场景描述:
使用:Taro框架、 TaroUi框架组件:(InputNumber 输入框)、 小程序原生组件(Checkbox)
问题: 购物车商品展示实现一般都是多选框包裹住商品信息,但这样随之而来的问题是,在点击数量增减的时候, checkbox的点击选中事件也会触发。
解决: 网上搜索Taro相关的阻止事件冒泡方法, 查到了 stopPropagation()方法, 在onClick事件上,于是打印出来看看

确实是存在这个方法, 但是, TaroUi的 InputNumber 输入框组件是封装好的组件, 方法也是封装好的。

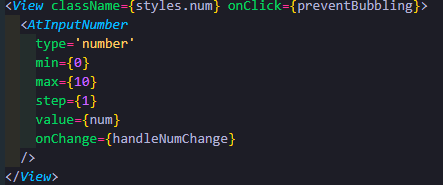
可以取巧,在InputNumber组件的外层包裹一层View标签, 然后在View标签的点击事件阻止冒泡,这样就不会影响到最外层的chekbox组件的点击事件了。

const preventBubbling = e => {
e.stopPropagation() // 阻止购物车点击增减商品数量事件冒泡
}
学习: Taro 阻止事件冒泡
























 1531
1531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








