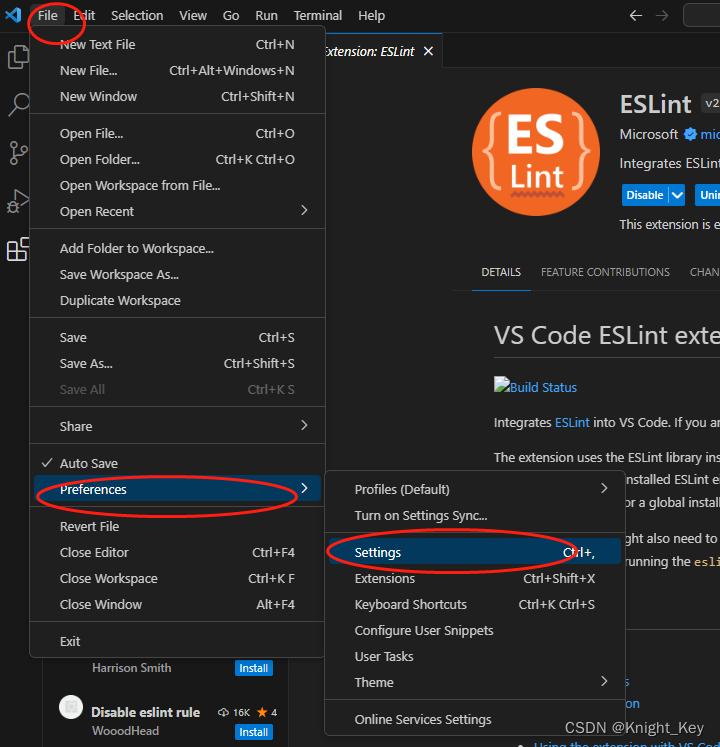
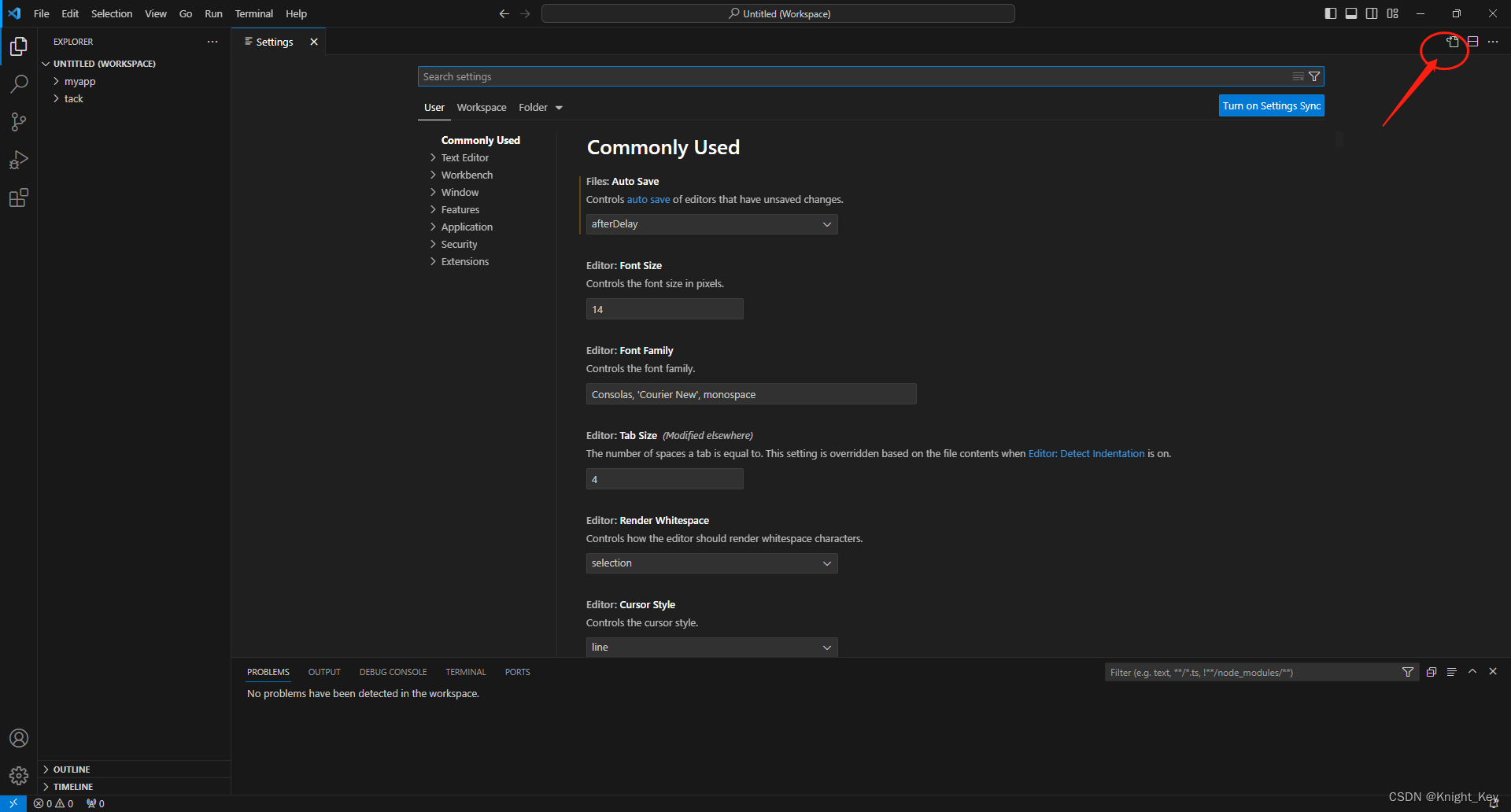
打开默认配置,准备在后面加上ESLint配置信息:

