ListView (2) 常用UI属性
总结了一些常用的[ListView]控件UI属性,以后碰到陆续添加:
- 分割线属性divider
- Item按下颜色listSelector
- 右侧快速滑动标签fastScroll
- 去除ListView滑到顶部和底部时边缘的黑色阴影
- 按下阴影显示Item之上drawSelectorOnTop
分割线属性divider
ListView分割线的高度和颜色设置
<!-- 缓存的颜色 默认是黄色
android:cacheColorHint="#00000000"
android:divider="#00ffffff" 分割线颜色
android:dividerHeight="3.0dip" 分割线的宽度
-->Item按下颜色listSelector
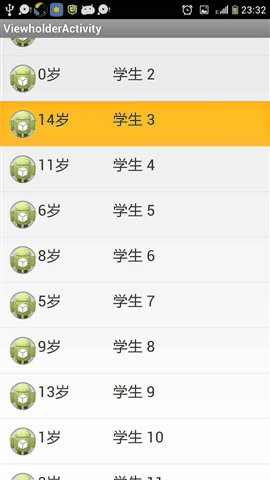
ListView 中Item按下时,自动会显示自动自带的背景色。
android:cacheColorHint : 缓存颜色,设为透明可去除拖动时默认的黑色背景
android:listSelector: Item点下后的颜色,效果应为透明,不会覆盖文字。例如这是为红色,按下后背景则显示红色,且手指抬起时背景依然为红色,只有当点下另外一个Item时,新Item背景变为红色,之前的恢复默认
<Listview android:id="@+id/gv_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="@android:color/transparent"
android:listSelector="@android:color/transparent"
android:horizontalSpacing="0.1dip"
android:verticalSpacing="0.1dip"/>显示效果如下图:
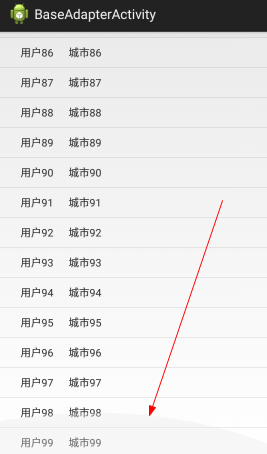
右侧快速滑动标签fastScroll
如下图中ListView右边距上快速拖动的游标 显示设置
仅仅一行代码的事:
在xml布局文件中:ListView添加属性
android:fastScrollEnabled="true"
或者在java代码中
listView.setFastScrollEnabled(true);
去除ListView滑到顶部和底部时边缘的黑色阴影:
android:fadingEdge="none" fadingEdge分别有:vertical、horizontal、none 三个属性,分别代表
vertical:顶部/底部阴影(默认),
horizontal:左侧/右侧阴影、
none:无阴影效果
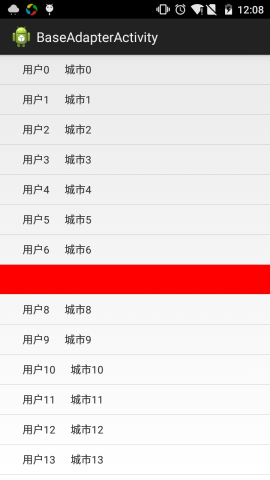
按下阴影显示Item之上drawSelectorOnTop
当android:drawSelectorOnTop=”true” 按下效果颜色会覆盖在文字之上


























 334
334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








