1.文档选择
在官网上 推荐了两种API文档方案 DRF Docs 和 Swagger 。
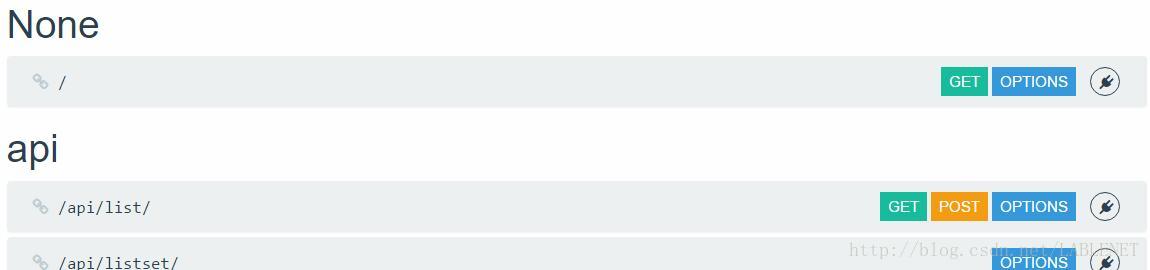
DRF Docs 界面预览: 官方文档 :http://drfdocs.com/installation/
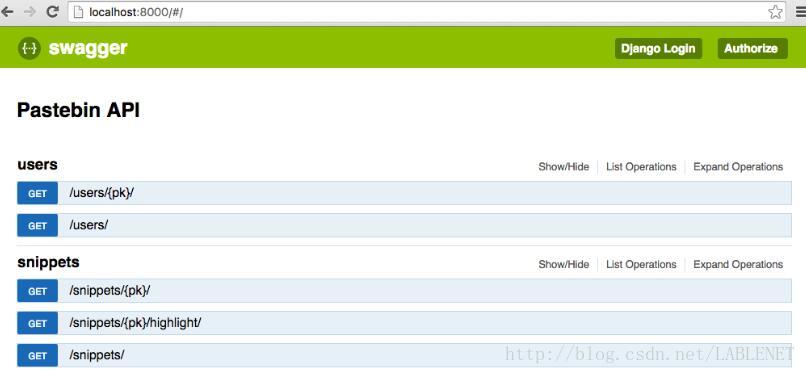
Swagger 界面预览 : 官方文档 : http://marcgibbons.github.io/django-rest-swagger/
两个各有千秋,不过我喜欢颜值高的 DRF Docs。
官方文档安装配置十分详细哦
2.DRF 文档安装
1. 安装 module
pip install drfdocs2.配置 module
mysite/setting.py
INSTALLED_APPS = (
...
'rest_framework_docs',
)3.url 配置
mysite/urls.py
urlpatterns = [
...
url(r'^docs/', include('rest_framework_docs.urls')),
]4.重写界面样式
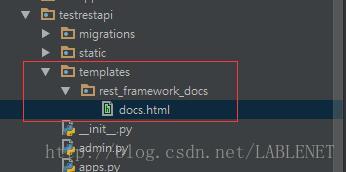
重写是在你要使用的api 模块的下面,重新实现rest_framework_docs 下 docs.html 文档即可。
比如我的docs.html :
{% extends "rest_framework_docs/base.html" %}
{% block title %}Mysite API {% endblock %}
{% block style %}
{% load static %}
<link rel="stylesheet" href="{% static "rest_framework_docs/css/style.css" %}">
{% endblock %}
{% block logo %}<a class="navbar-brand" href="#">Mysite API Documentation</a>{% endblock %}
{% block jumbotron %}
<div class="jumbotron">
<h1>'Mysite ' Web API</h1>
<h3>Documentation of the 'Mysite ' Web API.</h3>
</div>
{% endblock %}
{% block footer %}
<div class="footer">Copyright © 2016 Mysite .</div>{% endblock %}>5.重写静态文件 css
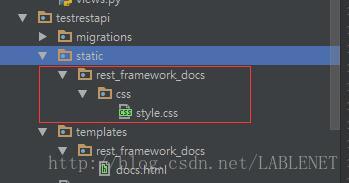
界面中加载静态的 css 文件
(1) 配置setting.py
STATIC_URL = '/static/'(2)实现
{% load static %}
<link rel="stylesheet" href="{% static "rest_framework_docs/css/style.css" %}">(3) 使用 先 load 后 link
效果:
项目地址 :


























 4436
4436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








