一、实验要求和目的
- 掌握使用Intent回传数据的基本方法。
- 掌握GridView控件的使用方法。
二、实验环境
- 部署有Android Studio和Android SDK的主机;
- 建议在机房的HelloWorld例子上完成。
三、上机操作参考步骤
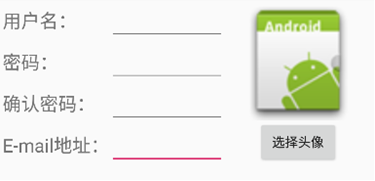
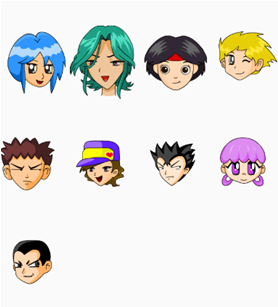
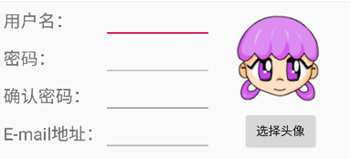
1、 完成带选择头像功能的用户注册应用程序开发。 图1为该应用的首界面(即主Activity),用户在编辑框中可录入个人注册信息,点击“选择头像”按钮后启动图2所示的界面(即第二个Activity),在图2中点击选择某个头像后返回到图3(仍然是主Activity),并把选择的头像显示出来。



布局文件
activity_main.xml<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="84dp"
android:layout_marginTop="108dp"
android:text="用户名:"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText"
android:layout_width="114dp"
android:layout_height="46dp"
android:layout_marginStart="8dp"
android:layout_marginTop="100dp"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText2"
android:layout_width="114dp"
android:layout_height="46dp"
android:layout_marginStart="16dp"
android:layout_marginTop="12dp"
app:layout_constraintStart_toEndOf="@+id/textView2"
app:layout_constraintTop_toBottomOf="@+id/editText" />
<EditText
android:id="@+id/editText3"
android:layout_width="114dp"
android:layout_height="46dp"
android:layout_marginStart="16dp"
android:layout_marginTop="12dp"
app:layout_constraintStart_toEndOf="@+id/textView3"
app:layout_constraintTop_toBottomOf="@+id/editText2" />
<EditText
android:layout_width="114dp"
android:layout_height="46dp"
android:layout_marginTop="12dp"
app:layout_constraintStart_toEndOf="@+id/textView4"
app:layout_constraintTop_toBottomOf="@+id/editText3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="84dp"
android:layout_marginTop="32dp"
android:text="密码:"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="84dp"
android:layout_marginTop="32dp"
android:text="确认密码:"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="84dp"
android:layout_marginTop="32dp"
android:text="E-mail地址:"
android:textSize="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/iv_portrait"
android:layout_width="91dp"
android:layout_height="84dp"
android:layout_marginStart="28dp"
android:layout_marginTop="84dp"
android:scaleType="centerInside"
android:src="@drawable/icon"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.025"
app:layout_constraintStart_toEndOf="@+id/editText"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_choose"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:layout_marginEnd="16dp"
android:text="选择头像"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toEndOf="@+id/editText"
app:layout_constraintTop_toBottomOf="@+id/iv_portrait" />
</androidx.constraintlayout.widget.ConstraintLayout><?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".NewActivity">
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="3"
android:rowCount="3"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0">
<ImageView
android:id="@+id/iv_p1"
android:layout_width="118dp"
android:layout_height="128dp"
android:adjustViewBounds="true"
android:src="@drawable/img01" />
<ImageView
android:id="@+id/iv_p2"
android:layout_width="109dp"
android:layout_height="125dp"
android:adjustViewBounds="true"
android:src="@drawable/img02" />
<ImageView
android:id="@+id/iv_p3"
android:layout_width="120dp"
android:layout_height="130dp"
android:adjustViewBounds="true"
android:src="@drawable/img03" />
<ImageView
android:id="@+id/iv_p4"
android:layout_width="114dp"
android:layout_height="108dp"
android:adjustViewBounds="true"
android:src="@drawable/img04" />
<ImageView
android:id="@+id/iv_p5"
android:layout_width="108dp"
android:layout_height="109dp"
android:adjustViewBounds="true"
android:src="@drawable/img05" />
<ImageView
android:id="@+id/iv_p6"
android:layout_width="118dp"
android:layout_height="110dp"
android:adjustViewBounds="true"
android:src="@drawable/img06" />
<ImageView
android:id="@+id/iv_p7"
android:layout_width="120dp"
android:layout_height="122dp"
android:adjustViewBounds="true"
android:src="@drawable/img07" />
<ImageView
android:id="@+id/iv_p8"
android:layout_width="112dp"
android:layout_height="122dp"
android:adjustViewBounds="true"
android:src="@drawable/img08" />
<ImageView
android:id="@+id/iv_p9"
