现象:
使用了bootstrap-select插件,前端无法显示动态数据,查看元素又看到已经生成了数据,说明是渲染问题。


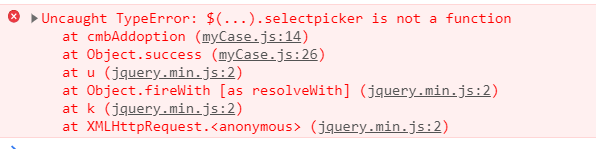
还提示:
$(…).selectpicker is not a function

代码结构:
js引用
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/css/bootstrap-select.min.css">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/js/bootstrap-select.min.js"></script>
js代码
function PorjectInit(obj) {
$.ajax({
type: 'get',
url: '/manage/get_project_list/',
dataType: "Json",
success: function (resp) {
if (resp.status == 10200) {
let datalist = resp.data;
var opstr = "";
for (var i = 0; i < datalist.length; i++) {
opstr += " <option value=\"" + datalist[i] + "\">" + datalist[i] + "</option>";
}
// $("#" + obj).selectpicker('refresh');
//
var myobj = document.getElementById(obj);
if (myobj.options.length == 0) {
$("#" + obj).html(opstr);
$('.selectpicker').selectpicker('refresh');
}
}}})}
html代码
<label>项目: </label>
<select class="selectpicker " id="project_name">
</select>
问题排查
google后大部分答案是boot-select js 必须是最后引用。
刚开始只是查看js引用的顺序,发现并没有错,boot-select js是最后才引用到。
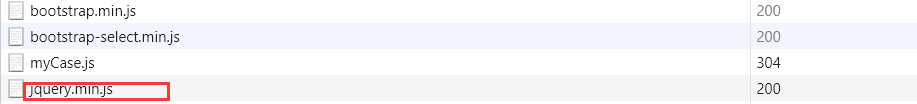
然后F12调试发现,调用后boot-select js 后再次调用了jquery js脚本。这样就会导致boot-select失效了。

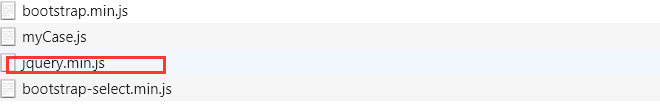
排查很久才发现,自己的html额外添引用了一个jquery js脚本。立马删掉后,恢复正常。现在查看,boot-select js已经最后引用了。

前端数据也回来了。selectpicker 函数不存在的问题也解决了。

总结
$(’.selectpicker’).selectpicker(‘refresh’); 这句是必须的加的,要不然显示会有问题。
作为前端的新手,排查js问题的时候,确实还是要多看F12的执行顺序,不能觉得自己的js引用顺序没问题,就觉得顺序没问题了。处处是坑






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








