三栏布局是一种经典的页面布局:在网页上以平铺方式展现的左中右三列布局,其特点在于,左右两列可固定在网页两侧,中间一列永远居中,且当网页宽度大于左右两列宽度之和时,中间一列可随网页整体宽度的变化而变化(简单来说就是两端固定,中间自适应)
提示:以下是本篇文章中所使用的公共样式,可供参考:
*{
padding: 0;
margin: 0;
height: 50px;
text-align: center;
}
div{
height: 200px;
}
.left{
width: 200px;
background-color: aqua;
}
.right{
width: 200px;
background-color: aquamarine;
}
.center{
background-color: greenyellow;
}

一、浮动布局 Float
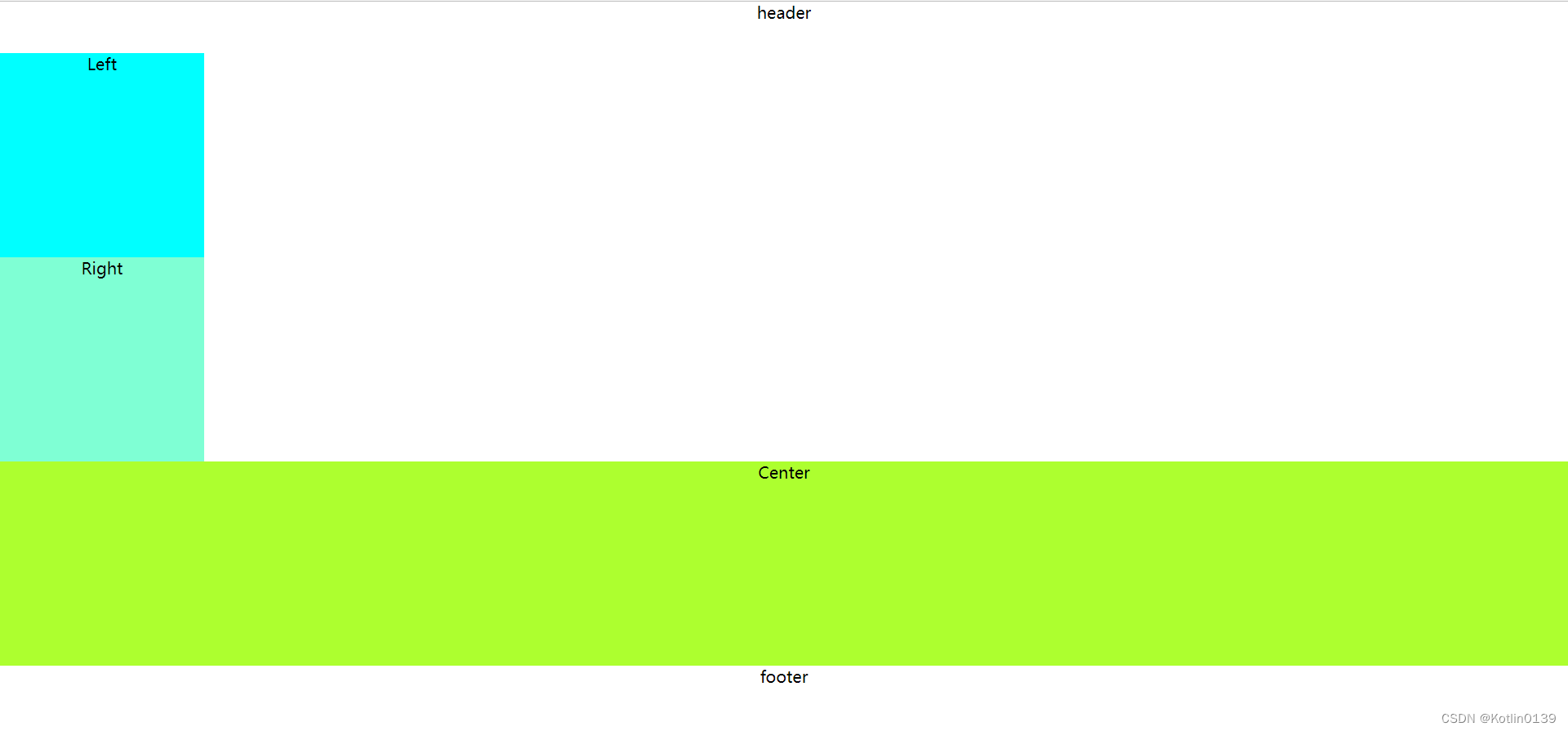
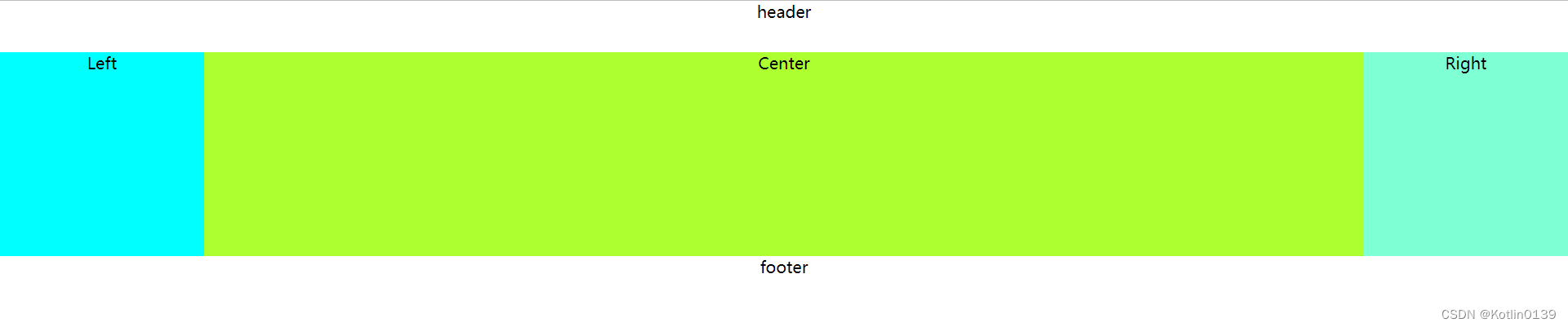
左右模块各自向左右浮动,并设置中间模块的 margin 值使中间模块宽度自适应。这种布局方式,dom结构必须是先写浮动部分,然后再写中间块,否则右浮动块会掉到下一行。
<style>
.left{
float: left;
}
.right{
float: right;
}
.center{
margin: 0 200px;
}
</style>
</head>
<body>
<header>header</header>
<div class="left">Left</div>
<div class="right">Right</div>
<!-- 中心布局必须在最后加载 -->
<div class="center">Center</div>
<footer>footer</footer>
</body>浮动布局方式比较简单,兼容性好,但是存在局限性:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9535
9535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








