idea项目中前端网页图标不显示的原因
在做一个前段项目时,出现了页面中所有图标都不显示的问题:

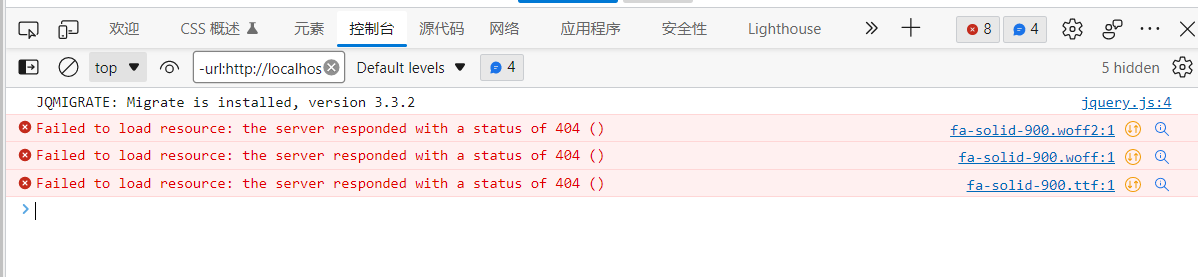
查看控制台中有如下报错:
fa-solid-900.woff2:1 Failed to load resource: the server responded with a status of 404 ()
fa-solid-900.woff:1 Failed to load resource: the server responded with a status of 404 ()
fa-solid-900.ttf:1 Failed to load resource: the server responded with a status of 404 ()

这是由于从外导入的字体jsp无法载入,因此我们可以设置web.xml文件
web.xml的文件路径为:src\main\webapp\WEB-INF\web.xml

在web.xml中添加以下代码:
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff2</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.ttf</url-pattern>
</servlet-mapping>
然后再次运行,即可载入相关字体,图标正常显示






















 1755
1755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








