IONIC
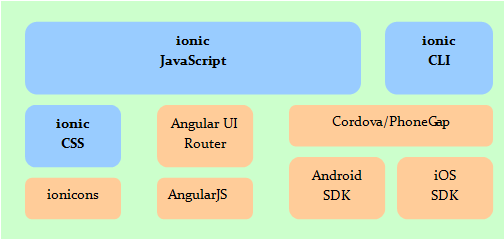
ionic是一个强大的_混合式/hybrid_HTML5移动开发框架,特点是使用标准的HTML、 CSS和JavaScript,开发跨平台(目前支持:Android、iOS,计划支持:Windows Phone、Firefox OS) 的原生App应用:
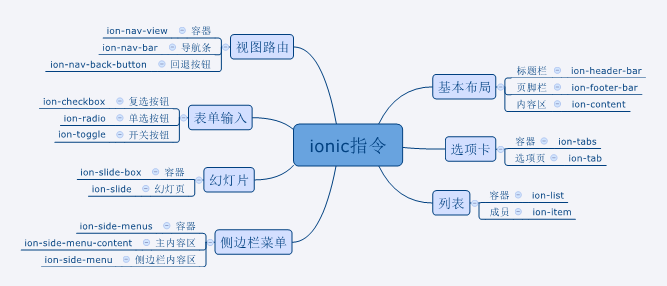
ionic.js对AngularJS进行了扩展,它的主要贡献是将移动端开发中常见 的UI组件抽象成AngularJS的指令,便于我们可以在HTML开发中快速应用。
考虑到移动应用交互的特点,ionic.js也提供了手势操作的事件,比如:
- hold - 长按
- tap - 敲击
- drag - 拖动
- swipe - 滑动
例如:
HTML
<!DOCTYPE html>
<html ng-app="ezApp">
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="ionic.min.css">
</head>
<body ng-controller="ezCtrl">
<div class="scroll-content padding"
on-swipe-up="onSwipeUp()"
on-swipe-down="onSwipeDown()"
on-swipe-left="onSwipeLeft()"
on-swipe-right="onSwipeRight()">
<p class="padding">按住鼠标快速划!</p>
<i class="icon {{icon}}"></i>
</div>
</body>
</html>JavaScript
angular.module("ezApp",["ionic"])
.controller("ezCtrl",function($scope){
$scope.icon="ion-arrow-expand";
$scope.onSwipeUp = function(){
$scope.icon="ion-arrow-up-a";
};
$scope.onSwipeDown = function(){
$scope.icon="ion-arrow-down-a";
};
$scope.onSwipeLeft = function(){
$scope.icon="ion-arrow-left-a";
};
$scope.onSwipeRight = function(){
$scope.icon="ion-arrow-right-a";
};
});CSS
.icon{
font-size:60px;
}效果
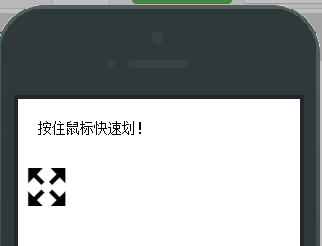
初始页面
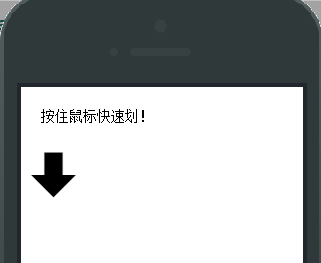
向下划动效果


























 518
518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








