JavaScript继承的常见四种方式(包含ES6)
四种继承方式
- 构造函数
- 原型链
- 构造函数+原型链
ES6类实现继承
1.构造函数实现继承
function Parent(){
this.name = "Parent"
}
function Child(){
Parent.call(this)
this.type = "child的属性"
}
console.log(new Child)
在子类构造函数中写了Parent.call(this)指让Parent的构造函数在Child的构造函数中执行。让this指向由parent的实例改变为child的实例。

缺点
即使这样改变了this指向,但是Child的实例无法继承Parent的原型。如果我给Parent的原型上增加一个属性或者方法,Child的实例是不可以继承到的。
Parent.prototype.say = function(){}
2.通过原型链实现继承
function Parent() {
this.name = 'Parent 的属性';
}
function Child() {
this.type = 'Child 的属性';
}
Child.prototype = new Parent();
console.log(new Child)

每个函数都有一个prototype属性,这个属性是一个对象。我们把Parent的实例赋值给了Child的Prototype,从而实现了继承。

缺点
如果修改child1实例的name属性,child2实例中的name属性也会随之改变。
function Parent(){
this.name = 'Parent'
this.arr = [1,2,3]
}
function Child(){
this.type = 'Child的属性'
}
Child.prototype = new Parent();
var child1 = new Child()
var child2 = new Child()
child1.name = "child1改变后的名字"
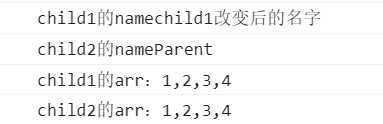
console.log('child1的name' + child1.name)
console.log('child2的name' + child2.name)
child1.arr.push(4)//child1和child2中都会添加"4"进去
console.log('child1的arr' + child1.arr)
console.log('child2的arr' + child2.arr)

这里可以发现因为二者公用一个原型,child1和child2中都会添加"4"进去,改变一个对象的内容,另一个对象的内容也随之改变,这样显然不太好。
3.构造函数+原型链实现继承
function Parent(){
this.name = "Parent"
this.arr = [1,2,3]
}
function Child(){
Parent.call(this)
this.type = "Child的属性"
}
Child.prototype = new Parent()
var child = new Child()
这样既可以继承父类原型的内容,又不会造成原型属性的修改。
缺点
让Parent的构造方法执行了两次。
4.ES6的类实现继承
话不多说,上代码。
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
drink() {
console.log("喝水");
}
}
class Teacher extends Person {
constructor(name, age, subject) {
super(name, age);
this.subject = subject;
}
teach() {
console.log(`${this.name}教${this.subject}`);
}
}
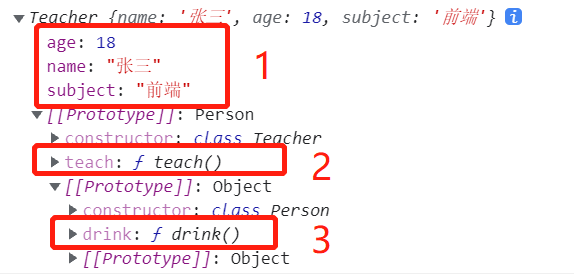
const teacher = new Teacher("张三", 18, "前端");
首先定义了Person父类,然后定义了Teacher类继承Person类。Person类中使用constructor定义的属性或者方法可以被子类直接继承,但是在除constructor构造器之外定义的内容就不能被子类直接继承。其中将name和age两个属性提取到了父类中,在子类中使用到了super关键字可以直接拿到父类构造器中的name属性和age属性并进行赋值。

可以看出teacher这个实例对象包含name、age和subject这三个属性,但是该实例并不直接拥有teach方法和drink方法,即便如此teacher实例对象仍然可以正常使用这两个方法。

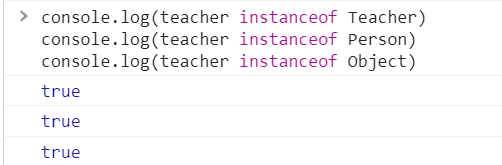
使用instanceof判断teacher实例是否属于该原型链上的若干构造函数。

可以发现,instanceof可以判断实例对象是否属于原型链上的某一构造函数直至原型链顶端。
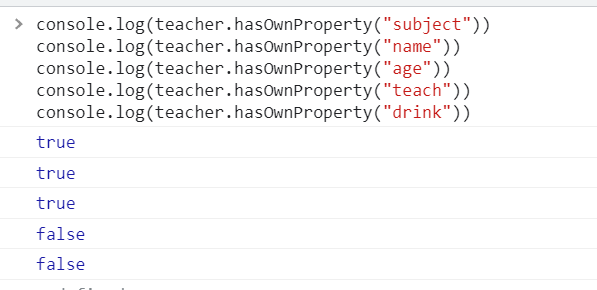
hasOwnProperty判断自身是否拥有某一属性或方法

teacher自身拥有name、age、subject,但teach、drink在它的原型链上面,它自身没有这两个方法。因此输出以上结果。
注意:hasOwnProperty()的括号中一定要传入字符串!




















 3782
3782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