图1.4
点击此按钮打开默认配置文件

图1.5
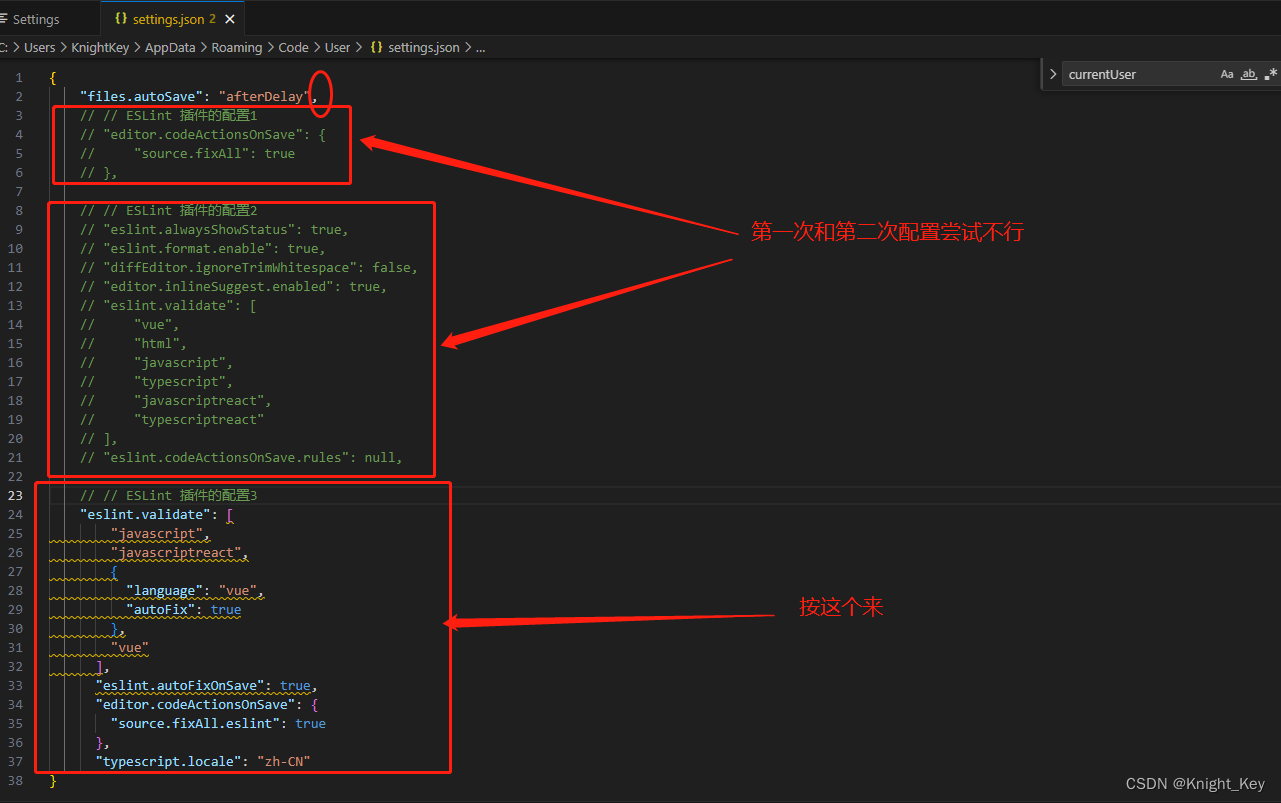
注意在原文件最后加逗号,换行紧跟ESLint配置信息,如图1.6所示:

