一、script引入百度地图路径
apk可在百度地图官网开发者模式创建仓库中自行创建
<script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=自己的apk" type="text/javascript" charset="utf-8"></script>
二、创建百度地图
1.设置地图大概样式

2.复制百度地图官网框架代码

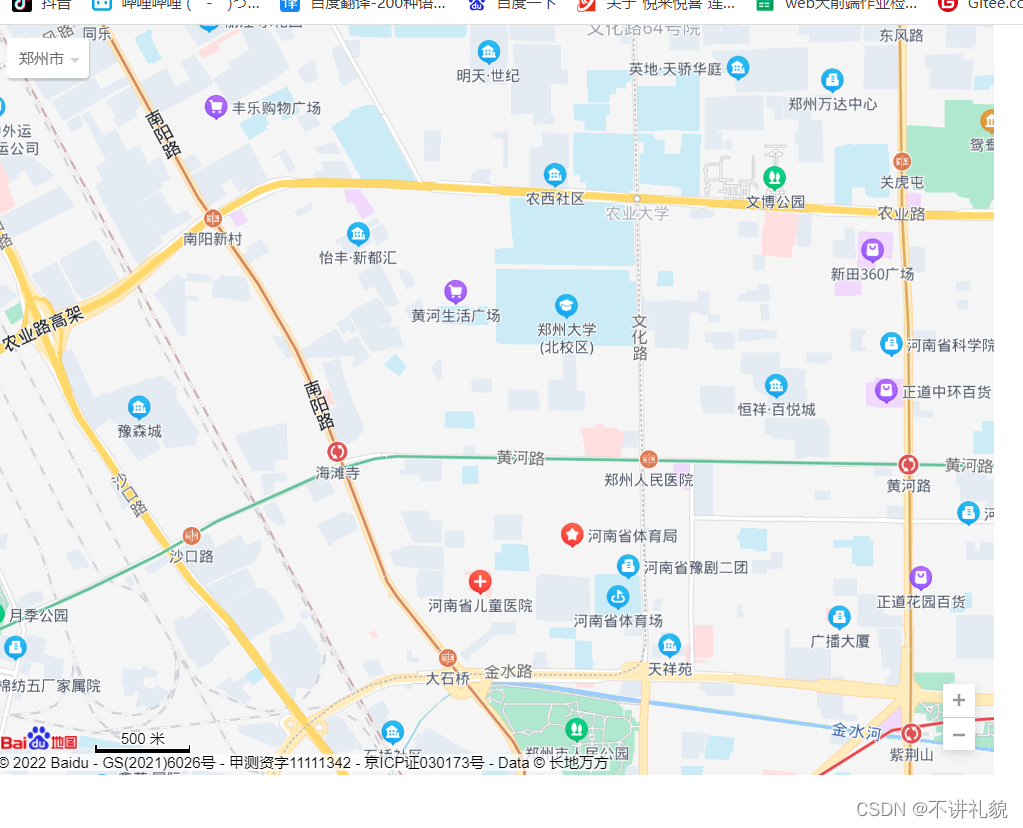
实现效果预览:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一个地图</title>
<script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=pgDPmxNXENGjQG9fv5S2DnTu3QpOTXOw" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:600px;width:800px}
</style>
</head>
<body>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1546
1546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








