我们先来看看网易云音乐导航栏指示器是什么样的。
箭头指向的蓝色框就是导航指示器,点击之后下面的view会跟着移动,每个button下面还有个小红线跟着。这个效果其实不难实现,我们先来分析分析。
在iOS里好像没看到有指示器这么个控件,所以,指示器应该是我们自己添加到view上的代码实现的。我们先来看看这个4个分类,我们发现个性推荐、歌单、主播电台和排行榜都能点击,那我们首先想到的就是button,那button下面那个红线是什么呢?我认为可以是图片,也可以是个view的背景,只不过这个view很小,只有一两个像素那么高。那承载这4个button的背景是什么呢?我觉得UIView比较适,因为既能放button,自身又能设置背景。如果你觉得是UIImageView的话,我觉得也没什么错。那么我就用button和UIView来实现这个指示器。
Step 1 - 创建工程
我们先创建一个SingleView的工程,为了方便,我们直接在storyboard中Embed In一个NavigationController(选中storyboard,然后点击Xcode顶部控制栏的Editor -> Embed In -> Navigation Controller)。点击运行,我们就创建了一个有导航栏的View了。
Step 2 - 创建指示器的View
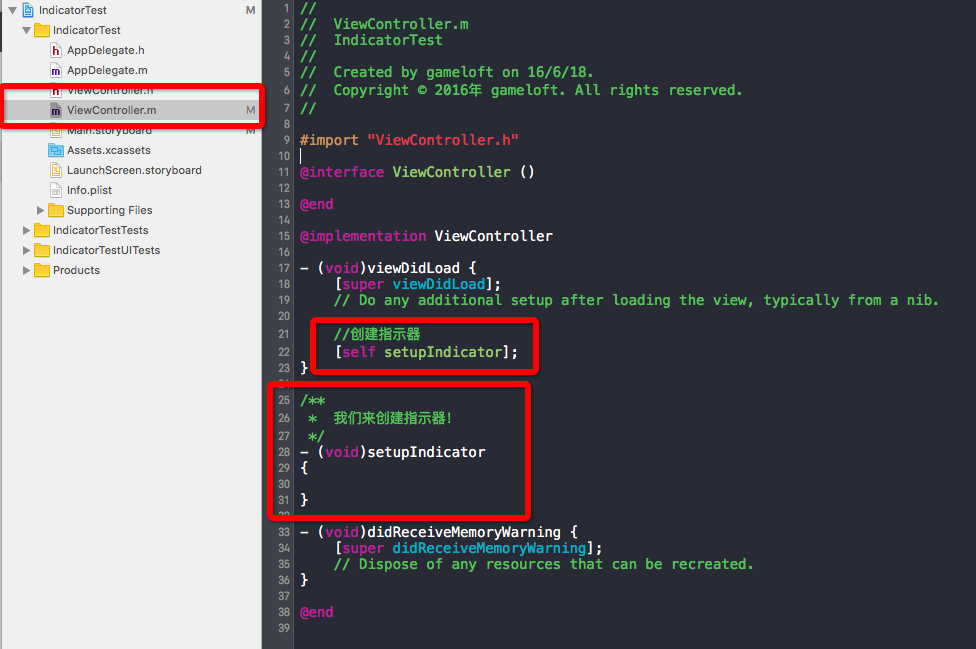
点击ViewController.m,我们开始添加指示器!我们写一个名为setupIndicator的方法来创建并初始化指示器,然后在viewDidLoad函数中调用setupIndicator 方法,从而避免在viewDidLoad 方法中添加过多的代码。
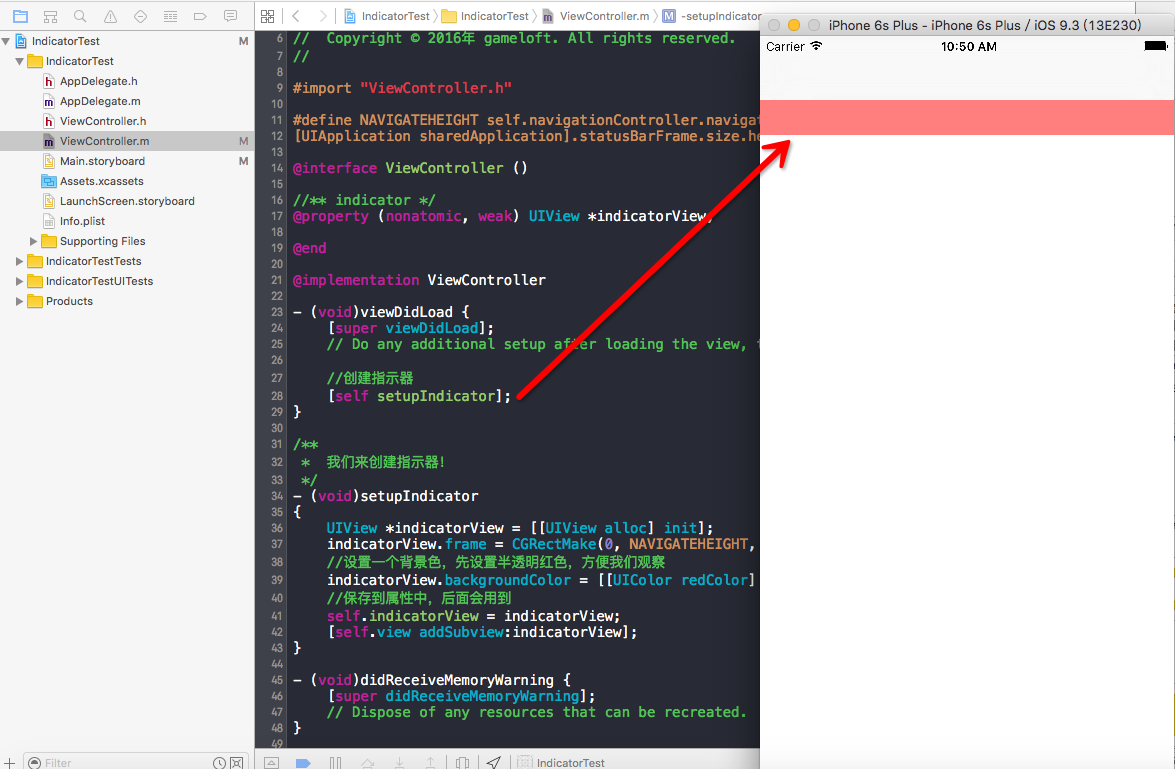
接下来,我们就在setupIndicator 方法中创建一个UIView,并设置好我们需要的属性。我们先创建一个UIView,并设置它的frame,然后用个weak的属性保存这个UIView。看看网易云音乐的指示器我们可以知道,我们需要指示器紧挨着顶部的导航栏,所以indicator的Y值就是顶部导航拦的高度加上电池状态栏的高度,X值不用说,必须是0啊,高度我们暂定一个35,宽度为屏幕宽度。获取顶部导航拦的高度和电池状态栏的高度可以用下面的代码:
self.navigationController.navigationBar.bounds.size.height +