图1.6
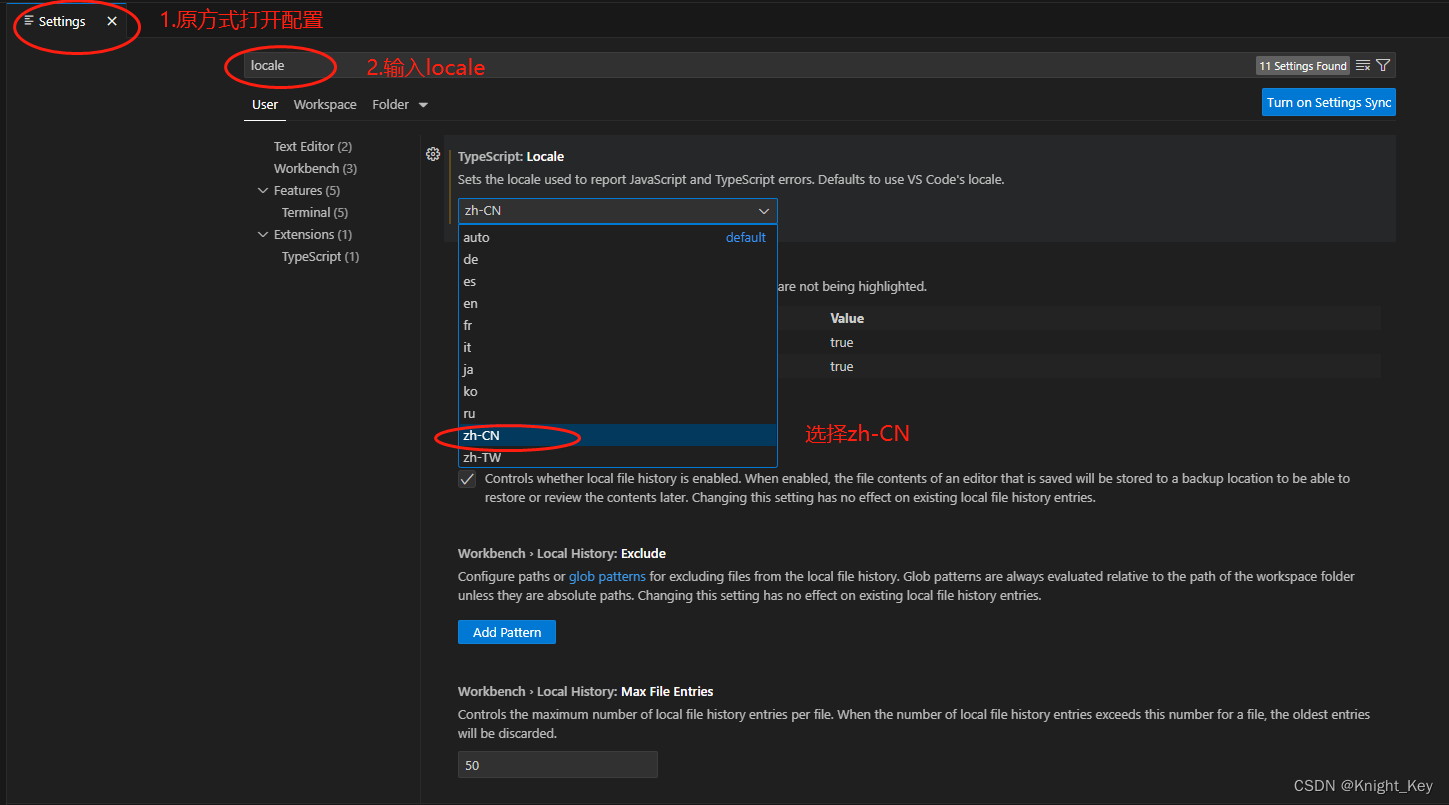
接配置好后,如果想要看中文检查结果信息,调整如图所示:

