如果上传图片或视频使用后端的接口,要经历文件解析,文件发送后端,后端文件上传服务器,前端页面就会导致卡顿,甚至直接崩掉,
以阿里云为例,推出由前端直接上传到服务器

官方文档啥的我就不一一解读一遍了,直接上干货!!
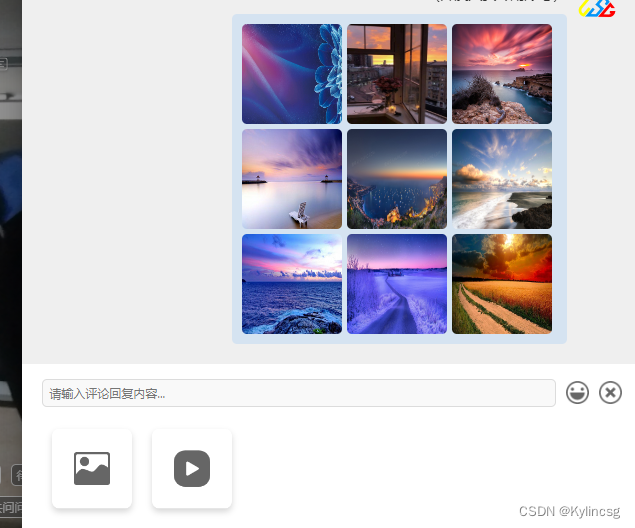
需求:上传多选图片,最多9张,每张不超过20M

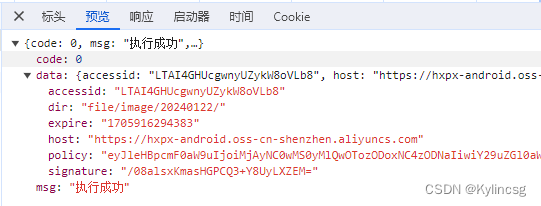
以图片上传为例,首先获取服务器签名钥匙数据,本人建议由后端给接口动态生成,设置N秒请求数据不一样,跟验证码一样,比较安全,如下:

点击文件上传
export default {
name: "updateFile",
data:{
return {
sendImgData:[], // 存储选中的文件
},
methods:{
/**
* @函数描述: 点击文件添加到输入框
* @param type 上传图片还是视频 1:文本 2:图片 3:视频
* @param event 点击事件
*/
selectUpdate(type,event){
console.log(type,event)
let commentUpload = type === 2 ? this.$refs.commentUploadImages : this.$refs.commentUploadVideo
if(type === 2){
let files = event.target.files
let request = getStsToken_img() // 获取指令密钥的请求
if(files.length > 9){
this.$message.warning("一次最多只能选择9张图片");
// 清空文件列表
event.target.value = "";
return false
}
let sizeFilesList = []
request.then(req => {
for(var i = 0; i < files.length; i++) {
sizeFilesList.push(files[i].size)
if(sizeFilesList.some(item => item / 1024 / 1024 > 20)){
this.$message.warning('只允许上传20M内的图片')
commentUpload.value = "";
return false;
}
let data = req.data.data
let formKey = data.dir + this.randomString(12) + `-${files[i].name}` // randomString 封装的函数,常见工具函数的文章有描述
let formData = new FormData();
formData.append('OSSAccessKeyId', data.accessid)
formData.append('policy', data.policy)
formData.append('Signature', data.signature)
formData.append('key', formKey)
formData.append('host', data.host)
formData.append('dir', data.dir)
formData.append("file", files[i]);
const xhr = new XMLHttpRequest();
xhr.open('post', data.host);
let obj = {
sendFileUrl:ossUrl + formKey, // ossUrl:服务器存储的地址
sendFormName: files[i].name
}
this.sendImgData.push(obj)
xhr.send(formData);
}
commentUpload.value = "";
})
}else {
// 上传视频部分
}
}
}
}formData的传递数据,可能根据版本不一样或需求,而有所不同,具体以实际为准
代码持续更新中,欢迎留言一起探讨!!
相关文章推荐:项目中常用的工具函数(一)






















 3097
3097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








