问题描述
小程序中引入echarts官方组件,发现绘制出的图形总是处于页面最上层,在需要使用时间选择器时影响了picker-view的展示,需要移到下层。

尝试方法
1.z-index
ec-canvas图形组件设置position并设置z-index:0,时间选择器设置position和z-index:1,没有效果。
2.用svg渲染
小程序不支持,echarts官方只有canvas版本的组件
原因分析
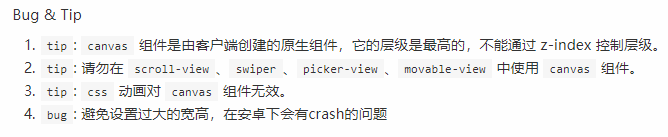
微信官方文档中看到这样的提示:

最终解决
想法来源:https://github.com/ecomfe/echarts-for-weixin/issues/734
思路是点击上方选择器时调用wx.canvasToTempFilePath函数将canvas组件转化成一张图片保存在临时文件夹中,然后通过setData将canvas组件隐藏,将图片显示出来。








 本文探讨了微信小程序中canvas组件覆盖其他元素的问题,包括尝试使用z-index和svg渲染失败的原因。通过分析官方文档,提出一种解决方案:利用wx.canvasToTempFilePath将canvas转为图片,暂时隐藏canvas以允许其他元素显示,但这种方法存在页面闪烁的缺点。
本文探讨了微信小程序中canvas组件覆盖其他元素的问题,包括尝试使用z-index和svg渲染失败的原因。通过分析官方文档,提出一种解决方案:利用wx.canvasToTempFilePath将canvas转为图片,暂时隐藏canvas以允许其他元素显示,但这种方法存在页面闪烁的缺点。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3344
3344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








