轮播图训练
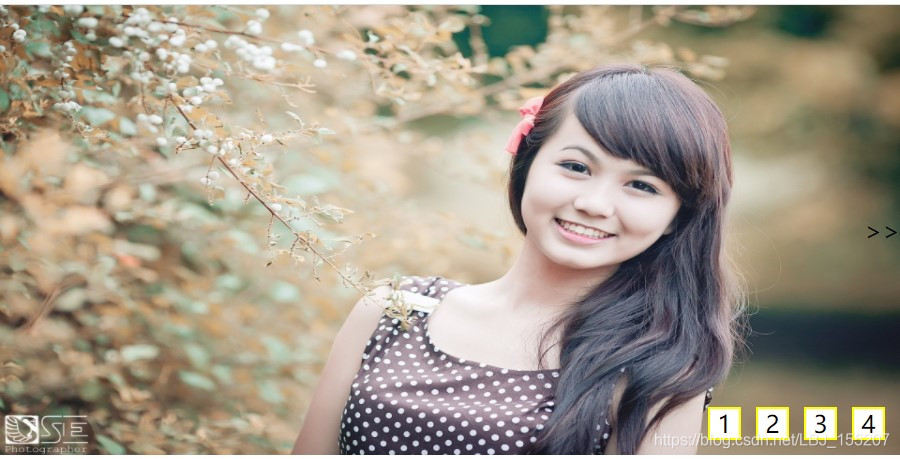
题目:如下图所示,本次训练目标是完成京东官网首页中轮播图效果。具体要求: 要求每隔 3 秒图片会自动切换一张,以此类推安照给定图片数量轮番切换 播放。当鼠标移入时会自动暂停播放,鼠标移出则会继续。 如下图两边有两个左右方向的按钮,点击则会实现手动切换商品图片。 左下角会按照图片数量显示对应的灰色圆点,点击会显示对应的图片,并 圆点加亮显示
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="maindiv">
<style>
* {
margin: 0px;
padding: 0px;
}
.shidian {
width: 600px;
height: 300px;
position: relative;
}
.shidian>#shidian_img {
width: 100%;
height: 100%;
}
.shidian>#shidian_img li {
width: 100%;
height: 100%;
position: absolute;
left: 0px;
top: 0px;
}
.shidian>#shidian_img img {
width: 100%;
height: 100%;
}
.shidian>#shidian_nav li {
float: left;
width: 20px;
height: 20px;
background: #ffffff;
border: 1px #ffff00 solid;
margin-left: 10px;
text-align: center;
line-height: 20px;
list-style: none;
}
.shidian>#shidian_nav {
position: absolute;
right: 10px;
bottom: 10px;
}
.shidian>#shidian_nav .active {
background: 0000ff;
color: black;
cursor: pointer;
}
.shidian .img_nav {
position: absolute;
top: 140px;
width: 100%
}
.shidian .img_nav .left {
cursor: pointer;
}
.shidian .img_nav .right {
cursor: pointer;
float: right;
}
</style>
<div class="shidian">
<ul id="shidian_img" onmouseover="stop_img()" onmouseout="start_img()">
<li><img src="./images/11.jpg" /></li>
<li><img src="./images/2.jpg" /></li>
<li><img src="./images/3.jpg" /></li>
<li><img src="./images/4.jpg" /></li>
</ul>
<ul id="shidian_nav">
<li class="active" onmouseover="show_img1(this);">1</li>
<li class="active" onmouseover="show_img1(this);">2</li>
<li class="active" onmouseover="show_img1(this);">3</li>
<li class="active" onmouseover="show_img1(this);">4</li>
</ul>
<div class="img_nav">
<span class="left" onclick="left_img()">
</span>
<span class="right" onclick="right_img()">>></span>
</div>
</div>
<script>
index = 0;
imgs = document.getElementById("shidian_img").children; //获得图片节点
navs = document.getElementById("shidian_nav").children; // 获得右下图片导航的节点
//下一张轮播图片
function next_img() {
index++;
if (index >= imgs.length) {
index = 0;
}
show_log();
}
//正常显示图片
function show_log() {
for (i = 0; i < imgs.length; i++) {
imgs[i].style.display = "none";
imgs[i].className = "";
}
//console.log(index)
if (index >= imgs.length) {
index = 0;
}
imgs[index].style.display = "block";
imgs[index].className = "active";
}
show_log();
timer = setInterval(next_img, 1000);
function stop_img() {
clearInterval(timer);
}
function start_img() {
timer = setInterval(next_img, 1000);
}
//随机切换显示图片
function show_img1(obj) {
stop_img();
index = getIndex(obj.parentNode, obj);
show_log();
}
//向左翻图片
function left_img() {
stop_img();
index--;
if (index < 0) index = imgs.length - 1;
show_log();
start_img();
}
//向右翻图片
function right_img() {
stop_img();
index++;
if (index > imgs.length) index = 0;
show_log();
start_img();
}
//获得当前的节点
function getIndex(parent, obj) {
//console.log(obj.innerHTML);
e = parent.children;
for (i = 0; i < e.length; i++) {
if (e[i] == obj) {
return i;
}
}
}
</script>
</div>
</body>
</html>
``
**效果图:**
























 1323
1323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








