项目背景 : react + ant
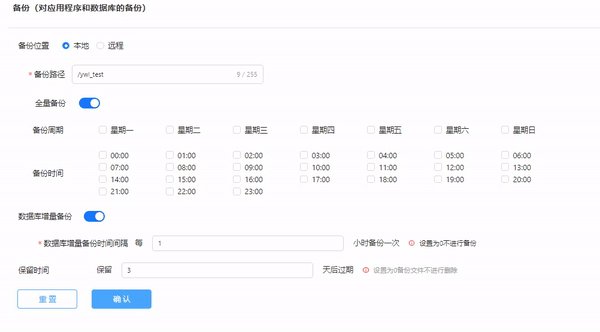
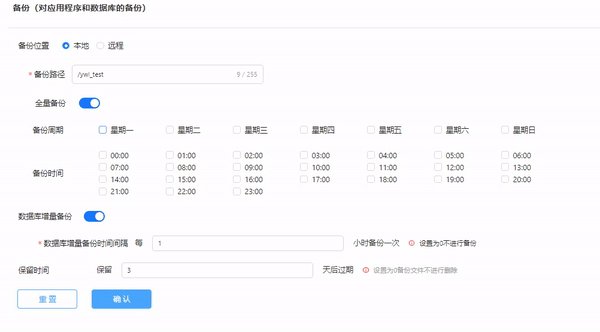
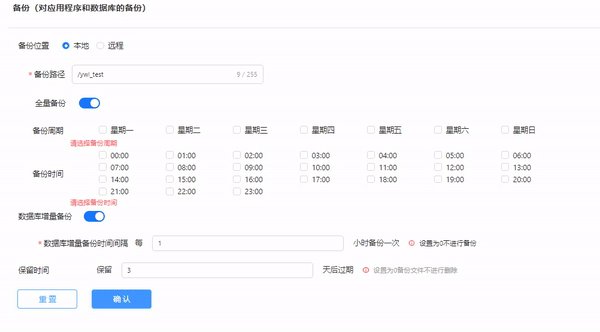
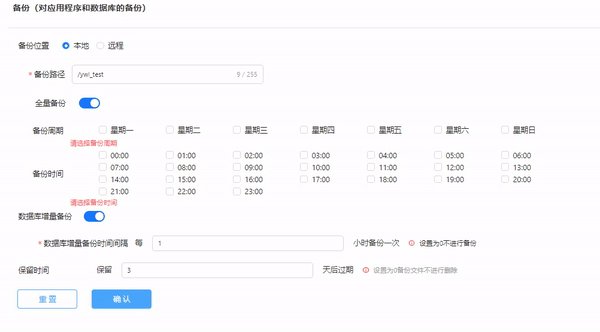
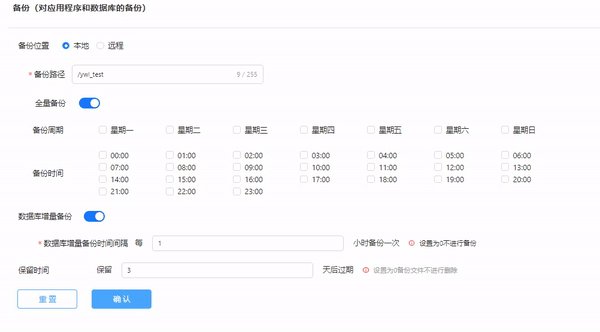
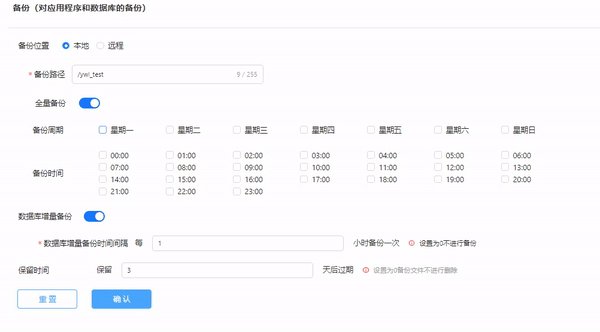
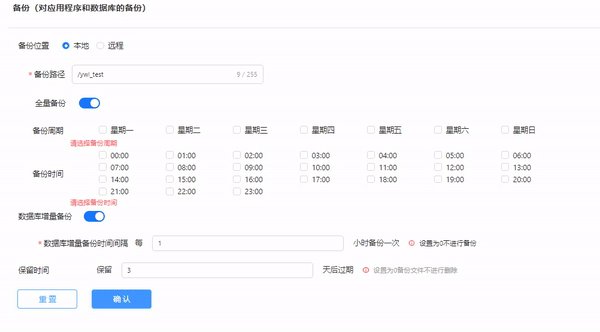
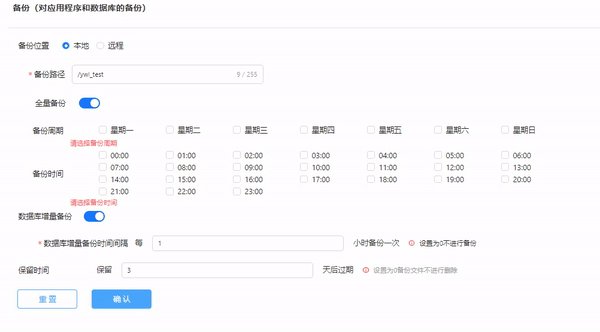
需求 : 需实现至少选中一个Checkbox , 否则会报错
需求如下 :

