一.三种方式
创建 CSS 样式表有三种方式: 1. 元素内嵌样式; 2. 文档内嵌样式3. 外部引入样式。
元素内嵌样式:

即在当前元素使用 style 属性的声明方式,“这是一段文本”大小为50px,字体颜色为红色
文档内嵌样式:

在元素之间创建元素,通过选择器的方式调用指定的元素 并设置相关CSS。
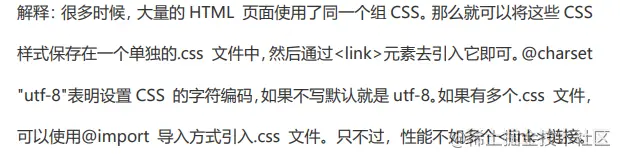
外部引入样式:




1.元素内嵌样式:加在标签内部的样式称之为行内样式,用style来声明,=后面写属性和值。
2.文档内嵌样式:写在head标签里面,用闭合style来声明。
3.外部引入样式:写在head里面,用link来声明,href去链接你的文件,rel必须要写。





















 4845
4845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