android:layout_width="120dp"
android:layout_height="122dp"
android:adjustViewBounds="true"
android:src="@drawable/img09" />
</GridLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package com.example.test8;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView iv_portrait;
private Button btn_choose;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
chooseportrait();
}
//初始化
private void init(){
iv_portrait=findViewById(R.id.iv_portrait);
btn_choose=findViewById(R.id.btn_choose);
}
//点击“选择头像”,进入NewActivity,等待回传的数据
private void chooseportrait(){
btn_choose.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,NewActivity.class);
//启动指定Activity并等待返回的结果,其中0是请求码,用于标识该请求。
startActivityForResult(intent,0);
}
});
}
//该方法以回调方式来获取指定Activity返回的结果
@Override
public void onActivityResult(int requestCode,int resultCode,Intent intent){
if(requestCode==0&&resultCode==0){
Bundle bundle=intent.getExtras();
iv_portrait.setImageResource(bundle.getInt("imageid"));
}
}
}NewActivity.java
package com.example.test8;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Parcelable;
import android.view.View;
import android.widget.ImageView;
public class NewActivity extends Activity implements View.OnClickListener {
private ImageView iv_p1, iv_p2, iv_p3, iv_p4, iv_p5, iv_p6, iv_p7, iv_p8, iv_p9;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_new);
init();
}
//初始化
private void init() {
iv_p1 = findViewById(R.id.iv_p1);
iv_p2 = findViewById(R.id.iv_p2);
iv_p3 = findViewById(R.id.iv_p3);
iv_p4 = findViewById(R.id.iv_p4);
iv_p5 = findViewById(R.id.iv_p5);
iv_p6 = findViewById(R.id.iv_p6);
iv_p7 = findViewById(R.id.iv_p7);
iv_p8 = findViewById(R.id.iv_p8);
iv_p9 = findViewById(R.id.iv_p9);
iv_p1.setOnClickListener(this);
iv_p2.setOnClickListener(this);
iv_p3.setOnClickListener(this);
iv_p4.setOnClickListener(this);
iv_p5.setOnClickListener(this);
iv_p6.setOnClickListener(this);
iv_p7.setOnClickListener(this);
iv_p8.setOnClickListener(this);
iv_p9.setOnClickListener(this);
}
//根据点击了哪个ImageView决定返回哪个ImageView的图片资源ID
public void onClick(View v) {
Intent intent = getIntent();
int srcid;
switch (v.getId()) {
case R.id.iv_p1:
srcid=this.getResources().getIdentifier("img01","drawable",this.getPackageName());
intent.putExtra("imageid", srcid);
NewActivity.this.setResult(0,intent);
NewActivity.this.finish();
break;
case R.id.iv_p2:
srcid=this.getResources().getIdentifier("img02","drawable",this.getPackageName());
intent.putExtra("imageid", srcid);
NewActivity.this.setResult(0,intent);
NewActivity.this.finish();
break;
case R.id.iv_p3:
srcid=this.getResources().getIdentifier("img03","drawable",this.getPackageName());
intent.putExtra("imageid", srcid);
NewActivity.this.setResult(0,intent);
NewActivity.this.finish();
break;
case R.id.iv_p4:
srcid=this.getResources().getIdentifier("img04","drawable",this.getPackageName());
intent.putExtra("imageid", srcid);
NewActivity.this.setResult(0,intent);
NewActivity.this.finish();
break;
case R.id.iv_p5:
srcid=this.getResources().getIdentifier("img05","drawable",this.getPackageName());
intent.putExtra("imageid", srcid);
NewActivity.this.setResult(0,intent);
NewActivity.this.finish();
break;
case R.id.iv_p6:
srcid=this.getResources().getIdentifier("img06","drawable",this.getPackageName());
intent.putExtra("imageid", srcid);
NewActivity.this.setResult(0,intent);
NewActivity.this.finish();
break;
case R.id.iv_p7:
srcid=this.getResources().getIdentifier("img07","drawable",this.getPackageName());
intent.putExtra("imageid", srcid);
NewActivity.this.setResult(0,intent);
NewActivity.this.finish();
break;
case R.id.iv_p8:
srcid=this.getResources().getIdentifier("img08","drawable",this.getPackageName());
intent.putExtra("imageid", srcid);
NewActivity.this.setResult(0,intent);
NewActivity.this.finish();
break;
case R.id.iv_p9:
srcid=this.getResources().getIdentifier("img09","drawable",this.getPackageName());
intent.putExtra("imageid", srcid);
NewActivity.this.setResult(0,intent);
NewActivity.this.finish();
break;
}
}
}




















 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