图1.7
重启VSCode,重启后打开任意文件,查看软件右下方是否存在ESLint

图1.8
1.2、ESLint使用流程
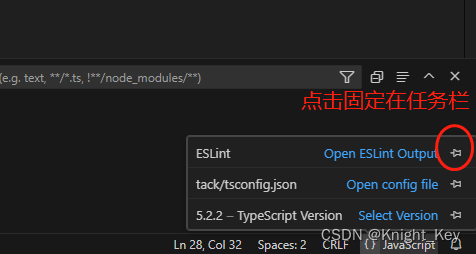
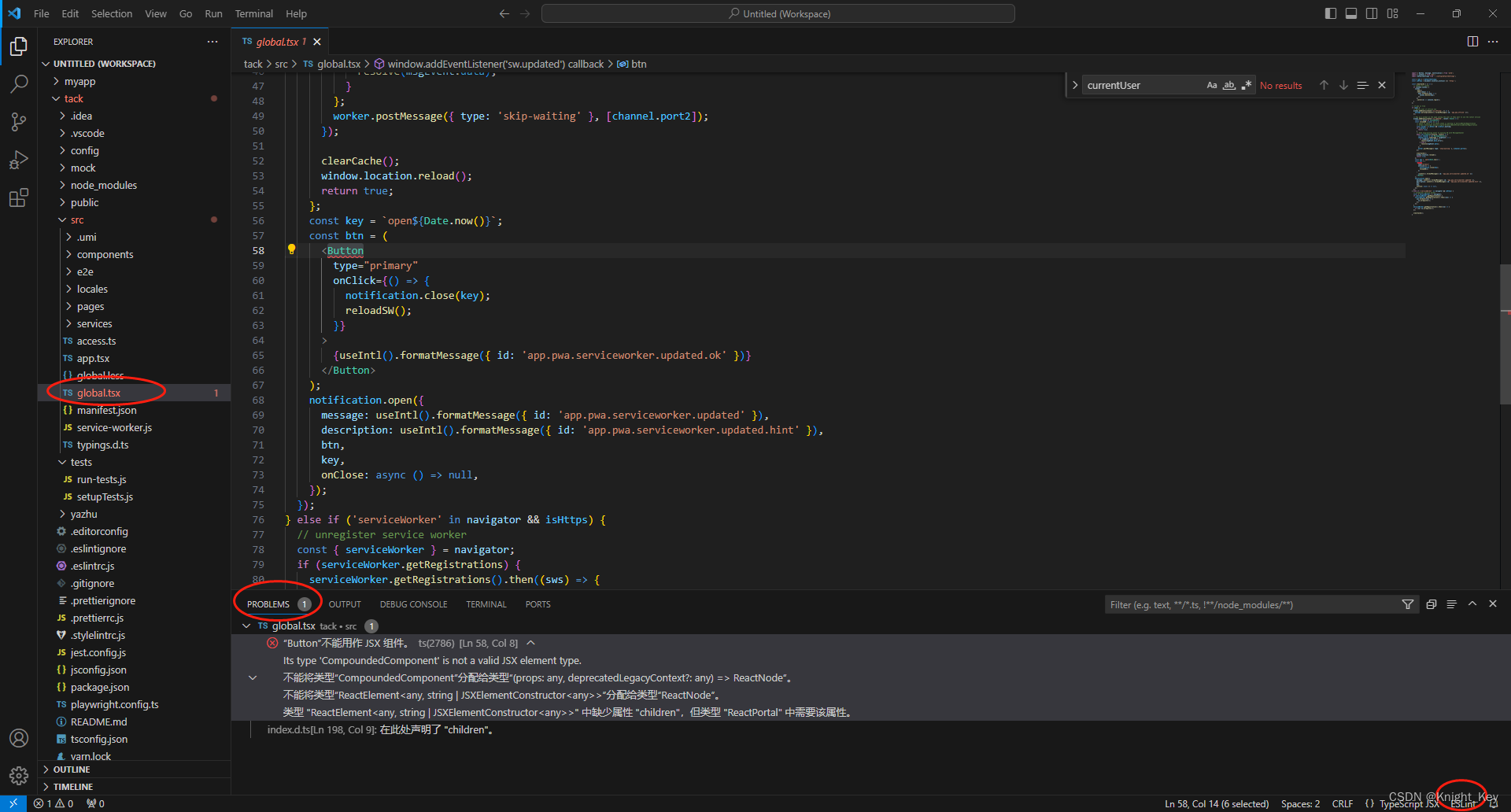
点击某个文件后,再点击右下方的ESLint插件,打开PROBLEMS选项,看有哪些问题需优化

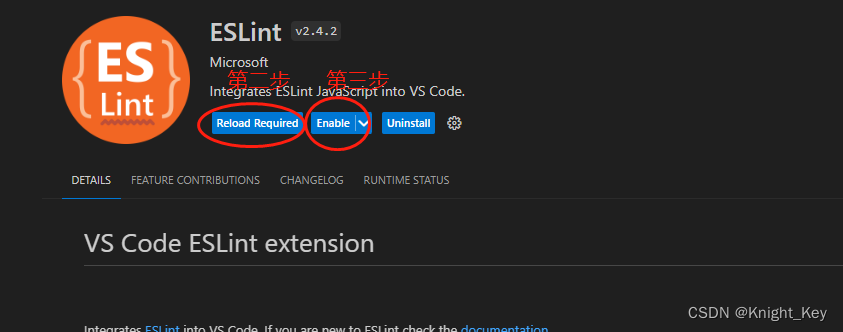
如果右下方没有出来ESLint,可以尝试打开扩展中心后按如下三步操作进行后重启VSCode:

























 2303
2303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










