本周完成了iOS网易云界面的仿写,遇到了许多问题,也学到了许多东西。
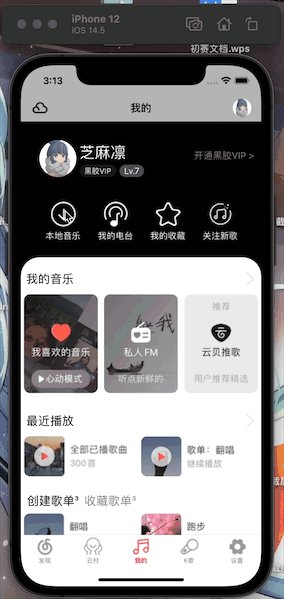
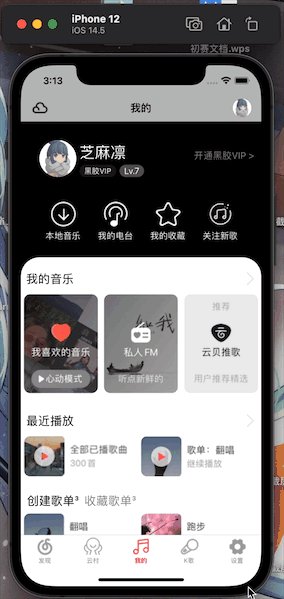
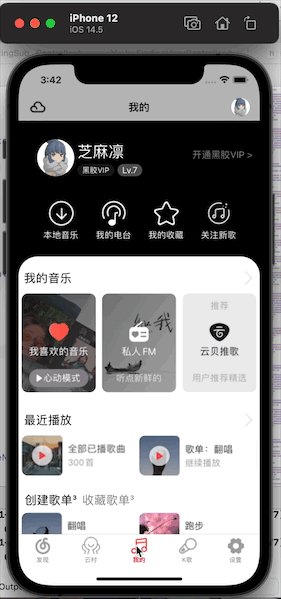
一、“我的”界面

在“我的”界面里,一开始准备用单元格写。但是考虑到该界面内重复元素较少,就决定用滚动视图+按钮的方式进行仿写了。
头部导航栏上遇到了不知道如何修改按钮元素的问题。经过学习之后,了解到了backgroundColor和tintColor之间的区别,也对导航栏的层级关系更加了解。
主视图的设置中遇到了按钮布局的问题。学习到了通过imageEdgeInsets、titleEdgeInsets等参数可以调整按钮内元素位置。
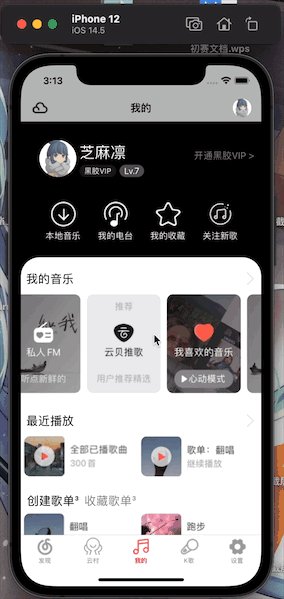
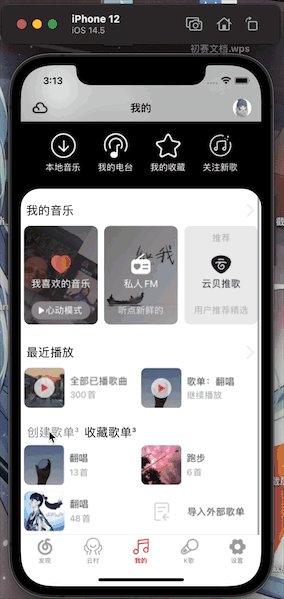
在最近播放栏目中,观察到了滚动视图滚动1/3页即为新的一页,不再是“整页滚动”而是“1/3页滚动”,无法通过滚动视图的属性设置实现。经过思考,重写了滚动视图的协议,完成了这项功能。
最后在导航栏渐变效果的设置中,了解到了仅仅设置导航栏属性,不能实现渐变效果。只能新建一块view,覆盖掉原有导航栏。
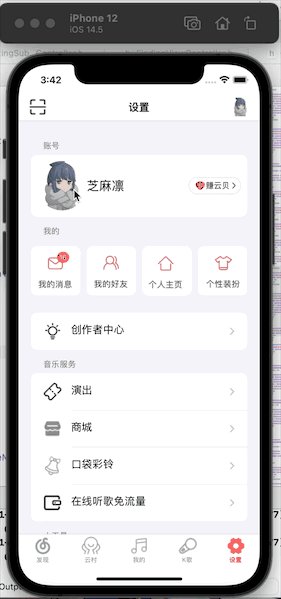
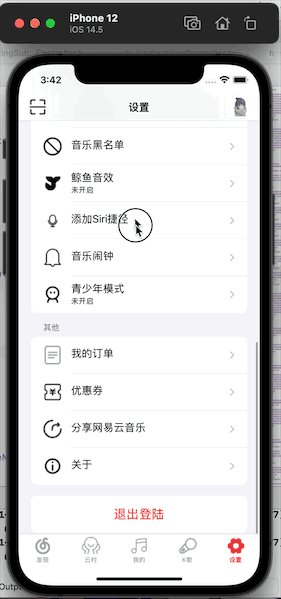
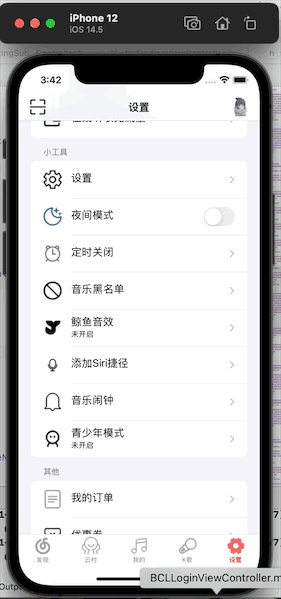
二、“设置”界面

在“设置”界面里,利用了学习到的自定义单元格进行仿写。
开始写单元格的时候,遇到了cell复用的问题。经过学习,了解到了自定义和UITableViewCell、注册和非注册之间的区别,解决了单元格的复用问题。
三、其他
在创建重复元素时,总是习惯性的CV。其实可以利用循环创建,即减少代码量,又让代码看起来简洁清晰。
在创建按钮、视图等元素时,最好将元素都作为属性写到头文件内,这样有利于不同方法间的调用,也可以在不同界面间通过属性传值。





















 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