[UIApplication sharedApplication].statusBarFrame.size.height因为这段代码太长,我用宏代替,方便使用:
#define NAVIGATEHEIGHT self.navigationController.navigationBar.bounds.size.height + \
[UIApplication sharedApplication].statusBarFrame.size.height
/**
* 我们来创建指示器!
*/
- (void)setupIndicator
{
UIView *indicatorView = [[UIView alloc] init];
indicatorView.frame = CGRectMake(0, NAVIGATEHEIGHT, self.view.bounds.size.width, 35);
//设置一个背景色,先设置半透明红色,方便我们观察
indicatorView.backgroundColor = [[UIColor redColor] colorWithAlphaComponent:0.5];
[self.view addSubview:indicatorView];
}这样,我们就有了一个指示器背景!
Step 3 - 创建底部红线
创建好View后,我们来添加底部红线。之前说过,底部红线我也用UIView来实现。那么我们先添加一个UIView,然后设置它的frame。这个红线首先高度我们来个2,因为它是条线,细线!X暂时为0,宽度暂时为40。因为红线是紧挨着Indicator的底部,所以红线的Y值为Indicator的高度减去红线的高度。下面我们来看看代码:
/**
* 我们来创建指示器!
*/
- (void)set iOS实现网易云音乐导航栏指示器
iOS实现网易云音乐导航栏指示器





 本文介绍如何在iOS应用中实现类似网易云音乐的导航栏指示器,包括创建指示器View、底部红线、Button,以及处理细节问题,如按钮点击效果和动画。
本文介绍如何在iOS应用中实现类似网易云音乐的导航栏指示器,包括创建指示器View、底部红线、Button,以及处理细节问题,如按钮点击效果和动画。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