注意 : Input, Select, DatePicker可以直接处理Form.Item的验证规则 , 但Checkbox不行 , 需自定义验证规则
实现 :
// 自定义的checkbox校验规则--星期
const validateAtLeastOneCheckbox = (_, value) => {
// 假设 isChecked1-7 是您在外部维护的state,反映了Checkbox的选中状态
const isCheckedArray = [
isChecked1,
isChecked2,
isChecked3,
isChecked4,
isChecked5,
isChecked6,
isChecked7
]
const isSelected = isCheckedArray.some(Boolean) // 检查是否有至少一个为true
if (!isSelected) {
// 如果没有选中任何一项,则返回错误信息
return Promise.reject(new Error('请选择至少一个备份周期'))
}
return Promise.resolve()
}
<Form.Item
colon={false}
label={t('backupsTOP9')}
className='time'
name='week'
rules={[
{
validator: validateAtLeastOneCheckbox,
message: '请选择备份周期'
}
]}
>
<div className='' style={{ width: 1100 }}>
<Checkbox
checked={isChecked1}
onChange={e => {
setIsChecked1(e.target.checked)
}}
style={{ marginLeft: 60, fontSize: 16, width: 80 }}
>
{t('backupsTOP10')}
</Checkbox>
<Checkbox
checked={isChecked2}
onChange={e => {
setIsChecked2(e.target.checked)
}}
style={{ marginLeft: 60, fontSize: 16, width: 80 }}
>
{t('backupsTOP11')}
</Checkbox>
<Checkbox
checked={isChecked3}
onChange={e => {
setIsChecked3(e.target.checked)
}}
style={{ marginLeft: 60, fontSize: 16, width: 80 }}
>
{t('backupsTOP12')}
</Checkbox>
<Checkbox
checked={isChecked4}
onChange={e => {
setIsChecked4(e.target.checked)
}}
style={{ marginLeft: 60, fontSize: 16, width: 80 }}
>
{t('backupsTOP13')}
</Checkbox>
<Checkbox
checked={isChecked5}
onChange={e => {
setIsChecked5(e.target.checked)
}}
style={{ marginLeft: 60, fontSize: 16, width: 80 }}
>
{t('backupsTOP14')}
</Checkbox>
<Checkbox
checked={isChecked6}
onChange={e => {
setIsChecked6(e.target.checked)
}}
style={{ marginLeft: 60, fontSize: 16, width: 80 }}
>
{t('backupsTOP15')}
</Checkbox>
<Checkbox
checked={isChecked7}
onChange={e => {
setIsChecked7(e.target.checked)
}}
style={{ marginLeft: 60, fontSize: 16, width: 80 }}
>
{t('backupsTOP16')}
</Checkbox>
</div>
</Form.Item>






















 2815
2815

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








